在css中如何隐藏单个input输入框
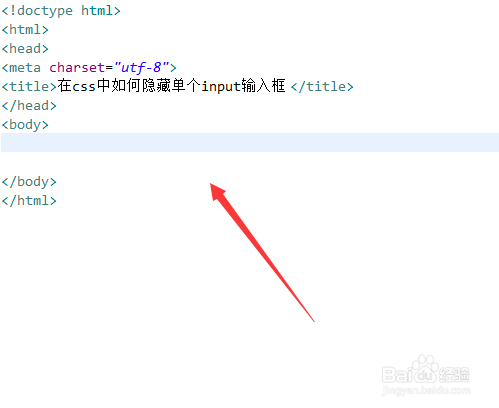
1、新建一个html文件,命名为test.html,用于讲解在css中如何隐藏单个input输入框。

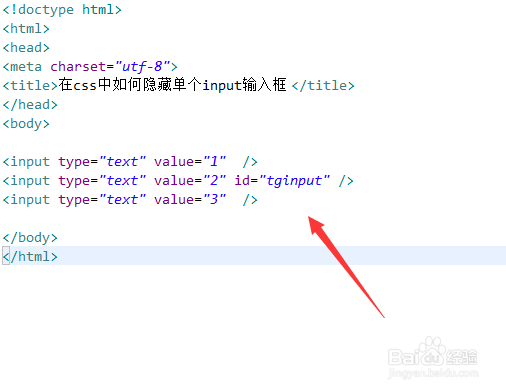
2、在test.html文件中,使用input标签创建多个输入框,用于测试。

3、在test.html文件中,设置第二个input标签的id属性为tginput。

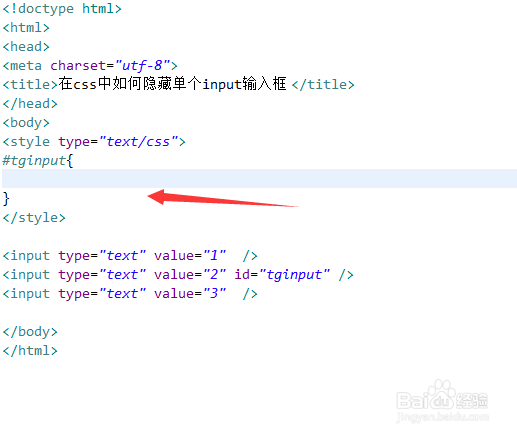
4、在css标签内,通过id设置input的样式。

5、在css标签内,将display属性设置为none,实现隐藏第二个input输入框。

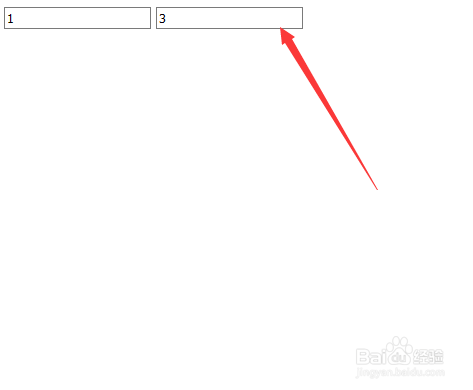
6、在浏览器打开test.html文件,查看结果。

1、使用input标签创建多个输入框,设置第二个input标签的id属性为tginput。
2、在css标签内,通过id设置input的样式。
3、在css标签内,将display属性设置为none,实现隐藏第二个input输入框。
4、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:79
阅读量:181
阅读量:153
阅读量:170
阅读量:139