跳转的进度条怎么做
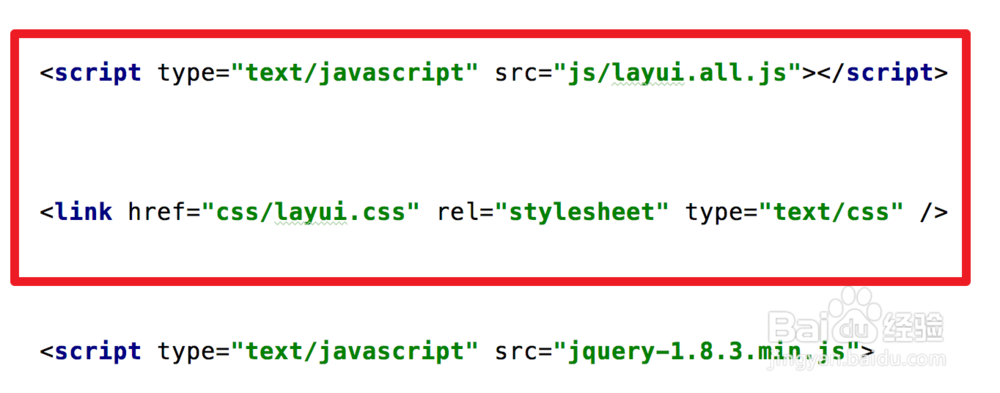
1、我们先引入layui有js脚本文件和css样式文件。
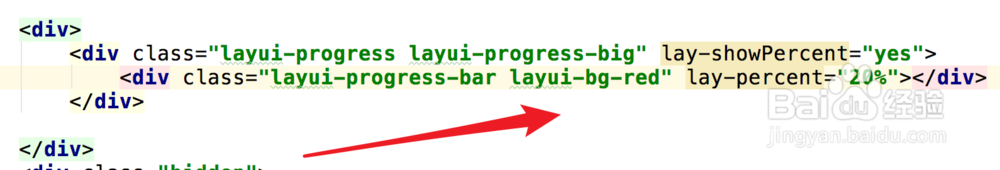
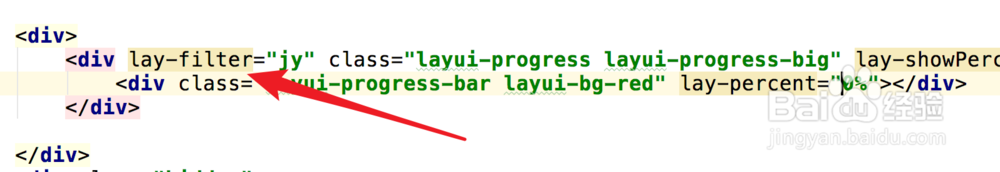
2、然后在html里添加二个div,这二个div需要的样式名称如图所示,需要严格匹配这些样式。
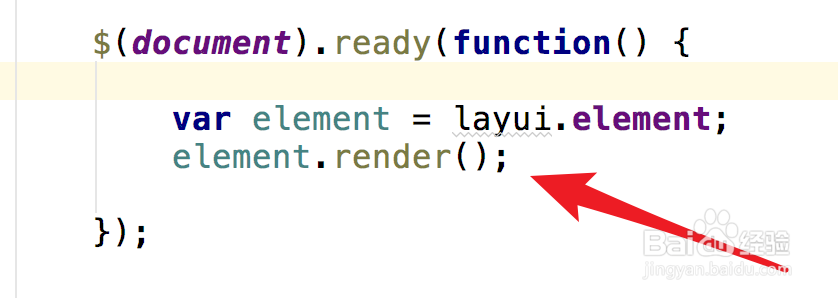
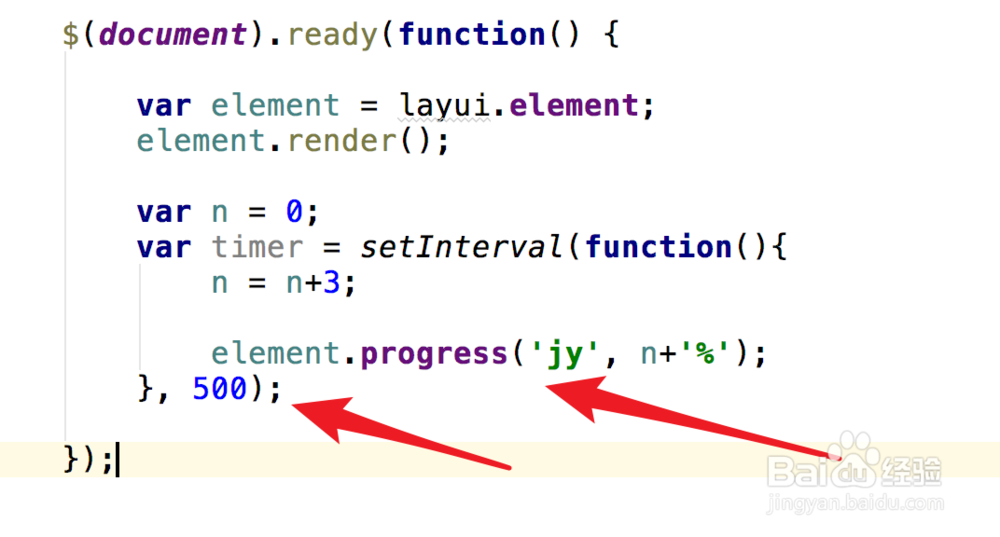
3、最后需要在脚本里渲染一样layui的element组件,调用render方法就行。
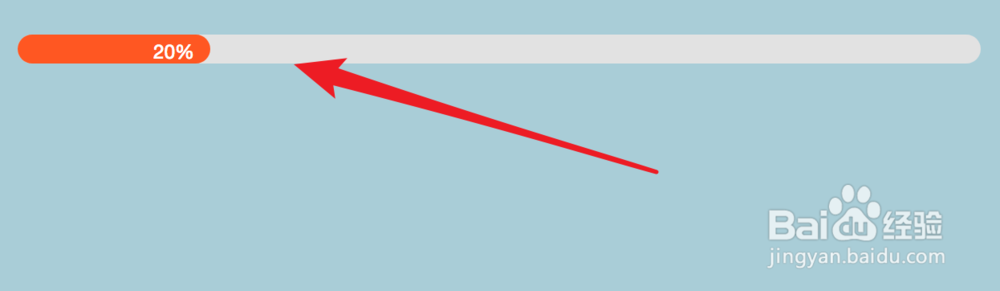
