如何使用CSS3分栏属性控制奇偶行间隔分栏并展示
1、第一,打开HBuilderX工具,新建页面文件,然后插入多个p标签,添加足够长的文字

2、第二,利用类选择器,设置外层div标签样式,如内边距、边框、宽度和外边距

3、第三,保存代码并打开浏览器,查看界面显示效果,可以查看文字效果

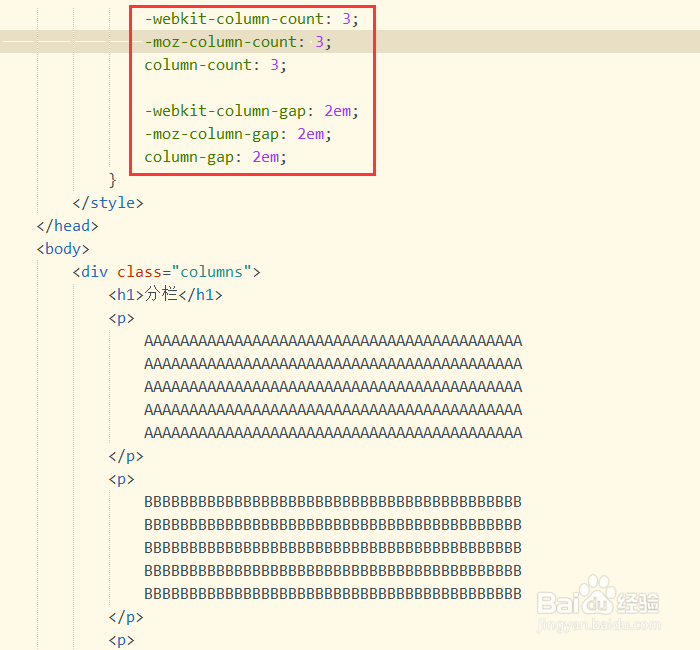
4、第四,在类选择器中,添加属性column-count和column-gap,分别为分栏数和分栏间隔

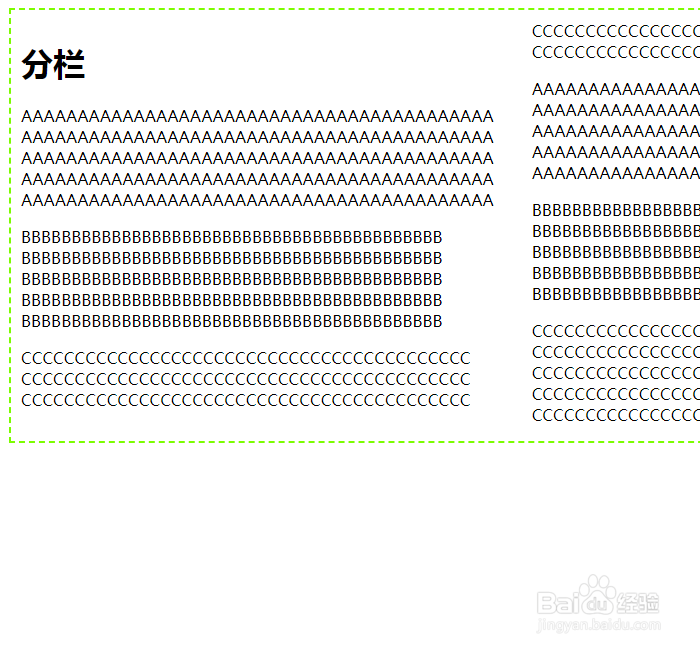
5、第五,再次保存代码并刷新浏览器,可以看到文字内容被分栏,还有一定间距

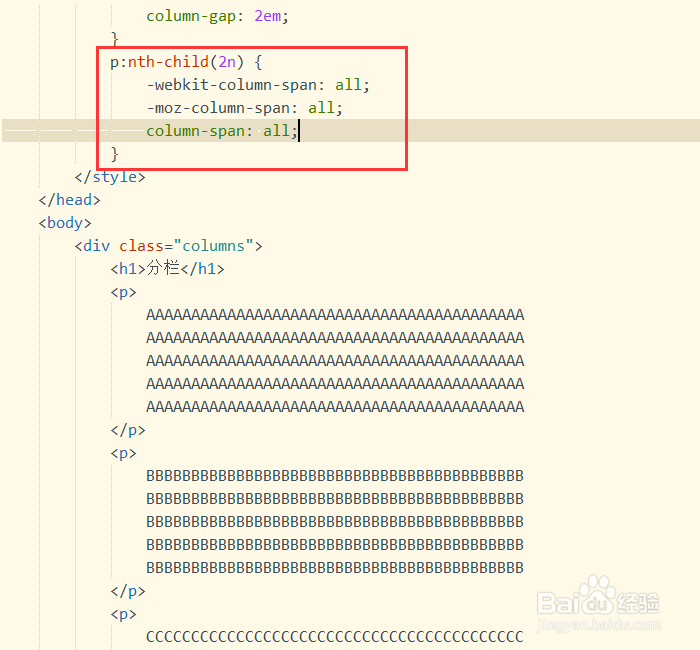
6、第六,使用伪类选择器nth-child,设置偶数行元素跨列显示column-span;保存代码并刷新浏览器,查看奇偶行显示效果

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:27
阅读量:179
阅读量:30
阅读量:144
阅读量:88