xpath的入门基础教程
1、本文用来讲解xpath的入门基础,本教材是xpath入门2,建议大家从入门1教程开始学习
Xpath的教程适合对采集器已经有一些基础的用户来学习。
Xpath:是一种路径查询语言,简单的说就是利用一个路径表达式找到我们需要的数据位置。
Html:超文本标记语言,是用来描述网页的一种语言。主要用于控制数据的显示和外观。HTML文档也被称为网页。
Xpath专用于xml中沿着路径查找数据用的,但是采集器内部有一套针对Html的Xpath引擎,使得直接用Xpath就能精准的查找定位网页里面的数据。

2、例如下图通过某狐浏览器的firebug、firepath查看网页源码。查看方法参考“xpath入门1”教程

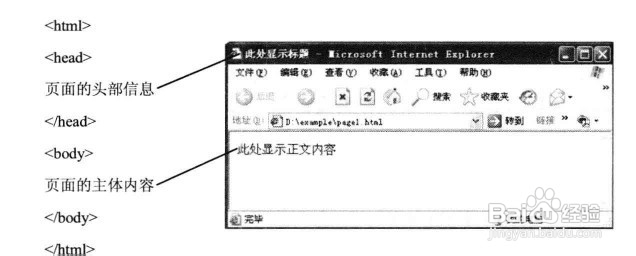
3、完整的HTML文件至少包括<HTML>标签、<HEAD>标签、<TITLE>标签和<BODY>标签,并且这些标签都是成对出现的,开头标签为<>,结束标签为</>,在这两个标签之间添加内容。通过这些标签中的相关属性可以设置页面的背景色、背景图像等。
Html标签
作为开始和结束的标记由尖括号包围的关键词,比如 <html>标签对中,第一个标签是开始标签,第二个标签是结束标签
元素
HTML的网页内容是由元素组成的,从开始标签到结束标签的所有代码。
元素的开始和结束都使用标签作为开始和结束的标记
节点
所有事物都是节点
整个文档是一个文档节点
每个 HTML 元素是元素节点
HTML元素内的文本是文本节点
每个 HTML 属性是属性节点
注释是注释节点
Html常见标签
<a></a> 定义超链接,用于从一张页面链接到另一张页面
<h1></h1> 文本标题标签,最大的标签。从1到6,有6层选择
段落标记标签
<div></div> 可定义文档中的区域或节、可以把文档分割为不同的部分,是一个块级元素
<ul></ul> 创建一个列表
<li></li> 创建列表内容项
<input> 用于搜集用户信息可以是文本字段、复选框、按钮等等
<img></img> 向网页中嵌入一幅图像,从网页中链接图像
<table></table> 创建一个表格
<tr></tr> 表格中的每一行
<th></th> 设置表格头,通常是黑体居中文字
<option></option> 设置每个表单项的内容,选项
可以通过这些常见的标签找到数据的位置。
例如//a就代表能匹配到这个网页中所有可以点击的链接

4、Html常见属性
属性是用来修饰标签的,放在开始标签里面
class
规定元素的类名,大多数时候用于指定样式表中的类
id
唯一标识一个元素的属性,在html里面必须是唯一的
href
指定超链接目标的url
src
图像文件的url
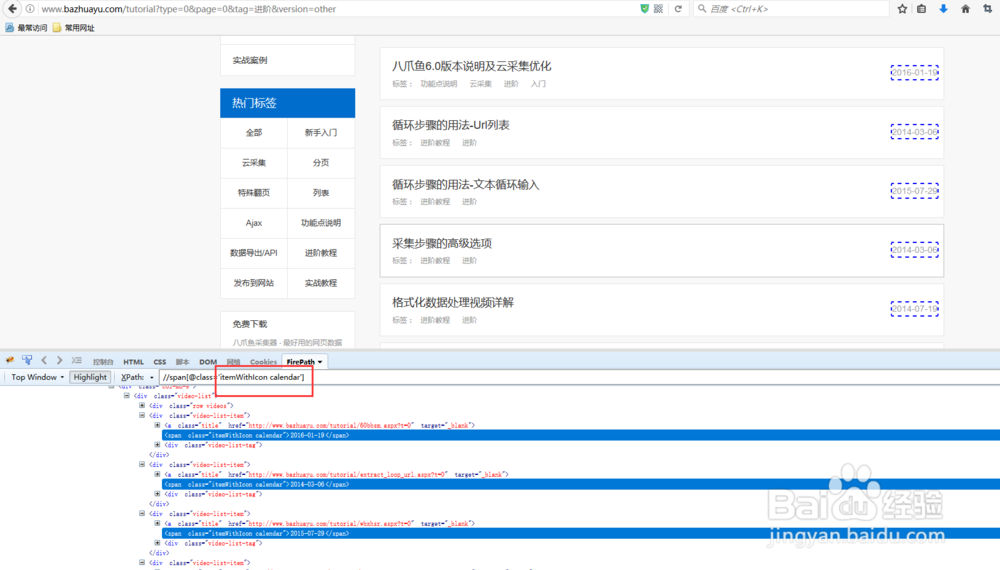
例如//span[@class='itemWithIcon calendar']通过class这个属性就匹配到了当前页面所有的日期。

