Axure设计:拖拽控件上下排序优化
1、导入上一期的控件,具体可参考以下链接~

2、另新建一矩形,命名为“Label”,设置为隐藏;
(也可以设置一个全局变量,比如:X;考虑避免各控件的全局变量混乱,习惯新建“文本标签”或“矩形”替代全局变量)
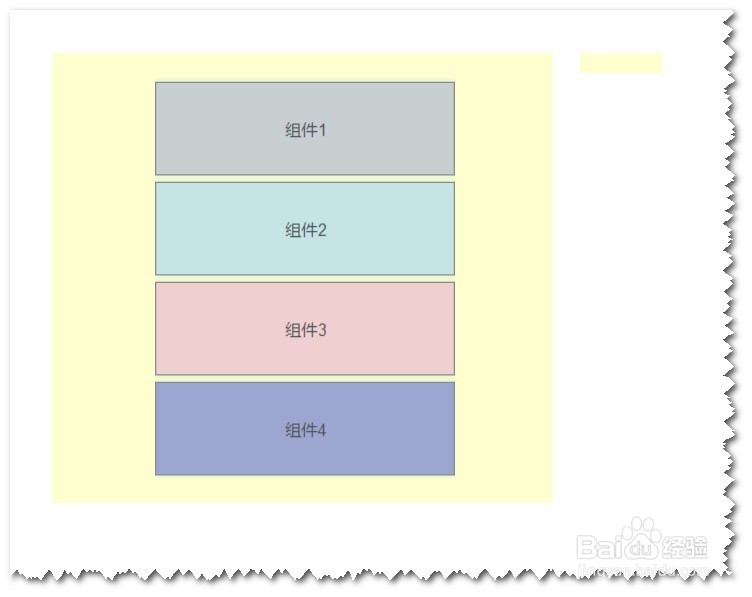
3、调整布局:
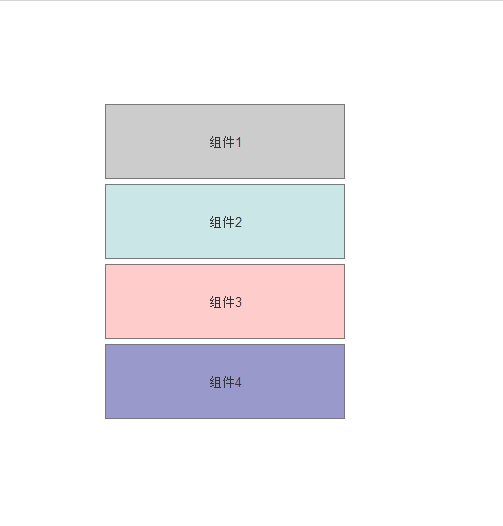
1. 设置”矩形:background”大小400*360;位置(118,80)
2.设置”动态面板:组件1”大小240*80;位置(200,100)
---
(即“矩形:background”的顶部和”动态面板:组件1”的顶部间隔为20;同理,矩形:background”的底部和”动态面板:组件4”的底部间隔也为20)

