css3+伪元素实现鼠标移入时下划线展开特效
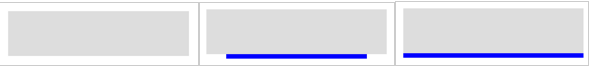
1、效果图:

2、实现思路:
将伪元素:before和:after定位到元素底部中间,设置宽度从0变成100%达到目的。
实现方法:
首先定撤脾义一个块状元素(行内元素没有宽高)并修改样式为一个背景色为浅灰色的矩形,设置相对定位。
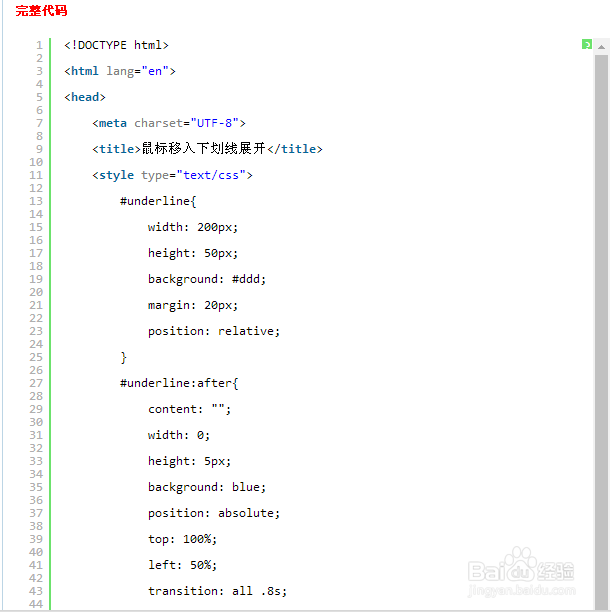
html代码

3、设置:before和:after两个伪元素,将其设置为背景色为蓝色,利用绝对定位将两个元素固定到#underline底部中间位置。

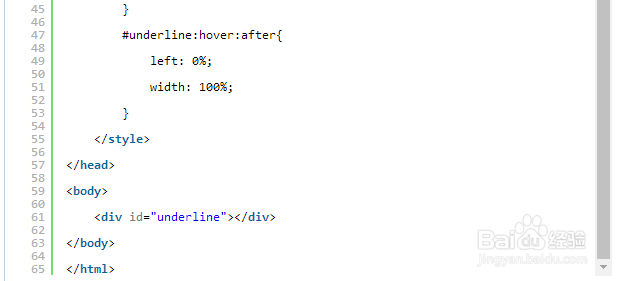
4、设置鼠标移入效果。

5、优化
虽然目的达到了,但是用了两个伪元素,一个向左延伸50%,一个向右延伸50%,只用一个延伸霸胆总至100%能否达到目的。

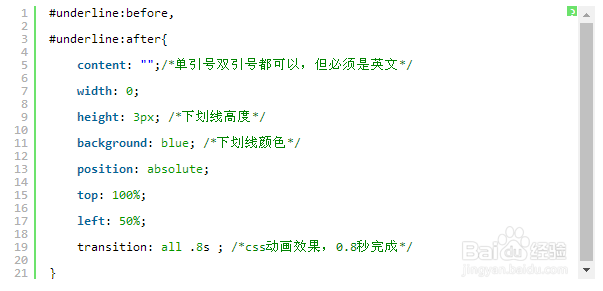
6、定义:after伪元素,从距离左边50%宽度为0的同时改变成距离颂物左边0%宽度为100%就可以实现,达到了精简代码的目的,多余出了:before方便进行别的操作。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:76
阅读量:83
阅读量:60
阅读量:56
阅读量:73