图解WebPack项目开发基本构建及配置
1、创建项目文件夹 myapp。
手动创建myapp,或mkdir myapp。
2、cd myapp
3、npm init (初始化项目)
4、一路回车(关于项目信息的填写,可以不写,一路回车即可)
可以在此步骤中填写一些项目信息,也可以在第5步骤完成后填写。
5、以上步骤结束,myapp文件夹中创建了package.json文件,如下图所示:
package.json文件是关于配置的一些说明,包括:
展示项目npm所依赖的包
项目的基本信息

6、npm install webpack --save-dev(安装webpack),如下图所示:

7、创建页面文件index.html和入口文件index.js
创建一个index.html存放页面内容,放到 dist/ 目录下,创建一个index.js入口文件,放到 src/ 目录下。目录结构,如下图所示:
注:所谓入口文件就是从这个文件中引入的资源都会被Webpack统一打包处理,无论它是图片资源,样式资源,还是JS资源。Webpack会根据配置对不同类型的资源文件进行不同方式的处理。

8、在根目录下创建 webpack.config.js 文件
使页面文件index.html和入口文件index.js关联
webpack.config.js文件内容,如下图所示:

9、运行命令 webpack
在窗口输入 webpack 回车,则编译并打包相应的文件,当前的目录结构,如下图所示:

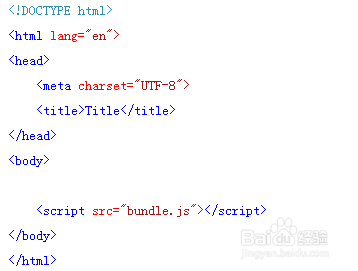
10、在页面文件index.html引入bundle.js文件即可
index.html文件,如下图所示:
注意: 以上10个步骤结束,一个基本的项目已经构建完成

11、让页面自动刷新
npm install --save-dev webpack-dev-server
12、简单配置一下webpack.config.js文件,加上下面配置,如下图所示:

13、运行指令: webpack-dev-server
注意: 完成以上步骤后,就可以进行基本的开发了,修改文件可实现页面自动刷新,之后有需要什么依赖和加载器可以按需安装并配置即可。