淘宝店招做成屏幕宽度最简办法——只用一张图
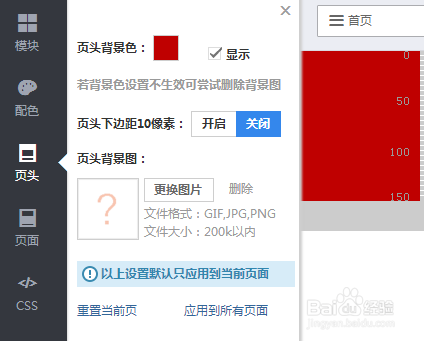
1、进入卖家中心>店铺管理>店铺装修>页面编辑,点击左侧的“页头”选项。

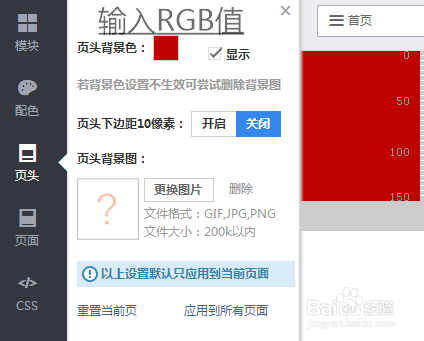
2、这里有“页头背景色”可编辑项,我们需要把背景色设置成和招牌图片的颜色一样。这部就是关键了,用2345看图王打开你那张招牌图片,鼠标移到图片上右键点击选择“截图”选项,这时光标变成截图状态同时已读出RGB颜色值。这个颜色值就是你要设置的页头背景色。记住勾选“显示”哦!然后“应用到所有页面”OK

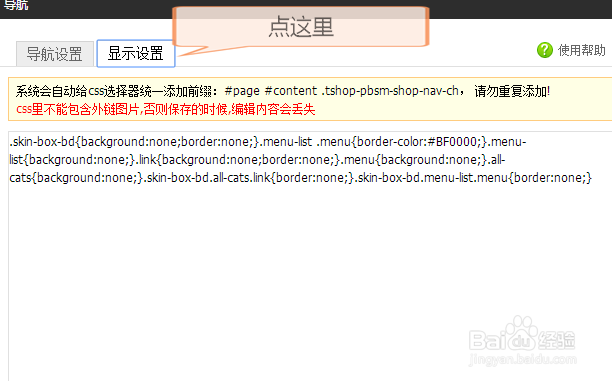
3、这时发现导航栏又碍眼了?在导航栏点编辑>显示设置,输入CSS代码。
/*导航一级菜单分类(除所有分类)背景色代码*/
.menu-list .link{background:#BF0000;}
/*“所有分类”的背景色代码*/
.all-cats .link{border-color:#BF0000;background:#BF0000;}
/*分隔线颜色代码*/
.menu-list .menu{border-color:#BF0000;}
/*整个导航条背景色*/
.skin-box-bd .menu-list {background: #BF0000;}
/*最右边的一小块*/
.skin-box-bd{background:#BF0000; }
RGB颜色值转换成十六进制颜色可在网上查,我上面设置的是红色。需要设置成其他颜色可自己设置。

4、你也可以吧如下代码全复制到编辑框,然后:“保存”>“发布”看效果,再逐一删除语句然后“保存”>“发布”,就知道那句的作用是什么啦。全部代码如下
.skin-box-bd{background:none;border:none;}
.menu-list{background:none;}
.link{background:none;border:none;}
.menu{background:none;}
.all-cats{background:none;}
.skin-box-bd.all-cats.link{border:none;}
.skin-box-bd.menu-list.menu{border:none;}
.menu-list.menu.title{color:#000000;font-size:15px;font-weight:bold;}
.all-cats.link.title{color:#000000;font-size:15px;font-weight:bold;}
.skin-box-bd.menu-list.menu-selected.link{background:none;}
.skin-box-bd.menu-list.menu-selected.link.title{background:none;}