如何理解html中的盒子模型
1、我们可以先创建一个div,并给这个div一些属性,您在浏览器中即可查看到。

2、我使用的是谷歌浏览器,我就在谷歌浏览器下为您讲解,不过其他浏览器也是差不多的。我的div具体效果入下图所示:

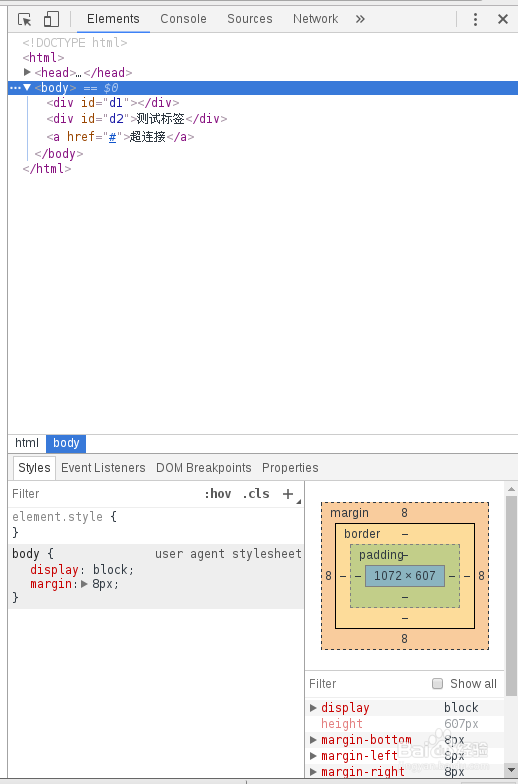
3、我们进入上图所示页面,并点击键盘的F12,弹出下图所示界面。

4、在上图所示图片中,您可以看到我页面的代码。

5、可以看到我页面布局的一些样式。

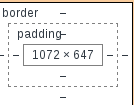
6、同时,还有一个部分就是盒子模型的图,我将在这个图下为您讲解。

7、点击下图所示第一个图标,您即可将鼠标移动到您想看的具体的盒子模型。

8、在盒子模型中,有几个重要的参数,您需要了解。它们分别是margin ,padding与内容区。

9、margin指的是border边框外的位置,您可以新建一个div,并给他一个border=5px solid #000属性;试一试,通过可以通过创建多个div,使用margin,调整试一试看。

10、调动margin,您将看到,我与于他最近的div距离增大了。边框到内容的距离并没有变,下图对比您可看到效果。


11、padding是边框内到内容的这一个范围。

12、您可以通过上述的测试方式检测通过改变padding后的反映,比如padding:100px;您可以看到改变后的效果,对比即可明白。
13、无论是padding还是margin都是盒子模型的一部分,参数的变化,盒子模型的大小尺寸也在随之改变。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:75
阅读量:137
阅读量:105
阅读量:109
阅读量:170