Qt按钮的默认效果,如何通过qss实现呢?
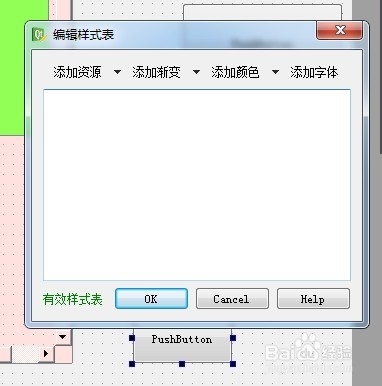
1、问题1:有时候非常想回到qt自带的样式表,没办法,只好自己去一点点截图,将按钮的样式恢复。
解答:通过如下代码可以实现qt默认的样式:
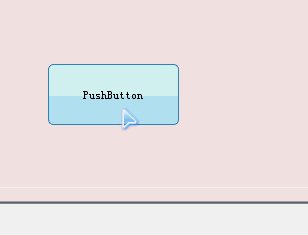
2、按钮正常时候的样式,代码如下:
QPushButton#pushButton{
background-color: qconicalgradient(cx:0.5, cy:0.522909, angle:179.9, stop:0.494318 rgba(214, 214, 214, 255), stop:0.5 rgba(236, 236, 236, 255));
border: 1px solid rgb(124, 124, 124);
border-radius:5px;
}
效果如下:

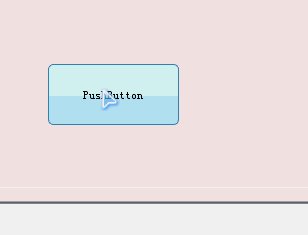
3、 按钮被鼠标滑过的时候样式,代码如下:
QPushButton#pushButton:hover{
background-color: qconicalgradient(cx:0.5, cy:0.522909, angle:179.9, stop:0.494318 rgba(181, 225, 250, 255), stop:0.5 rgba(222, 242, 251, 255));
border-radius:5px;
border: 1px solid #3C80B1;
}
效果如下:

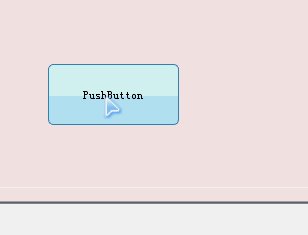
4、 按钮被按下样式,代码如下:
QPushButton#pushButton:pressed{
background-color: qconicalgradient(cx:0.5, cy:0.522909, angle:179.9, stop:0.494318 rgba(134, 198, 233, 255), stop:0.5 rgba(206, 234, 248, 255));
border-radius:5px;
border: 1px solid #5F92B2;
}

5、 问题2:将qss卸载文本里通过如下代码调用,但是已经无法影像到按钮样式了。因为它的父类样式已经被改变,子类自然继承样式。
解答:通过如下代码,已经无法屏蔽父类的样式了,只好在qtdesigner里对按钮单独设置。
QString styleSheet = file.readAll().data();
//设定全局qss风格
qApp->setStyleSheet(styleSheet);