图解VS 2022开发React中文乱码问题解决
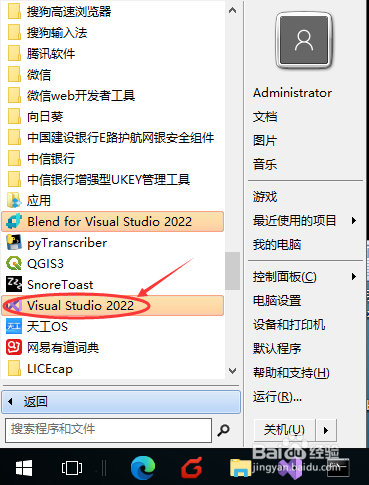
1、打开Windows 10机器上已安装的Visual Studio 2022开发工具,如下图所示:

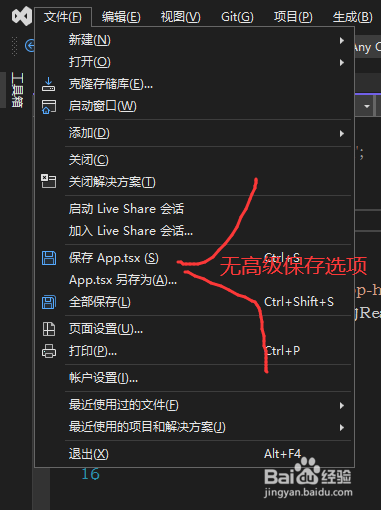
2、新建一个React项目,修改启动页说明内容,运行后中文乱码,想修改字符集,但是点击菜单栏中“文件”下却没有发现“高级保存选项”,如下图所示:

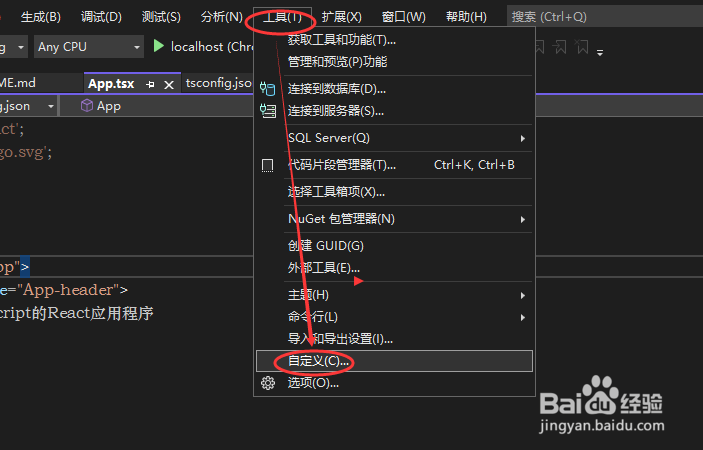
3、依次点击菜单栏中的“工具”->“自定义(C)”,如下图所示:

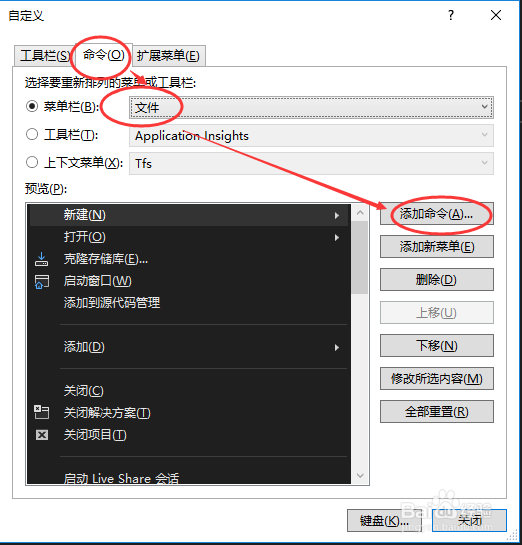
4、在弹出的自定义对话框中,切换到“命令”选项卡,菜单栏下拉选择“文件”,然后点击“添加命令”,如下图所示:

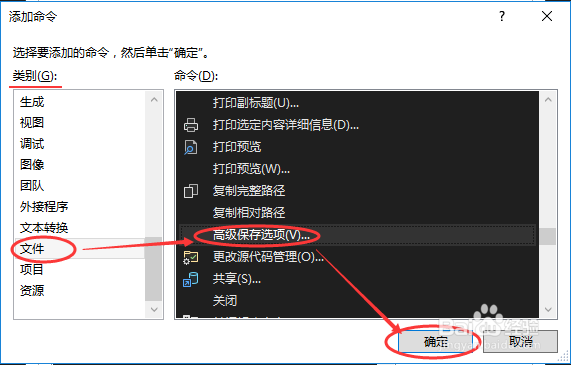
5、弹出的添加命令对话框中,左侧类别选择“文件”,右侧的命令中找到“高级保存选项”,然后点击“确定”,如下图所示:

