jquery怎么设置滚动条的位置
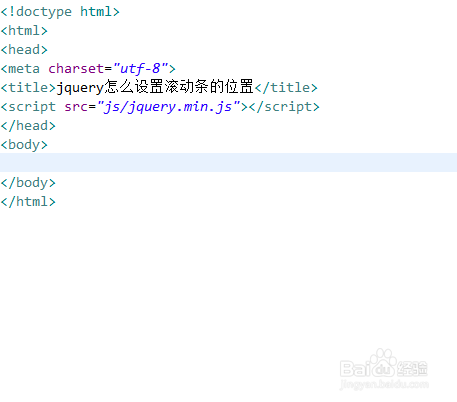
1、新建一个html文件,命名为test.html,用于讲解jquery怎么设置滚动条的位置。

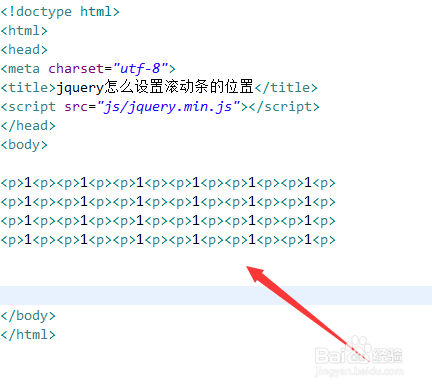
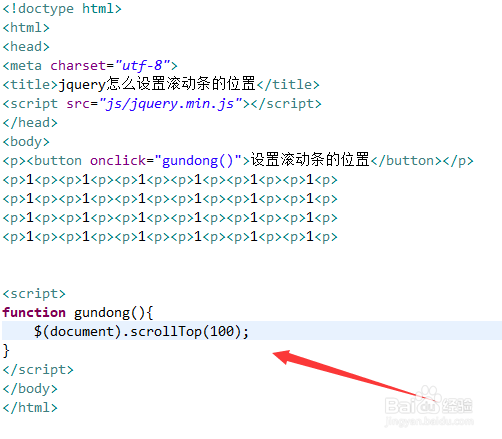
2、在test.html文件内,使用p标签创建多行数字,使用页面产生滚动条,用于测试。

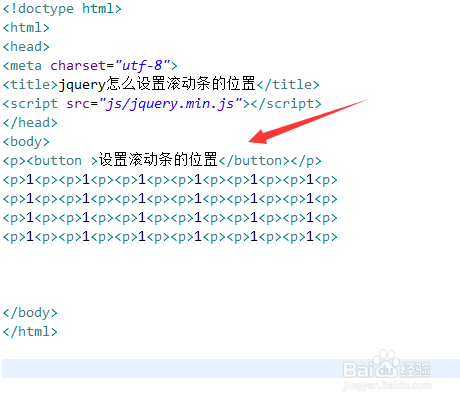
3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“设置滚动条的位置”。

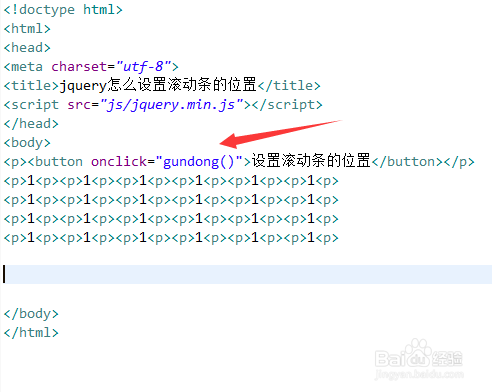
4、在test.html文件内,给button按钮绑定onclick事件,当按钮被点击时,执行gundong()函数。

5、在js标签内,创建gundong()函数,在函数内,通过scrollTop()方法实现设置滚动条的位置,例如 ,这里设置为向下滚动100px。

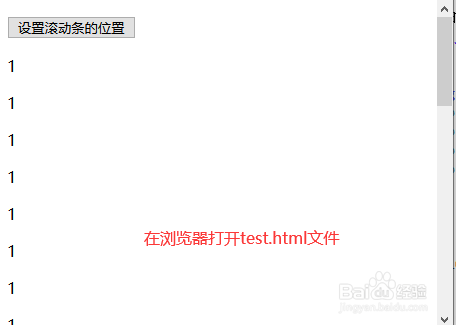
6、在浏览器打开test.html文件,点击按钮,查看结果。


1、在test.html文件内,使用p标签创建多行数字。
2、在js标签内,获得文档对象,通过scrollTop()方法实现设置滚动条的位置。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:45
阅读量:44
阅读量:61
阅读量:65
阅读量:103