option对象如何使用defaultselected属性?
1、创建一个名称为 option_defaultselected 的html文件

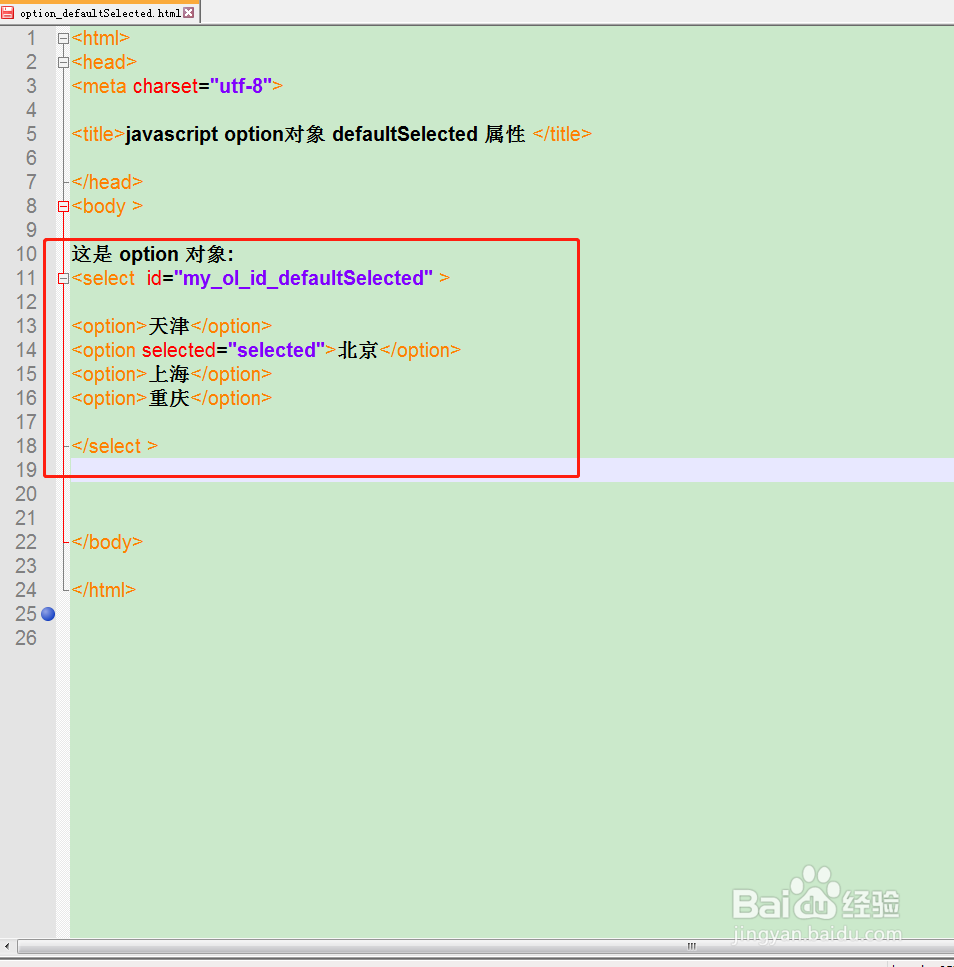
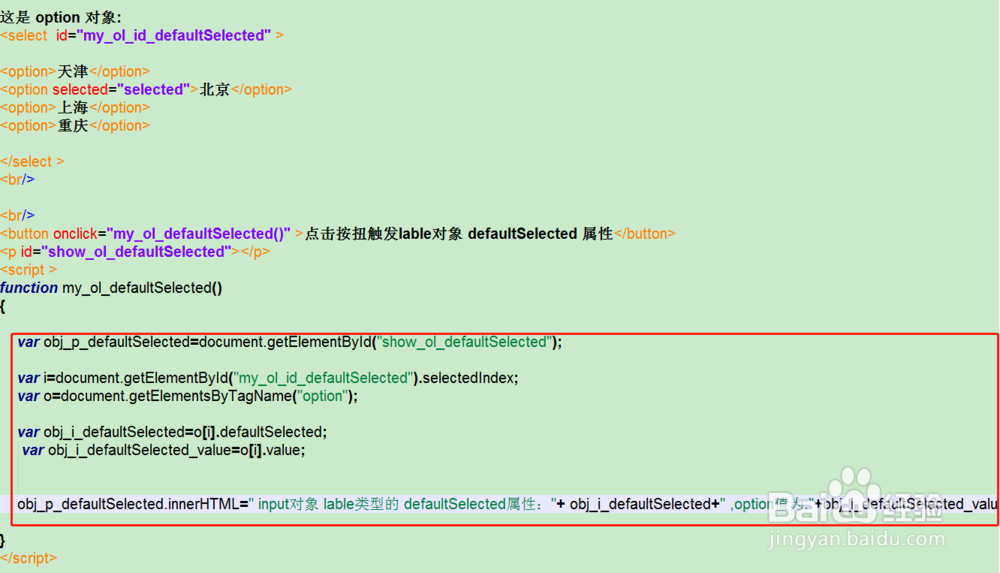
2、添加一个select下拉框 设置id为 my_ol_id_defaultSelected,添加多个option下拉列表