6、返回到自定义对话框后,默认“高级保存选项”在第一个位置,可以通过右侧的“下移”调整位置,如下图所示:

7、此时菜单栏中“文件”下就出现了“高级保存选项”,如下图所示:

8、点击我们的ts页面中,然后调出“高级保存选项”,将编码调整为“Unicode (UTF-8带签名)-代码页65001”,然后点击“确定”,如下图所示:

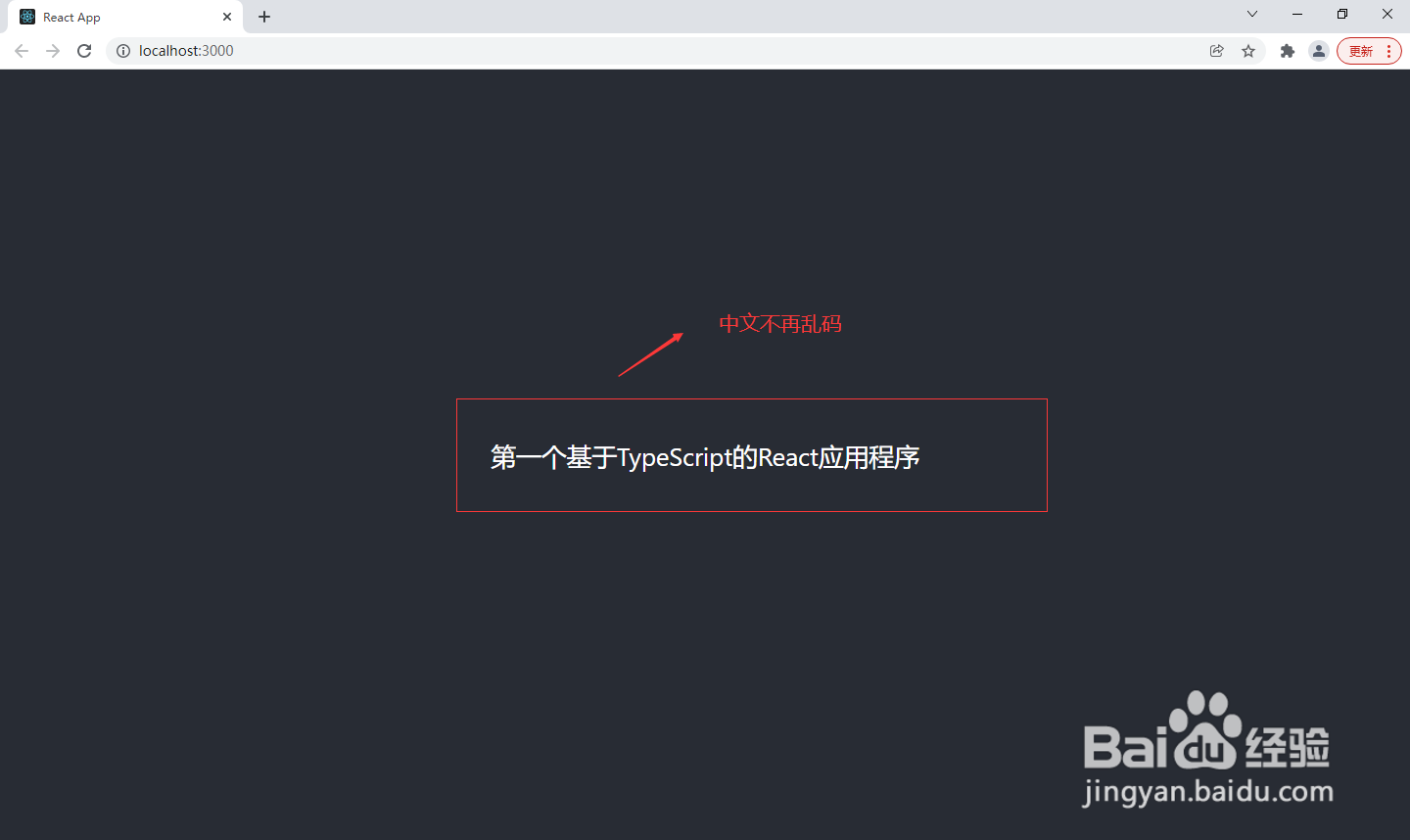
9、之后通过npm start启动项目,通过浏览器浏览页面地址,页面中的中文显示正常,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:111
阅读量:37
阅读量:115
阅读量:92
阅读量:107