html+css+JS雪花飘落背景特效
1、准备好需要用到的图标。

2、新建html文档。

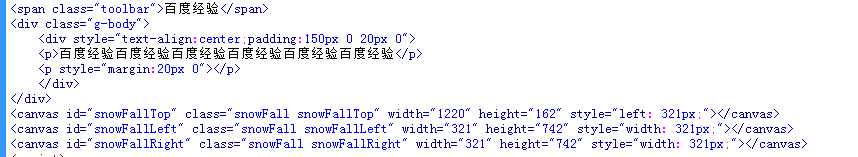
3、书写hmtl代码。<span class="toolbar">百度经验</span><div class="g-body"> <div style="text-align:center;padding:150px 0 20px 0"> 百度经验百度经验百度经验百度经验百度经验百度经验 <p style="margin:20px 0"> </div></div><canvas id="snowFallTop" class="snowFall snowFallTop

4、书写css代码。body{margin:0;font-size:12px;line-height:1.666;}.g-body{background: url("../images//body_bg.png") center top no-repeat; background-color: #FFF;height:1000px}.toolbar{height:31px;line-height:29px;color:#8e8e8e;background:#f5f6f8;display:block;text-align:center}.snowFall{position: absolute; top: 0; z-index: 3;pointer-events: none;_display: none; color: #ffffff;}.snowFallTop{left: 0; width: 1220px; height: 162px; }.snowFallLeft{left: 0; height: 742px; z-index: 3;}.snowFallRight{right: 0; height: 742px; z-index: 3;}

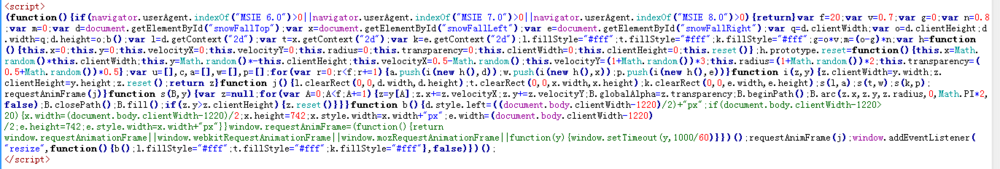
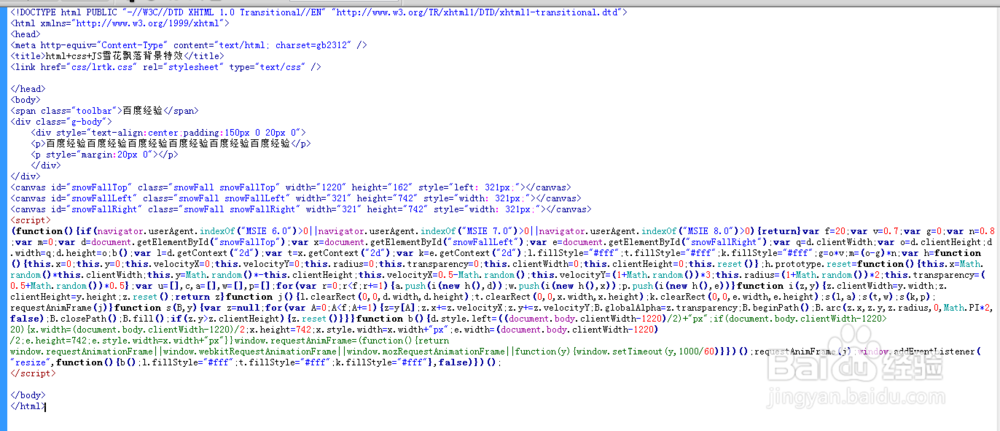
5、书写并添加js代码。<script>(function(){if(navigator.userAgent.indexOf("MSIE 6.0")>0||navigator.userAgent.indexOf("MSIE 7.0")>0||navigator.userAgent.indexOf("MSIE 8.0")>0){return}var f=20;var v=0.7;var g=0;var n=0.8;var m=0;var d=document.getElementById("snowFallTop");var x=document.getElementById("snowFallLeft");var e=document.getElementById("snowFallRight");var q=d.clientWidth;var o=d.clientHeight;d.width=q;d.height=o;b();var l=d.getContext("2d");var t=x.getContext("2d");var k=e.getContext("2d");l.fillStyle="#fff";t.fillStyle="#fff";k.fillStyle="#fff";g=o*v;m=(o-g)*n;var h=function(){this.x=0;this.y=0;this.velocityX=0;this.velocityY=0;this.radius=0;this.transparency=0;this.clientWidth=0;this.clientHeight=0;this.reset()};h.prototype.reset=function(){this.x=Math.random()*this.clientWidth;this.y=Math.random()*-this.clientHeight;this.velocityX=0.5-Math.random();this.velocityY=(1+Math.random())*3;this.radius=(1+Math.random())*2;this.transparency=(0.5+Math.random())*0.5};var u=[],c,a=[],w=[],p=[];for(var r=0;r<f;r+=1){a.push(i(new h(),d));w.push(i(new h(),x));p.push(i(new h(),e))}function i(z,y){z.clientWidth=y.width;z.clientHeight=y.height;z.reset();return z}function j(){l.clearRect(0,0,d.width,d.height);t.clearRect(0,0,x.width,x.height);k.clearRect(0,0,e.width,e.height);s(l,a);s(t,w);s(k,p);requestAnimFrame(j)}function s(B,y){var z=null;for(var A=0;A<f;A+=1){z=y[A];z.x+=z.velocityX;z.y+=z.velocityY;B.globalAlpha=z.transparency;B.beginPath();B.arc(z.x,z.y,z.radius,0,Math.PI*2,false);B.closePath();B.fill();if(z.y>z.clientHeight){z.reset()}}}function b(){d.style.left=((document.body.clientWidth-1220)/2)+"px";if(document.body.clientWidth-1220>20){x.width=(document.body.clientWidth-1220)/2;x.height=742;x.style.width=x.width+"px";e.width=(document.body.clientWidth-1220)/2;e.height=742;e.style.width=x.width+"px"}}window.requestAnimFrame=(function(){return window.requestAnimationFrame||window.webkitRequestAnimationFrame||window.mozRequestAnimationFrame||function(y){window.setTimeout(y,1000/60)}})();requestAnimFrame(j);window.addEventListener("resize",function(){b();l.fillStyle="#fff";t.fillStyle="#fff";k.fillStyle="#fff"},false)})();</script>