4、运行html页面,我们就可以看到一个漂亮的进度条了。但这个是静态的进度条,不会变化的,html代码里设置了百分比是多少就显示多少。
5、要制作一个动态变化的进度条,我们使用定时器来处理就行了。在div里,我们先添加一个lay-filter的属性,这个相当于设置一个id。
6、然后在脚本里添加一个定时器,定时器方法里,调用element的progress方法来设置进度条的进度: element.progress('枣娣空郅jy', n+'%'); 其中的第一个参数jy就是我们刚设置的lay-filter的值。
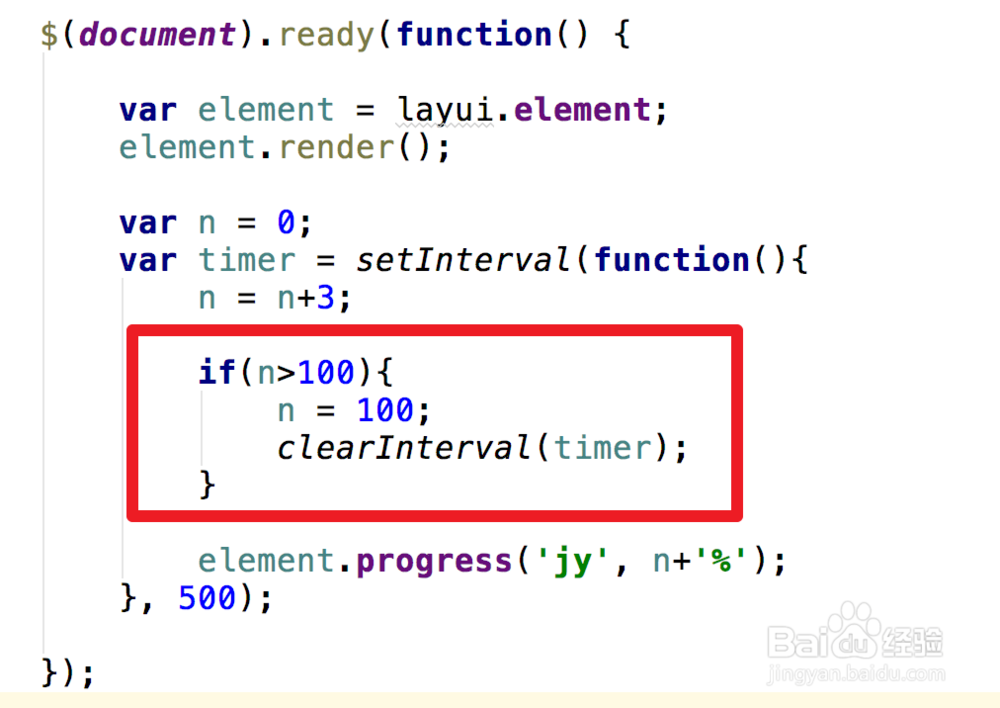
7、完善一下,当进度条的数值大于100时,就把定时器撤掉,停止添加数值。
8、再次运行页面,可以看到一个动态的进度条了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:36
阅读量:48
阅读量:35
阅读量:92
阅读量:67