Vue中如何引入Element UI前端开发?前端框架
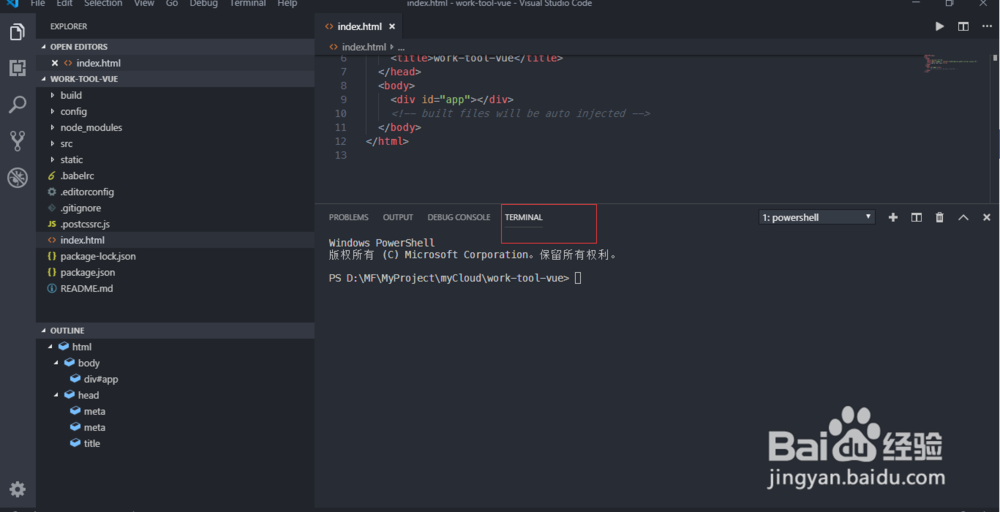
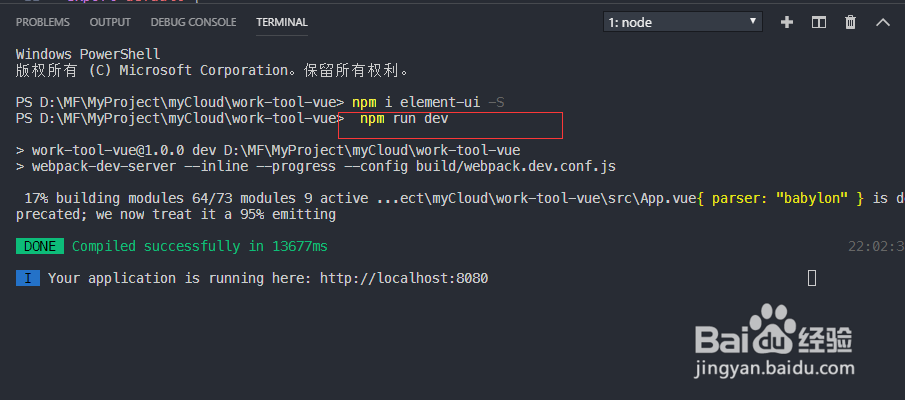
1、1. 参考经验:http://jingyan.baidu.com/article/2f9b480d78d33901ca6cc21c.html使用vs code打开vue前端工程,并打开终端,如图所示

