js怎样选择右击出现菜单栏
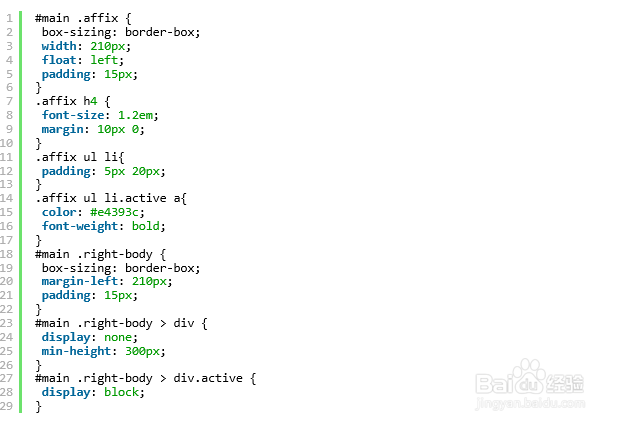
1、1,打开Dreamweaver软件,导入你要处理的js文件,使用css的Border属性,

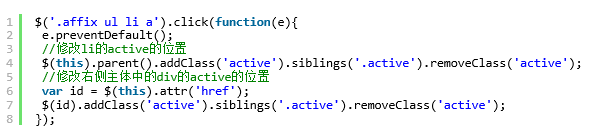
2、2,最后一步运用简单的js实现点击左侧边栏选项,展示右侧主体区域:你可以使用 typeof 操作符来查看 JavaScript 变量的数据类型。

3、3,使用font:normal,把每一个菜单都单独作为一个组件, 可以很方便地实现组件的复用, 组件的open状态表示了该元素的菜单是否要显示, 每一个组件都有各自的状态,每一个组件不会相互影响。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:84
阅读量:148
阅读量:71
阅读量:130
阅读量:129