5、Xpath常见写法
text()
文本定位位置
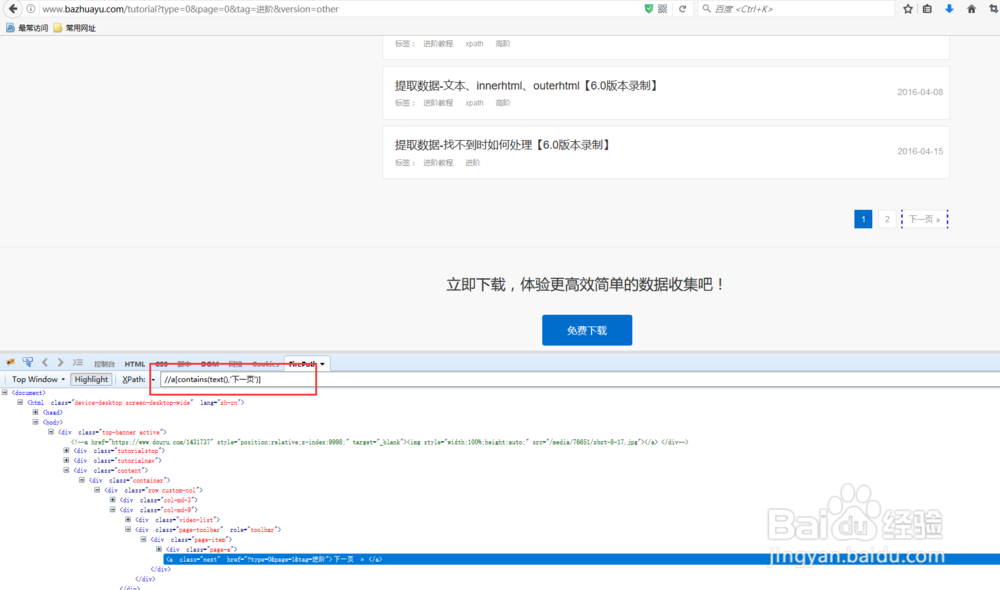
例如//a[text()='下一页 » ']
通过源码中文本“下一页 »”就匹配到了,这个text()是需要精确匹配源码中的文本的

6、contains()
用来判断字符串的一部分
contains(text(),'')
contains(@class,'')
这个contains是用来模糊匹配的,可以看到源码中显示的是“下一页 »”,用contains只需要“下一页”3个字就可以了

7、positon()
表示节点的序号
last()
//div[last()]

