如何利用HTML5和CSS3设置间隔缩进图片列表
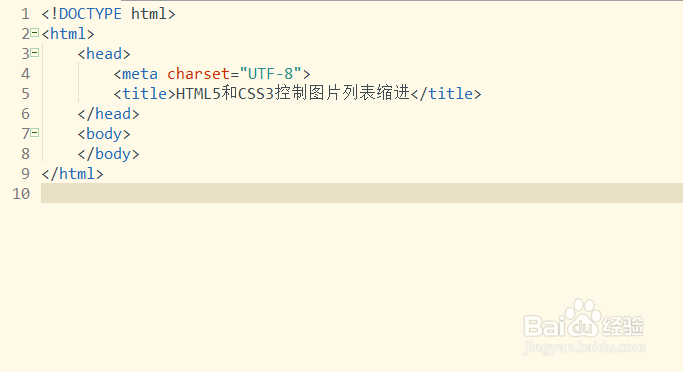
1、第一步,双击打开HBuilder开发工具,创建Web项目,在指定的目录新建静态页面,并修改title显示的内容,如下图所示:

2、第二步,在body元素内插入div元素和无序列表,这里选取计算机语言作为无序列表项内容,如下图所示:

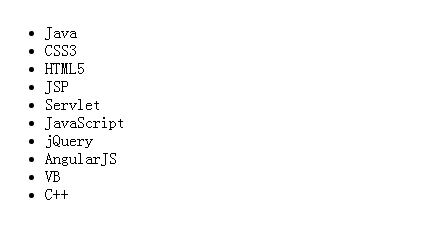
3、第三步,预览该静态页面,在浏览器中查看页面效果,发现无序列表显示效果,如下图所示:

4、第四步,在style标签元素内设计ul和li的样式属性
.ali{
list-style-position: inside;
}
.bli{
list-style-position: outside;
}
如下图所示:

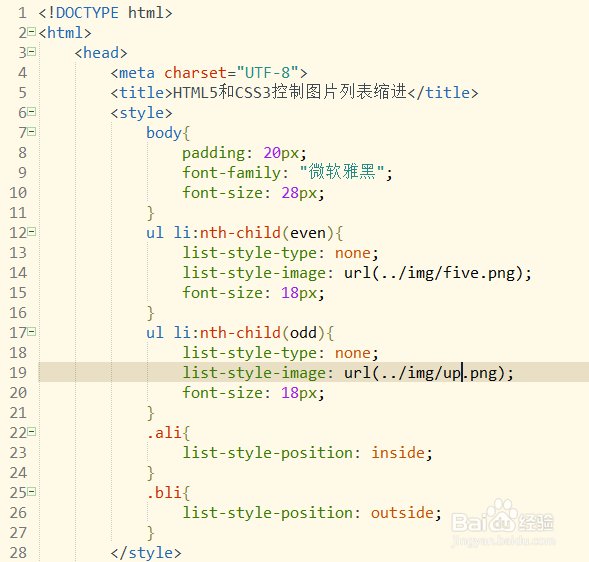
5、第五步,再次设计ul li奇偶项样式属性
ul li:nth-child(even){
list-style-type: none;
list-style-image: url(../img/five.png);
font-size: 18px;
}
ul li:nth-child(odd){
list-style-type: none;
list-style-image: url(../img/up.png);
font-size: 18px;
}
如下图所示:

6、第六步,在ul li内添加样式class,间隔设置无序列表样式,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:113
阅读量:68
阅读量:82
阅读量:68
阅读量:173