6、代码整体结构。

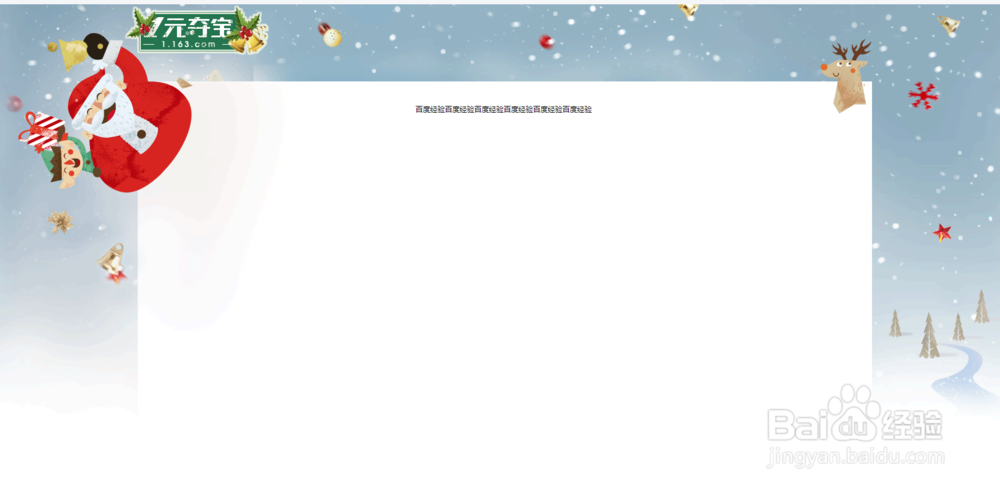
7、查看效果。