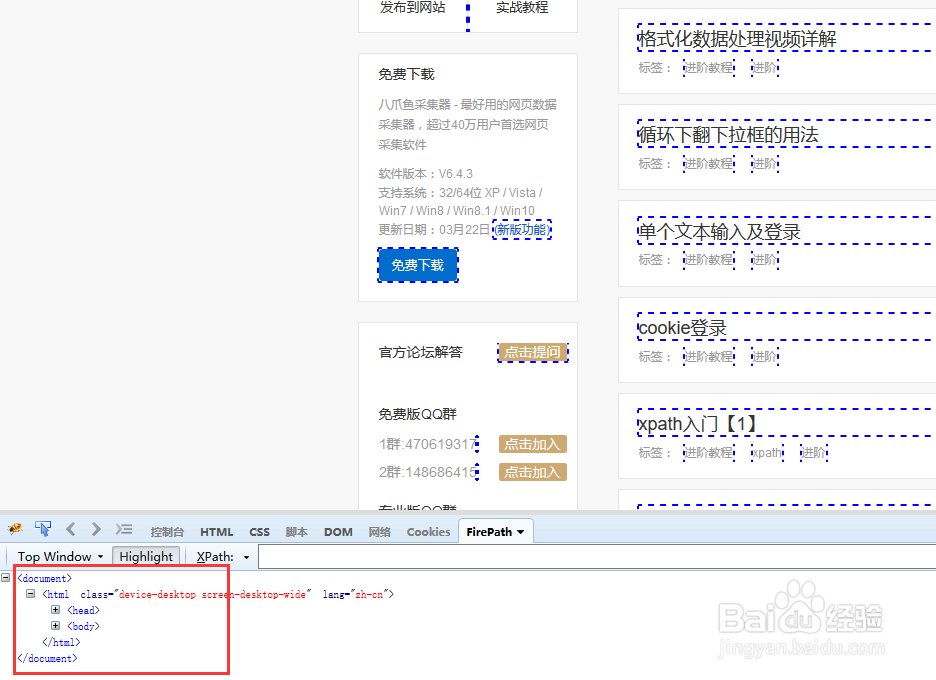
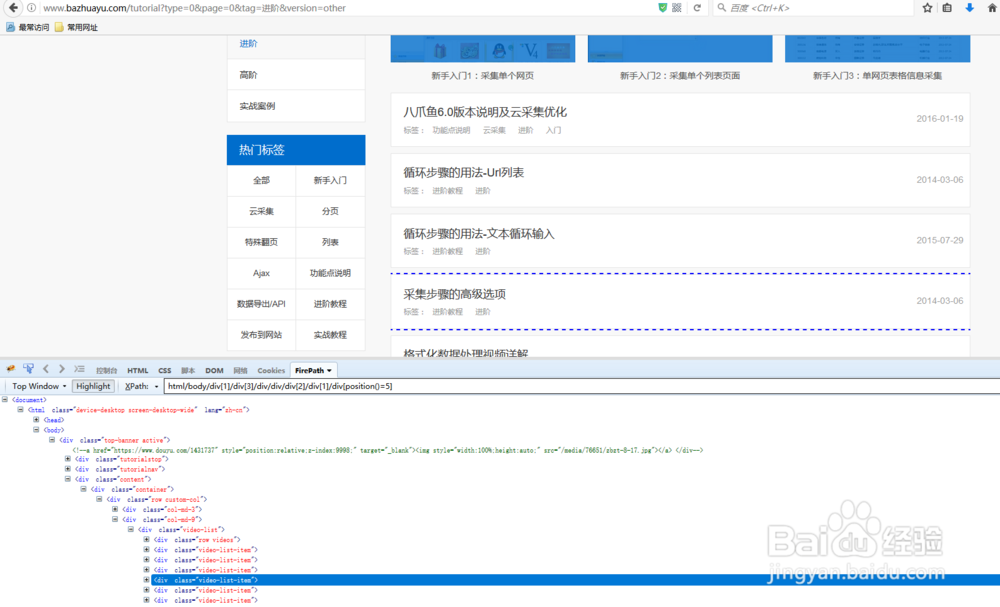
8、首先看到上图中xpath
html/body/div[1]/div[3]/div/div/div[2]/div[1]/div匹配到了网页中的所有教程,但是我们如果只需要里面几项的时候就可以使用position()
如下图:
通过html/body/div[1]/div[3]/div/div/div[2]/div[1]/div[position()=5],里面的[position()=5]就可以指定是某个具体的教程了。

9、following-sibling
当前元素的兄弟元素
这个可以参看数字翻页的例子哈
and\or\not
and 并且与关系
or 并且或关系
not 不是
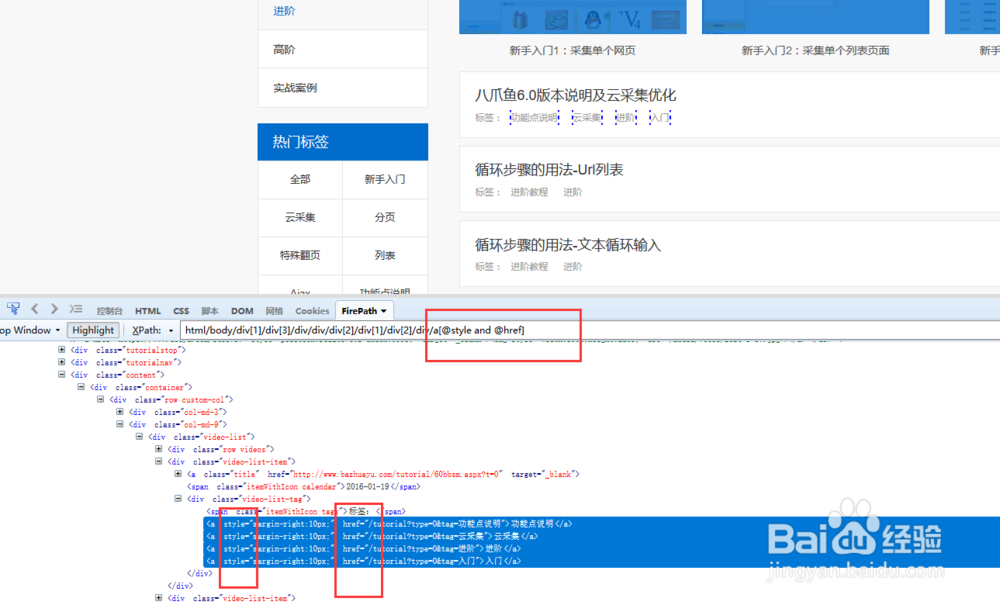
例如下面的html/body/div[1]/div[3]/div/div/div[2]/div[1]/div[2]/div/a[@style and @href],其中的[@style and @href]就代表找到同时具有这两个style和href属性的a标签