微信小程序-实现放大图片
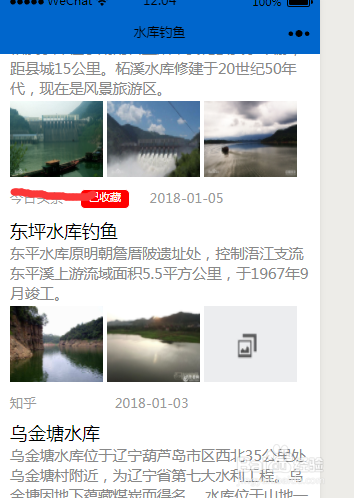
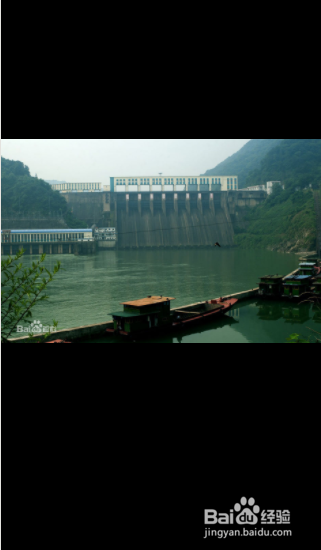
1、怎么点击图片后放大显示。


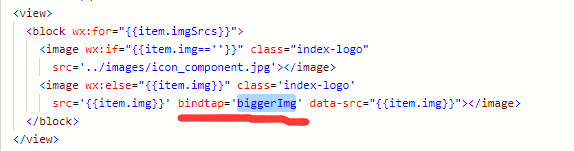
2、在<image>标签里面的bindtap属性定义方法

3、在js文件中定义方法
使用微信组件wx.previewImage({
urls:[.....]})

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:134
阅读量:176
阅读量:101
阅读量:80
阅读量:75