html链接css样式
1、我们打开记事本 1709(OS 内部版本 18362.720)
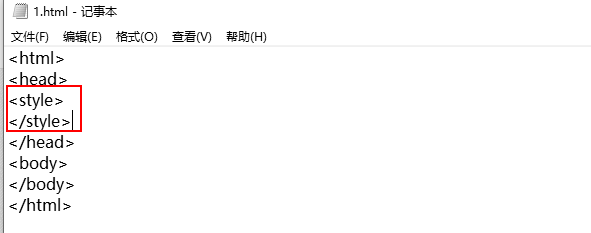
进入下图界面

2、我们首先打好HTML的框架
如下图框内

3、接着我们把css样式的插入代码弄进去
如下图框内

4、要设置链接样式
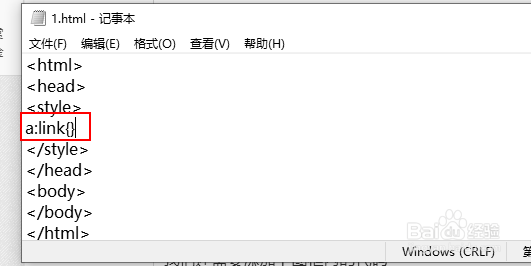
我们还需要添加下图框内的代码
a:link{}
这个从字面意思就很好理解
a代表标签
link就是链接的意思

5、接着我们填充好设置样式的代码
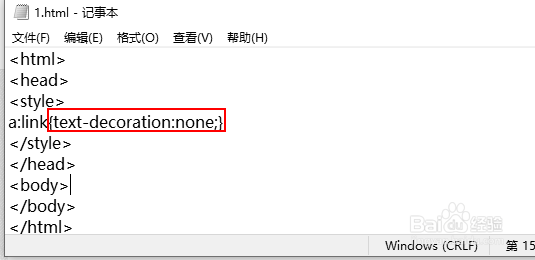
我们输入下图框内代码
这样就是去掉下划线的意思
懂英语的从字面意思就能理解

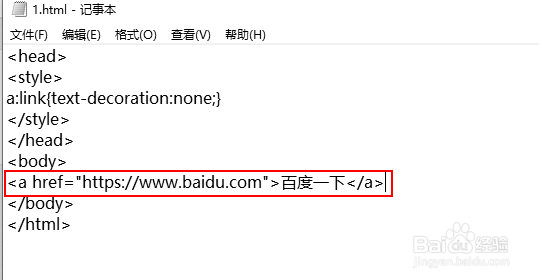
6、接着我们填充好超链接

7、做好后
我们用浏览器打开
就可以看到下图结果

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:113
阅读量:94
阅读量:50
阅读量:170
阅读量:181