css怎么实现文本居中对齐
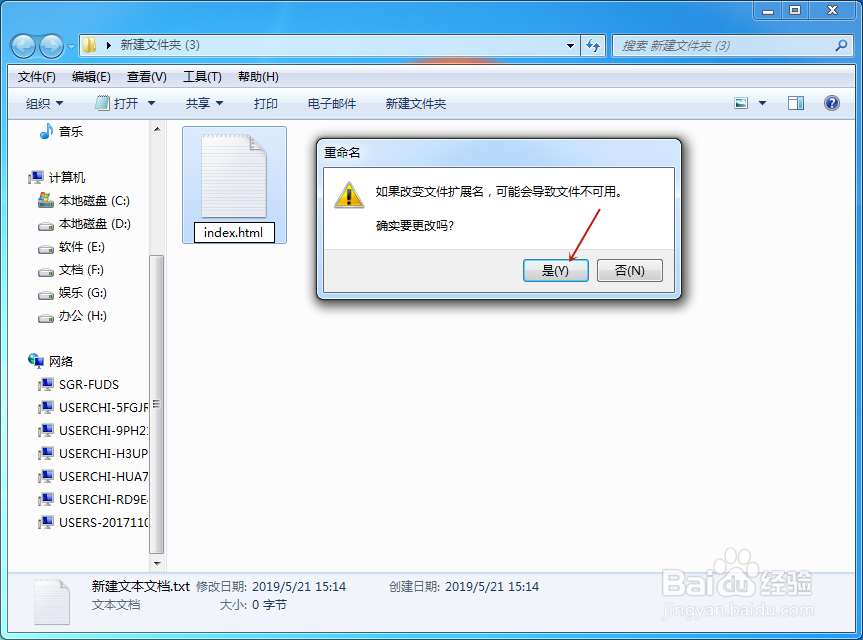
1、新建一个txt文档,将文件名改为“index.html”,如下图所示。

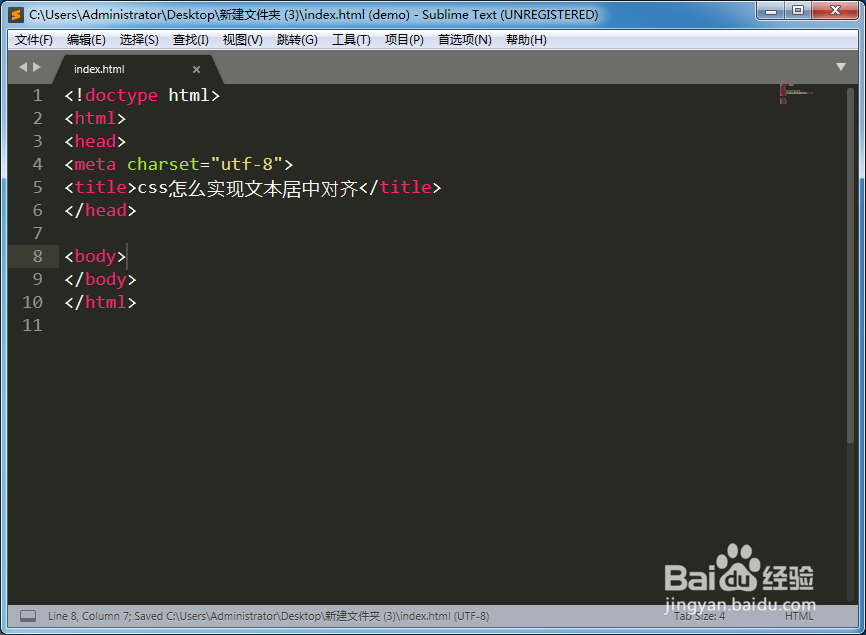
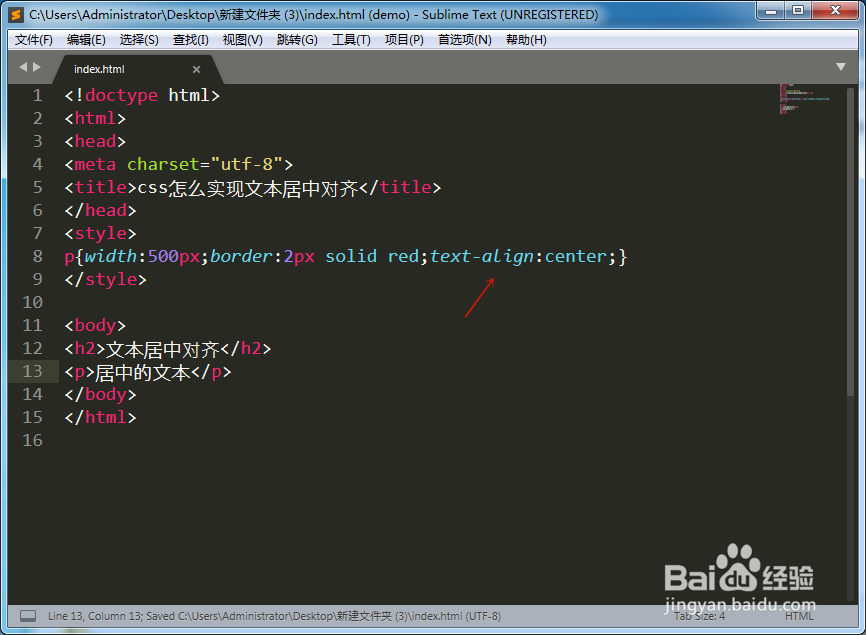
2、用Sublime编辑器打开index.html文件,并完善html5代码,如下图所示。