4、针对“动态面板:组件1“代码修改,其他“组件”的代码一样,只要后期复制即可~
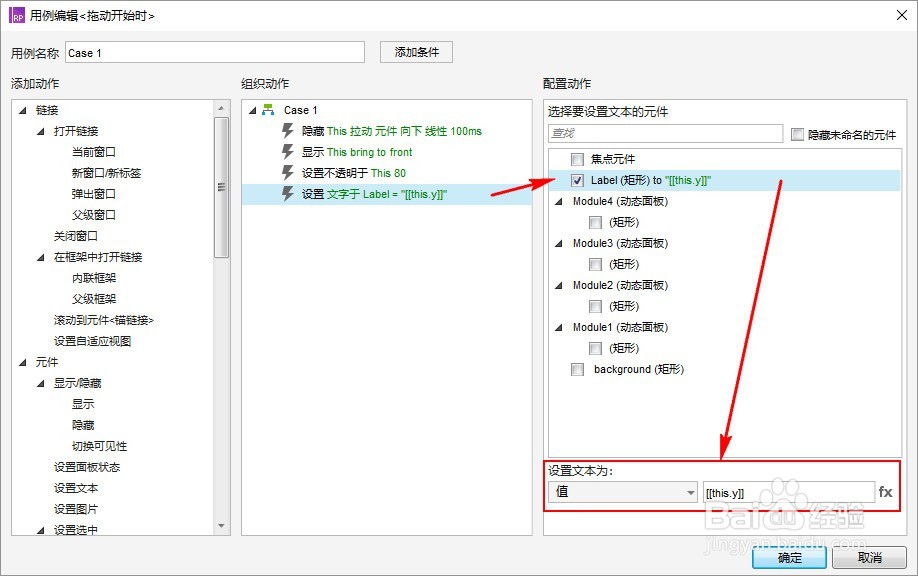
5、”拖动开始时“的Case1用例:
---
1.隐藏”动态面板:组件1“;拉动元件:下方;动画:线性;时间:100毫秒
2.显示”动态面板:组件1“;置于顶层
3.设置不透明度:80%
4.设置“矩形:Label”值为:[[this.y]]
---
(隐藏”动态面板:组件1“时的拉动元件,可以不设置动画,设置动画及时间是为了有个“移动”的感觉,副作用就是相应的操作不能过快)




6、”拖动时“的Case1用例:
---
垂直拖动“动态面板:组件1“;移动:垂直拖动;设置界限
---

7、其中,设置“元件:background”为局部变量LVAR1;
所以,界限的顶部大于等于[[LVAR1.top]],底部小于[[LVAR1.bottom]];


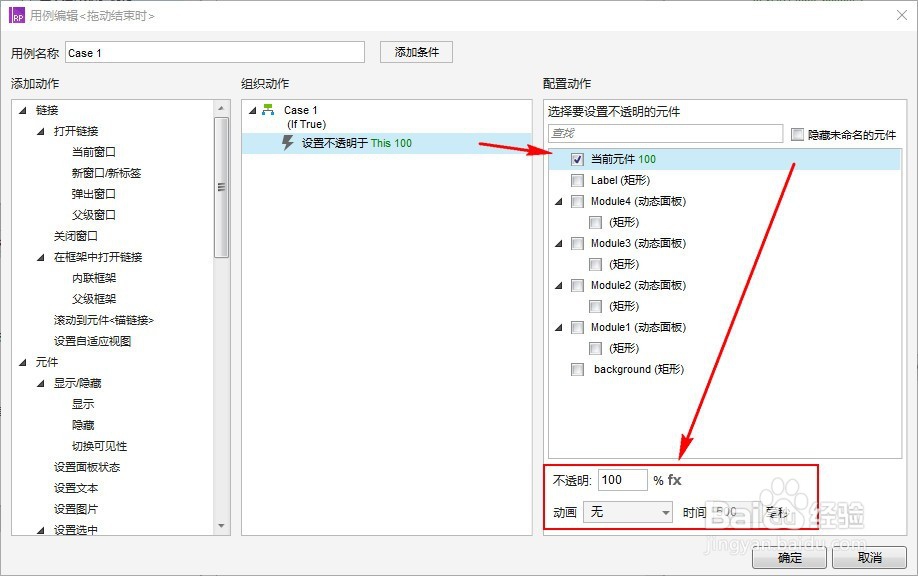
8、”拖动结束时“的Case1用例:
动作:
---
1.设置不透明度:100%
---

