微信小程序使用图片作为Button
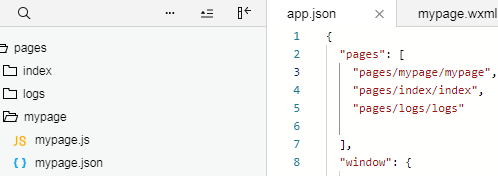
1、打开开发者工具,在项目的pages文件夹下新建mypage文件夹,并在文件夹下新建mypage,在app.json中将mypage设为第一页面

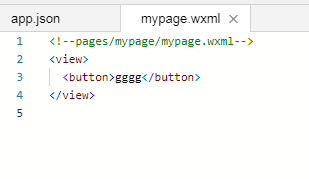
2、在mypage.wxml中写代码如下:
<view>
<button>gggg</button>
</view>

3、保存代码,左侧模拟器效果如下图,这是没有任何样式的button

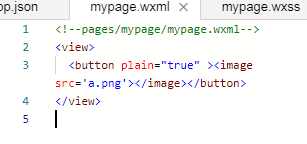
4、修改mypage.wxml代码如下:
<view>
<button plain="true" ><image src='a.png'></image></button>
</view>
这里的plain是设置透明效果

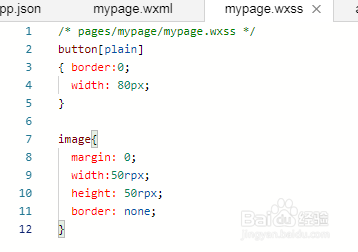
5、在mypage.wxss中写代码如下:
button[plain]
{ border:0;
width: 80px;
}
image{
margin: 0;
width:50rpx;
height: 50rpx;
border: none;
}

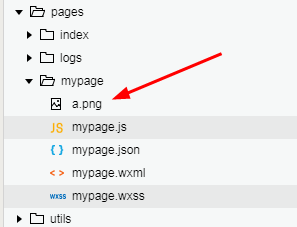
6、下载一张图片,放在mypage文件夹下

7、保存代码,在模拟器查看效果如下图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:76
阅读量:54
阅读量:68
阅读量:154
阅读量:51