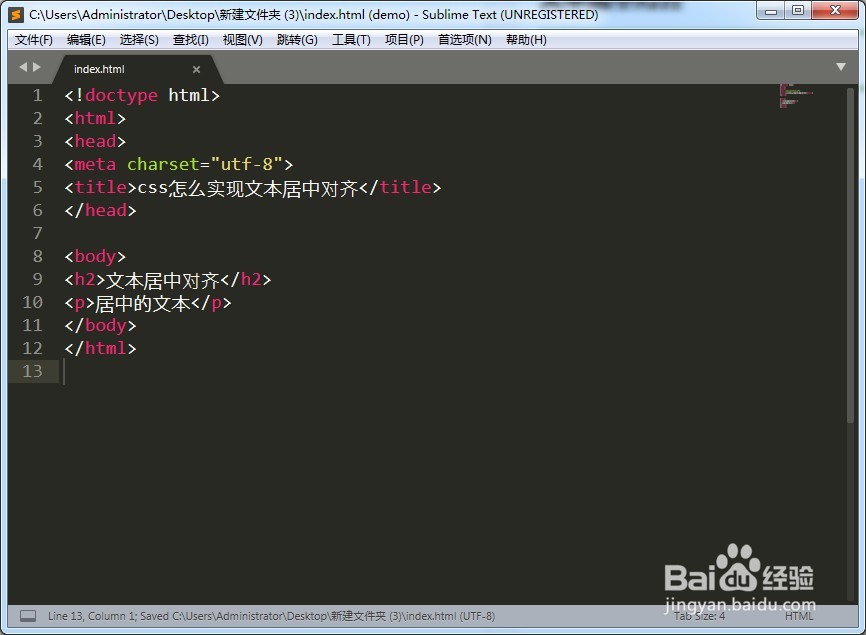
3、新建一个h2标签以及p标签,标签内写入相应的文本内容。

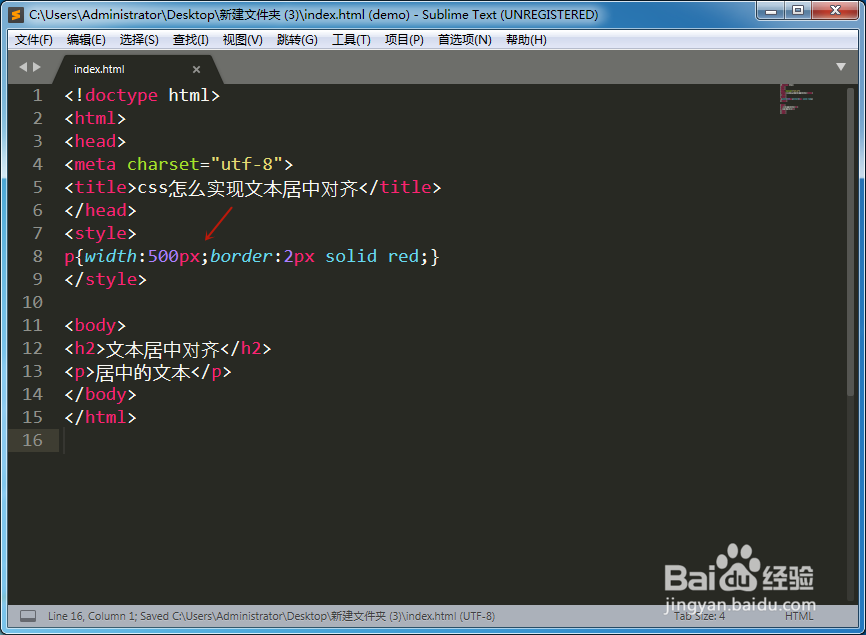
4、为p标签写入相关的css样式,如为其设置宽度以及边框,用于查看文本是否居中,如下图所示。

5、用浏览器打开index.html文件,可以发现p标签文本默认情况并未居中。

6、为p标签样式加入“text-align:center;”的文本居中代码,如下图所示。

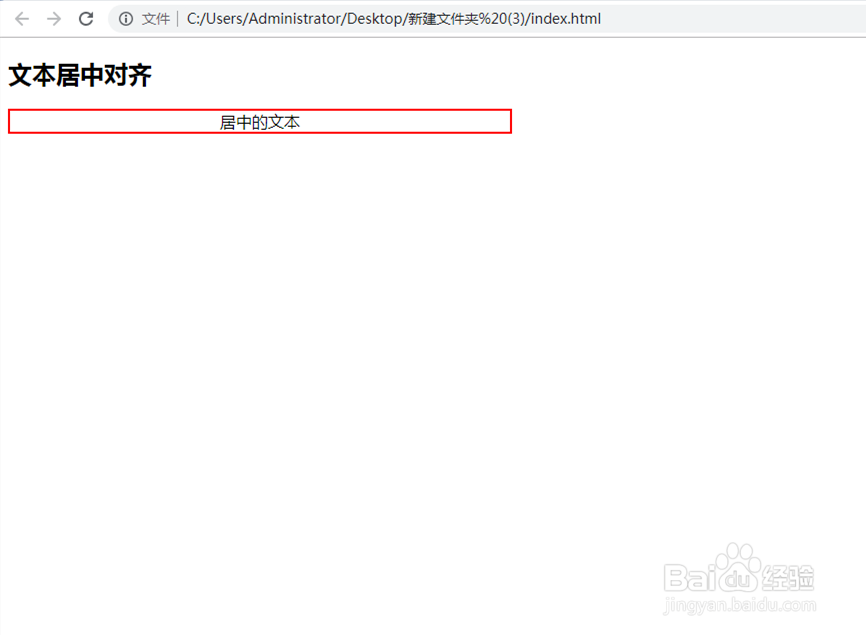
7、刷新网页页面,可以发现文本内容居中显示,如下图所示。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:188
阅读量:188
阅读量:153
阅读量:64
阅读量:62