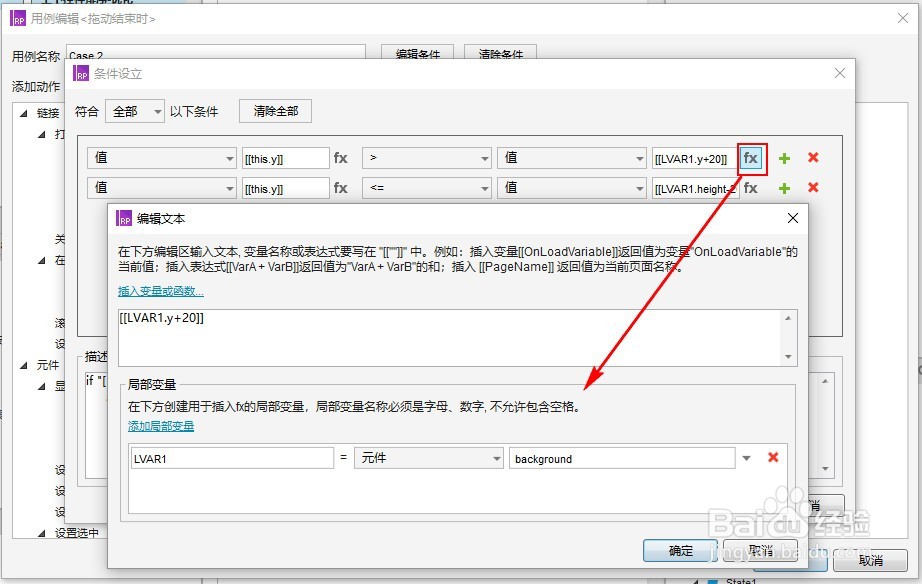
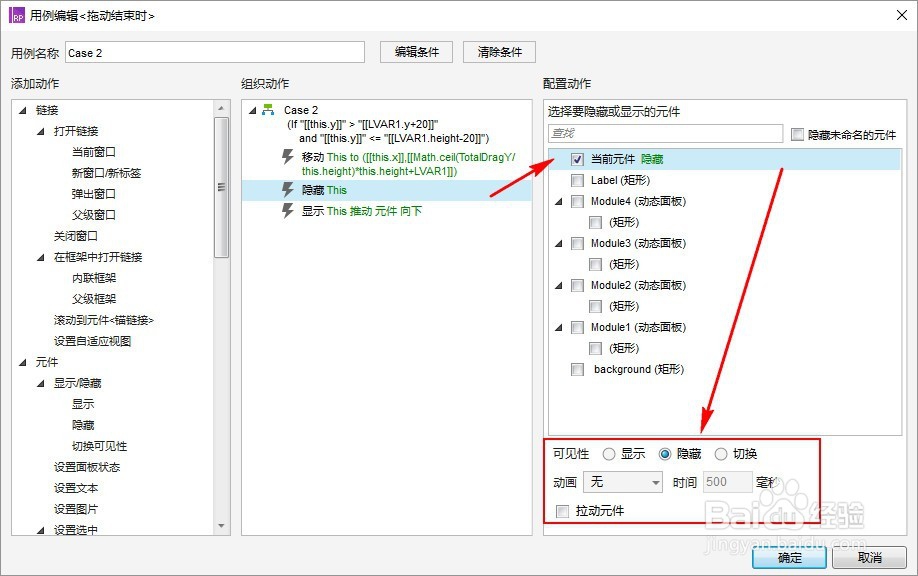
9、用例:Case2
判定条件:
”值:[[this.y]]大于[[LVAR1.y+20]]“
且
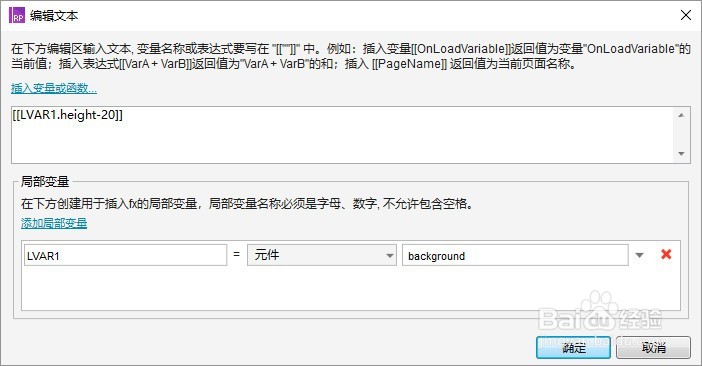
”值:[[this.y]]小于等于[[LVAR1.height-20]]“
---
(其中,设置“元件:background”为局部变量LVAR1)


