html/css当列数太多时,如何让table出现滚动条?
1、先来看下一个初始的table代码:
<html>
<head>
<meta charset="utf-8">
<style>
</style>
</head>
<body>
<table border="1">
<tbody>
<tr>
<td>111111111111111111111</td>
<td>222222222222222222222</td>
<td>333333333333333333333</td>
<td>444444444444444444444</td>
<td>555555555555555555555</td>
<td>666666666666666666666</td>
<td>7777777777777777777777</td>
<td>111111111111111111111</td>
<td>222222222222222222222</td>
<td>333333333333333333333</td>
<td>444444444444444444444</td>
<td>555555555555555555555</td>
<td>666666666666666666666</td>
<td>7777777777777777777777</td>
<td>8888888888888888888888</td>
<td>9999999999999999999999</td>
<td>1111111111111111111111</td>
</tr>
</tbody>
</table>
</body>
</html>
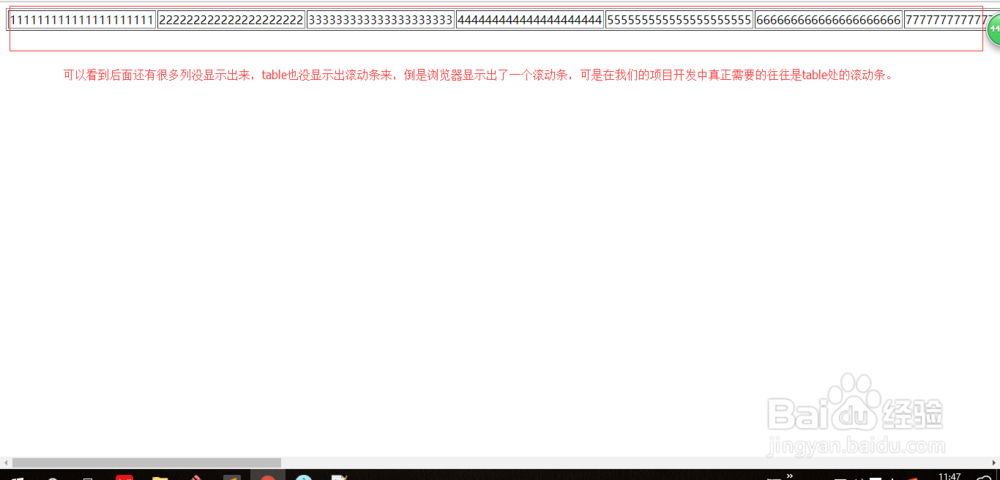
运行示意图如下所示,就显示了一个只含有一行但是含有很多列的table,这时由于

2、那么这个时候我们又该如何修改代码让这个table显示出滚动条呢?(至少看起来是)

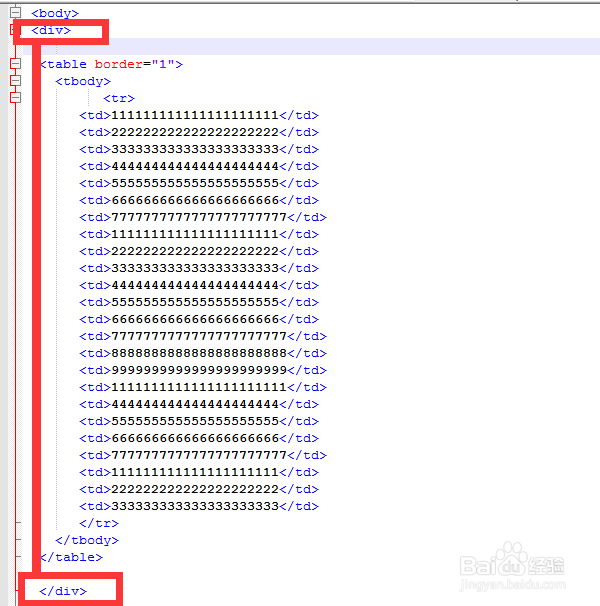
3、其实并不复杂,首先我们在这个table的外面加一个div把table包含起来,如下图所示

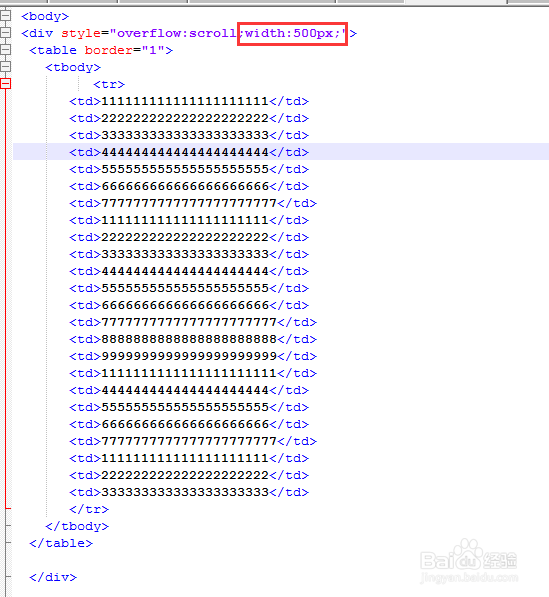
4、然后我们在给这个div设置样式【overflow:scroll;】
注意:
这个属性表示让div出现滚动条.如果只想出现水平滚动条或者只想出现垂直滚动条的话,请用overflow-x(水平)与overflow-y(垂直).

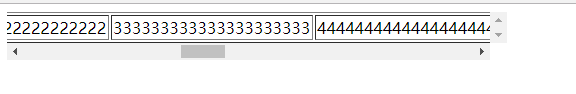
5、运行结果如下,这个table出出现了滚动条,并且窗体的导航条没有在出现。
【
注意:
1. 如果你在你的项目中这样操作了后却没出现滚动条,但是偏偏又能滚动!
2. 那估计是你的div没有具体的宽度与高度,从而被里面的table给撑开了,这样来给table有多宽有多高,你的div就有多宽多高,自然就不会出现滚动条,
3. 所以你的div设置下具体的宽高即可解决这个问题
】

6、总结下原理:
就像我们最开始构建了一个很多列的table,然后浏览器窗体(body)出现了滚动条一样,这是因为table的父元素就是body.
而现在我们把这个body父元素换为了我们自己定义的div而已,这就是我的实现原理。
1、当出现了滚动条后实际上我们还可以通过控制这个div的样式来控制这个界面的展现。
我举个例子,比如我设置了这个div的宽度为500px,如下图所示,这样看起来是不是好多了,当然除此之外我们还可以设置各种的样式,这个就看大家自己的需求了