如何使用JavaScript中ES5方法创建类并查看属性
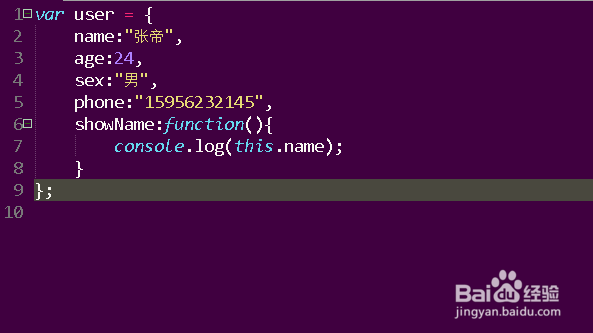
1、第一步,双击打开HBuilder工具,新建一个JavaScript文件并定义类user,如下图所示:

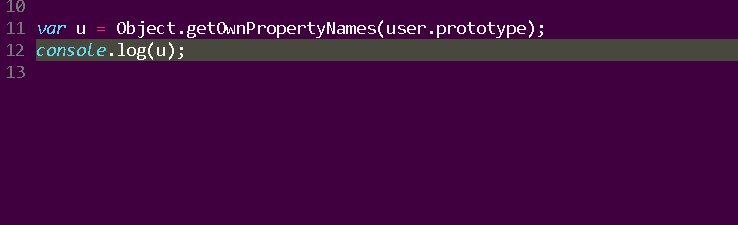
2、第二步,接着调用getOwnPropertyNames()方法,查看user中的属性之政键值,如下图所示:

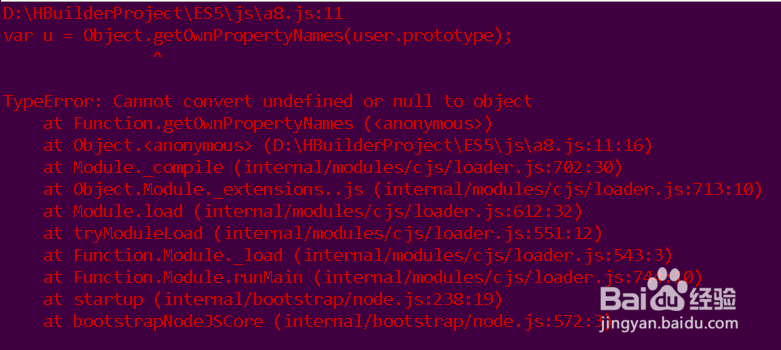
3、第三步,保存代码并直接运行这个文扬阅针件,结果控制台出现了报错,如下图所示:

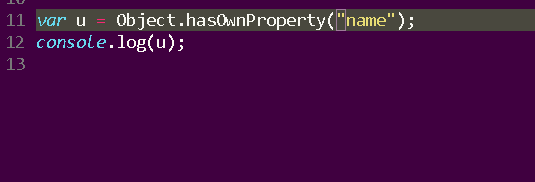
4、第四步,修改代码将第三步中的方法改为hasOwnProperty(),判断属性name是否在user中,如下图所示:

5、第五步,保存代码并直接运行,结果查看控制台打印结果为true,如下图所示民之:

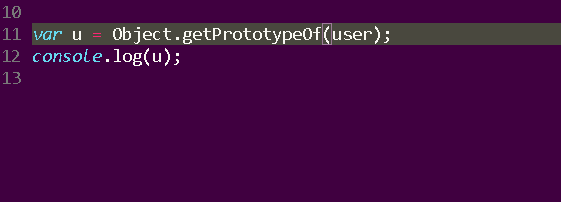
6、第六步,再对代码进行修改,修改方法getPrototypeOf(),查看值u,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:38
阅读量:63
阅读量:151
阅读量:54
阅读量:38