10、动作:
---
1.移动”当前元件“到达指定(X,Y);
2.隐藏当前组件
3.显示当前组件;推动元件:下方
---



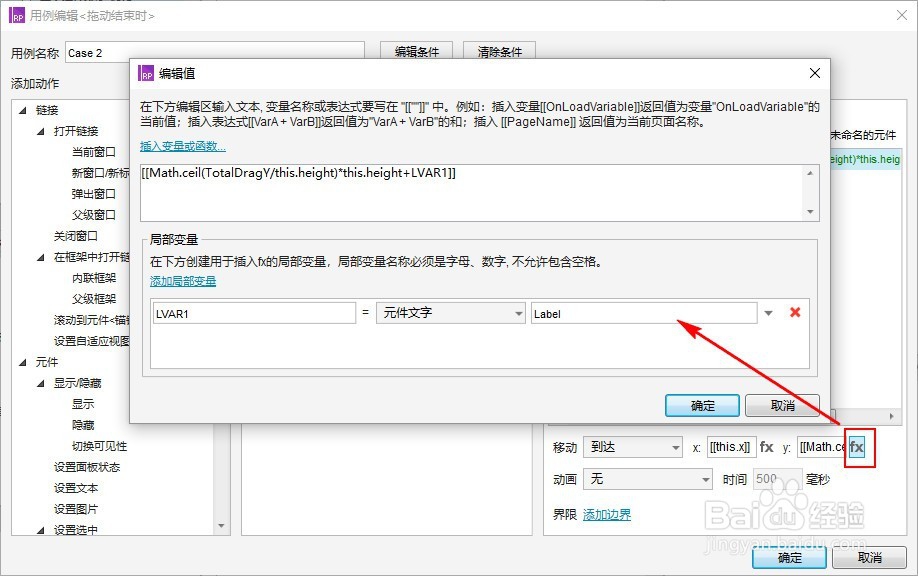
11、其中,设置“元件文字:Label”为局部变量LVAR1;
所以,X值为[[this.x]],Y值为[[Math.ceil(TotalDragY/this.height)*this.height+LVAR1]]

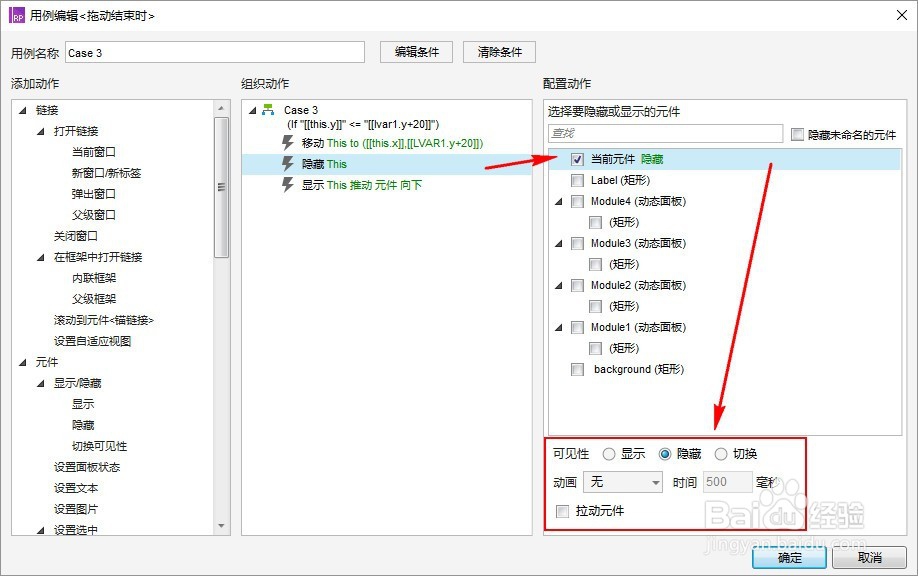
12、用例:Case3
判定条件:
”值:[[this.y]]小于等于[[LVAR1.y+20]]“
---
(其中,设置“元件:background”为局部变量LVAR1)