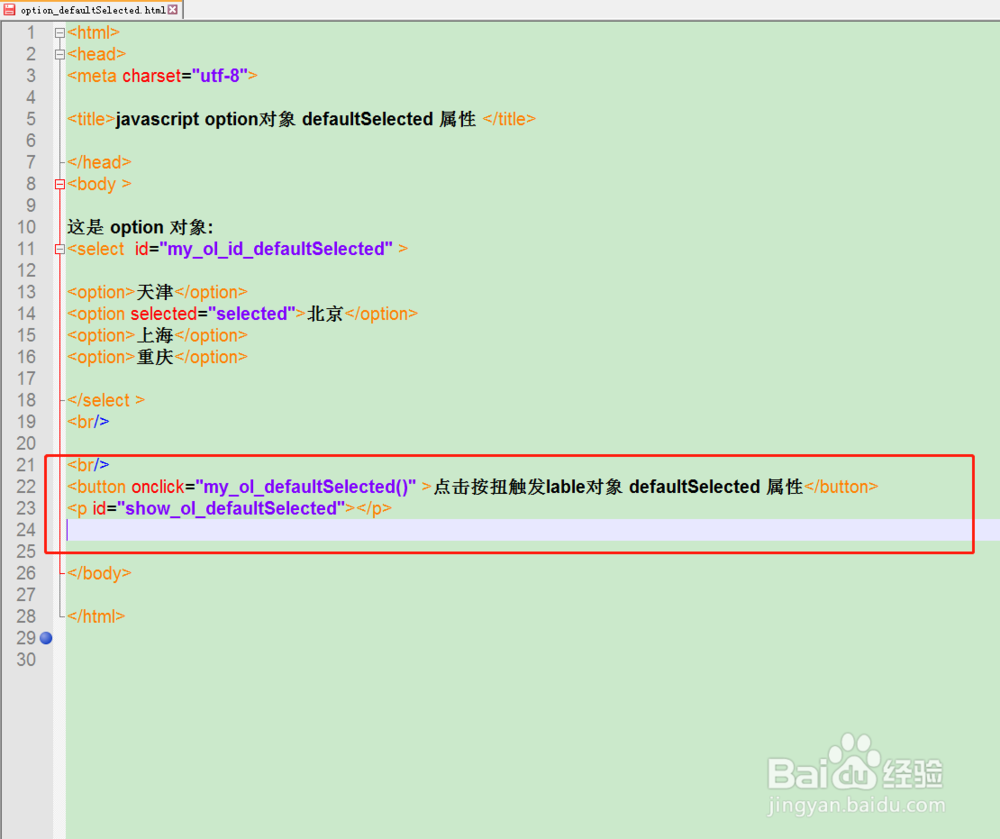
3、添加一个button按钮,在点击事件中加入自定义函数 为
my_ol_defaultSelected
添加一p标签,设置id 为 show_ol_defaultSelected

