css如何制作梯形
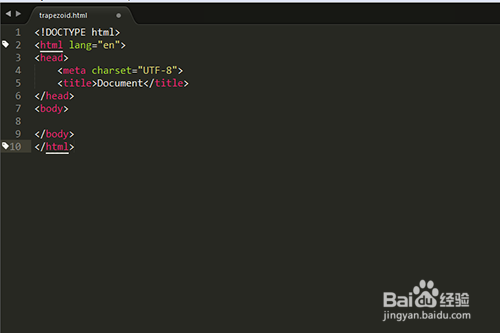
1、新建html页面。如图:

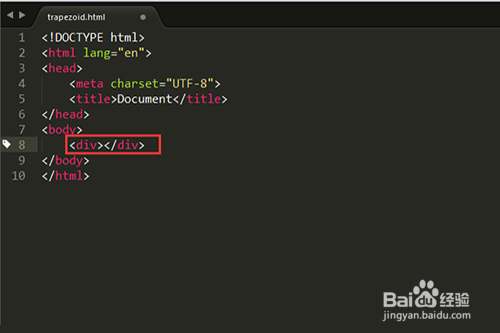
2、在html页面创建一个div标签。如图:

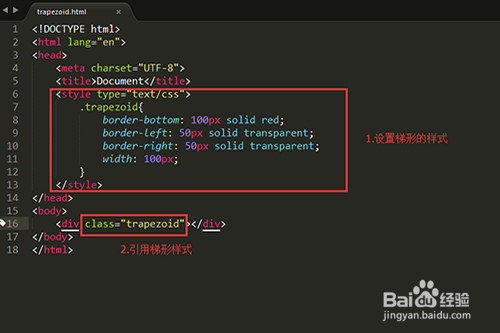
3、设置梯形class样式,并引用该样式,然后保存。如图:

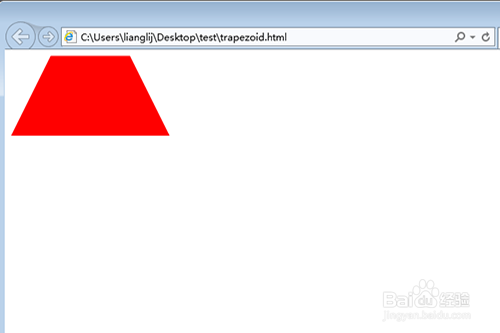
4、使用浏览打开就可以看到梯形了。如图:

5、所有代码:
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .trapezoid{ border-bottom: 100px solid red; border-left: 50px solid transparent; border-right: 50px solid transparent; width: 100px; } </style></head><body> <div class="trapezoid"></div></body></html>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:78
阅读量:132
阅读量:26
阅读量:27
阅读量:66