css中怎么去掉项目符号
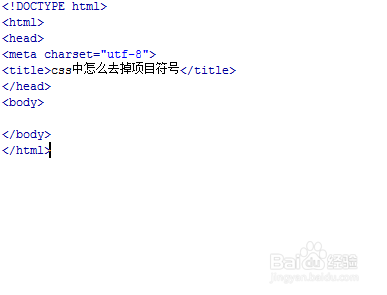
1、新建一个html文件,命名为test.html,用于css中怎么去掉项目符号。

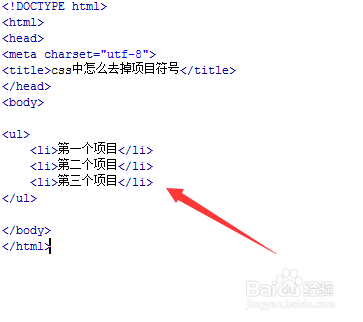
2、在test.html文件内,使用ul标签创建三个项目用于测试,代码如下:

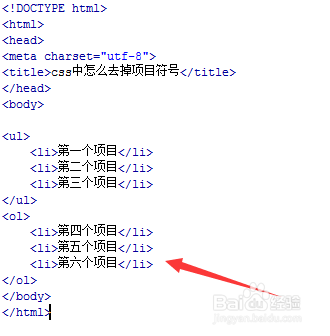
3、在test.html文件内,再使用ol标签创建三个项目用于测试,代码如下:

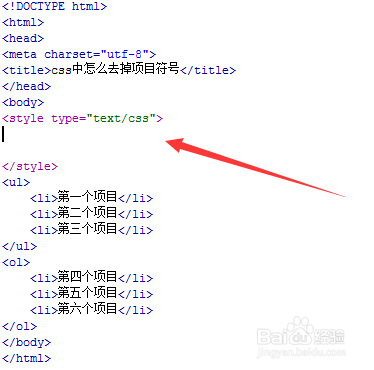
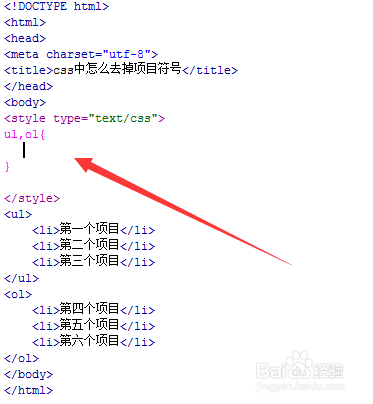
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

5、在css标签中,对ul和ol进行样式的设置,下面将在花括号内编写css样式。

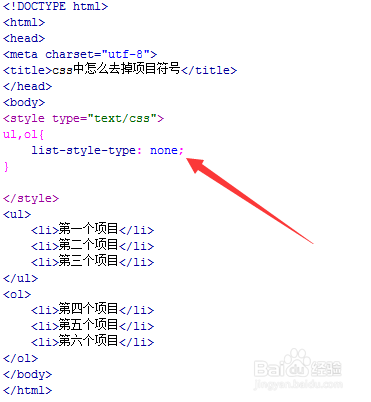
6、在css标签中,在花括号内,将list-style-type属性设置为none,实现去掉项目符号的效果。


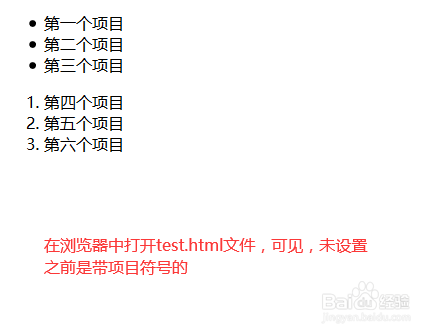
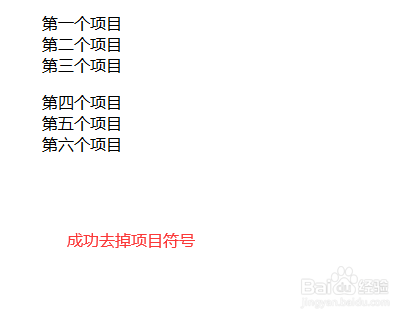
7、在浏览器打开test.html文件,查看实现的效果。

1、创建一个test.html文件。
2、在文件内,使用ul和ol标签创建测试的项目。
3、在css中,对ul和ol进行样式设置,定义其list-style-type属性为none。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:99
阅读量:78
阅读量:157
阅读量:121