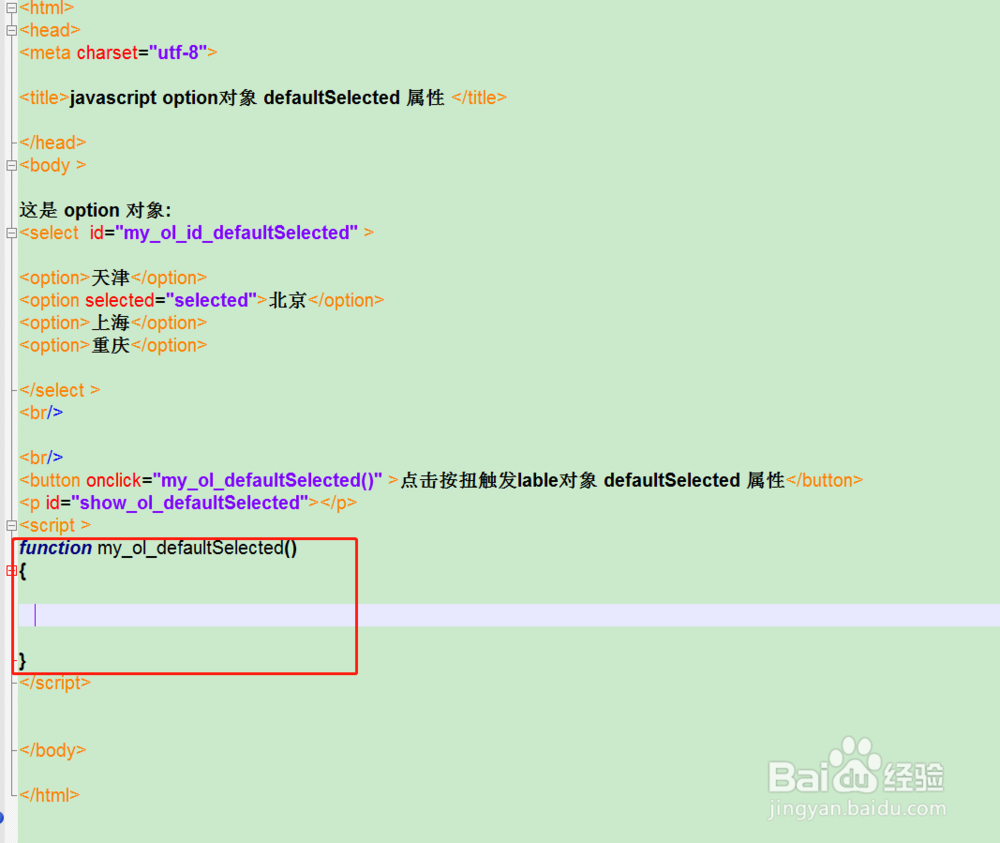
4、在javascript中创建一个自定义函数 my_ol_defaultSelected

5、在自定义函数中获取select option对象。用 defaultSelected属性获取是否莫默认选中项,将获取的结果添加到p
标签中显示

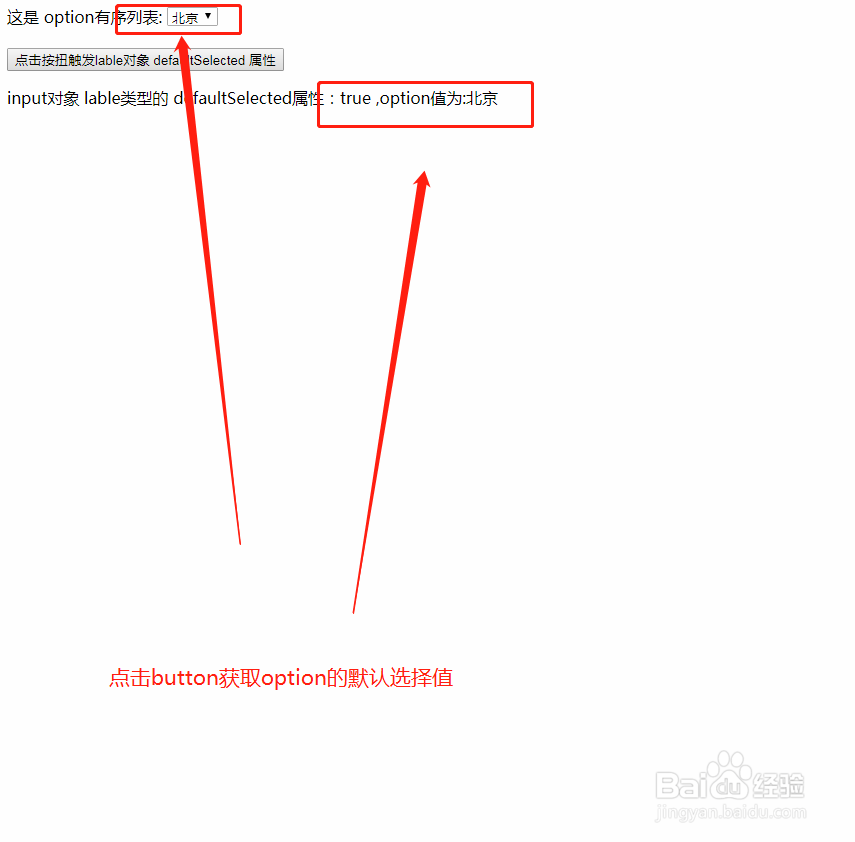
6、在浏览器中打开文件option_defaultselected ,点击button查看 选中项目的内容效果

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:191
阅读量:29
阅读量:140
阅读量:143
阅读量:113