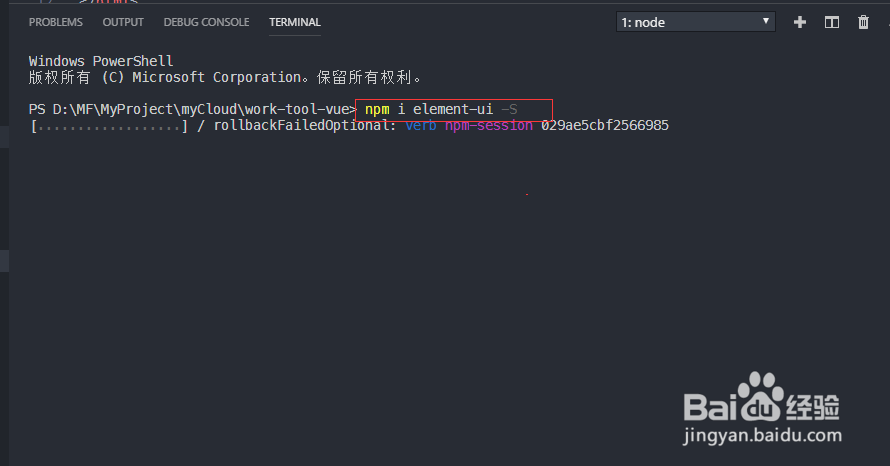
2、2. 输入命令后回车: npm i element-ui -S

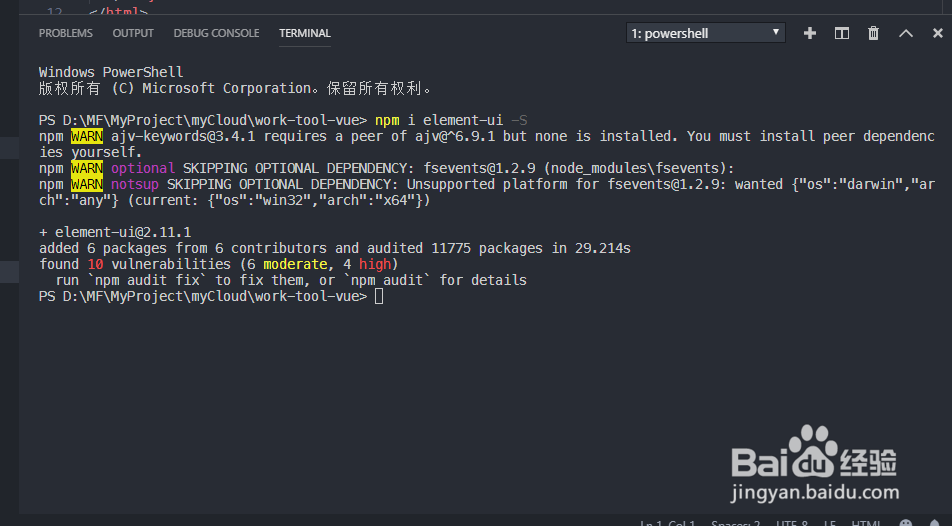
3、3. 步骤2中安装完成,如图所示

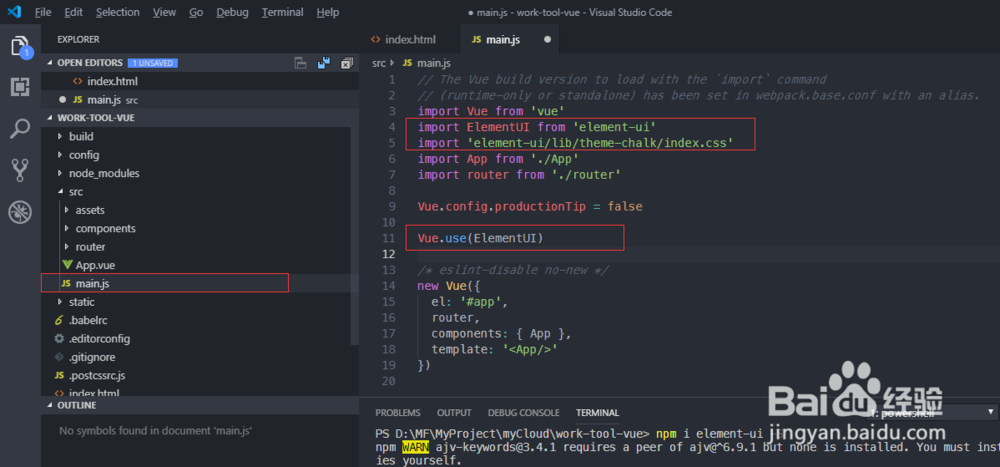
4、4. 找到main.js文件,加入如图所示的引用代码:import ElementUI from 'element-ui'import 'element-ui/lib/theme-chalk/index.css'Vue.use(ElementUI)

5、5. 在终端中输入命令: npm run dev

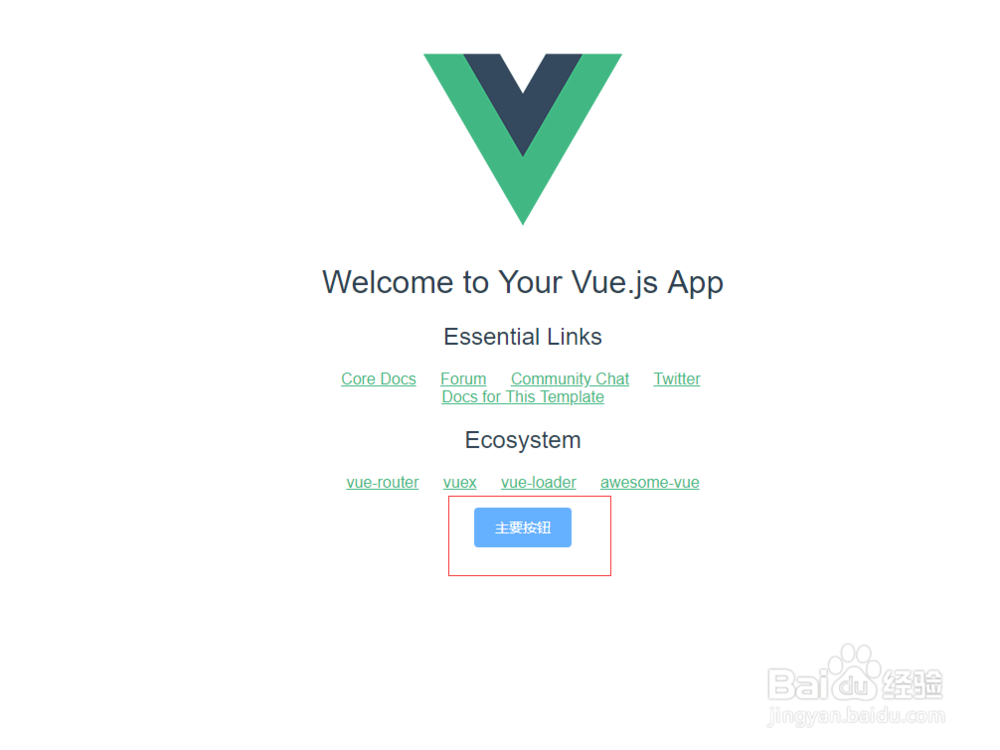
6、6. 浏览器中输入url回车:http://localhost:8080, 显示如图所示

7、7. 如果您觉得有用,记得在下方点击投票、点赞、关注、留言,小编会定期奉上更多的惊喜哦,您的支持才是小编继续努力的动力,么么哒。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:174
阅读量:28
阅读量:146
阅读量:78
阅读量:187