13、动作:
---
1.移动”当前元件“到达指定(X,Y);
2.隐藏当前组件
3.显示当前组件;推动元件:下方
---



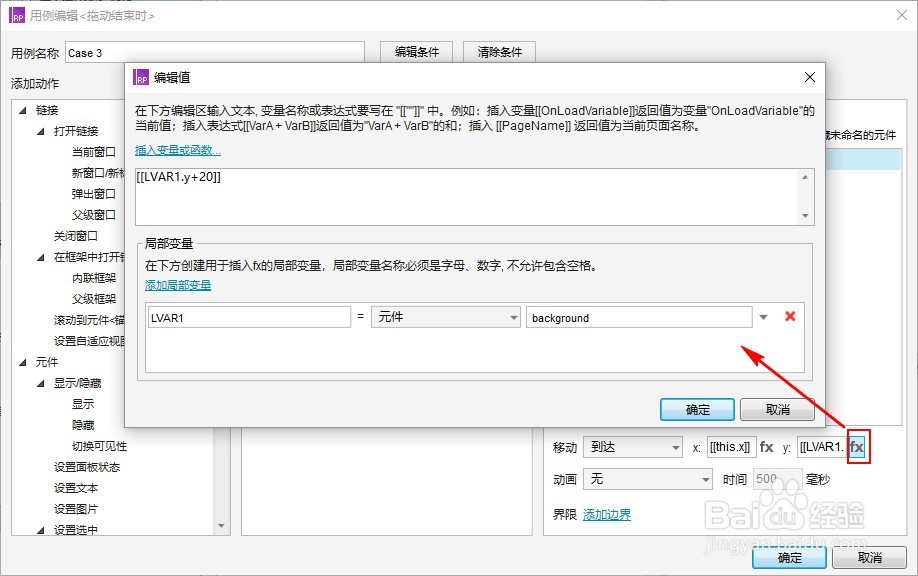
14、其中,设置“元件:background”为局部变量LVAR1;
所以,X值为[[this.x]],Y值为[[LVAR1.y+20]]

15、用例:Case4
判定条件:
”值:[[this.y]]大于[[LVAR1.height-20]]“
---
(其中,设置“元件:background”为局部变量LVAR1)


16、动作:
---
1.移动”当前元件“到达指定(X,Y);
2.隐藏当前组件
3.显示当前组件;推动元件:下方
---



17、其中,设置“元件:background”为局部变量LVAR1;
所以,X值为[[this.x]],Y值为[[LVAR1.height-20]]
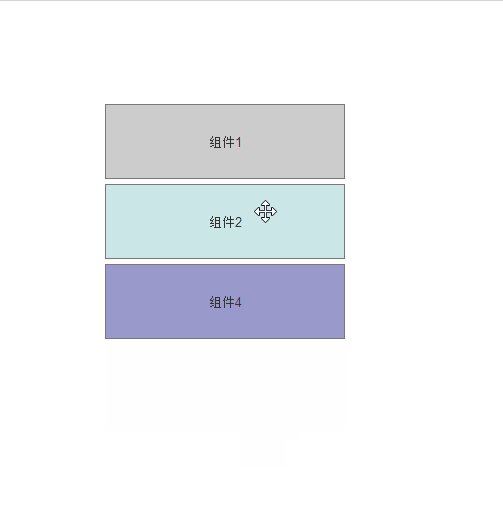
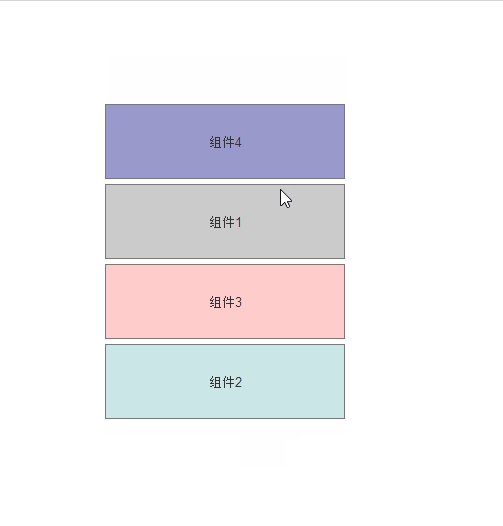
18、随后,就复制“动态面板:组件1“交互代码给其他“组件”;
如此,一个简单的拖拽控件上下排序的控件就设计好了!

19、觉得不错,对你有帮助的话,请投个票,加个赞哦~