Jquery-清空empty()和remove()用法教程
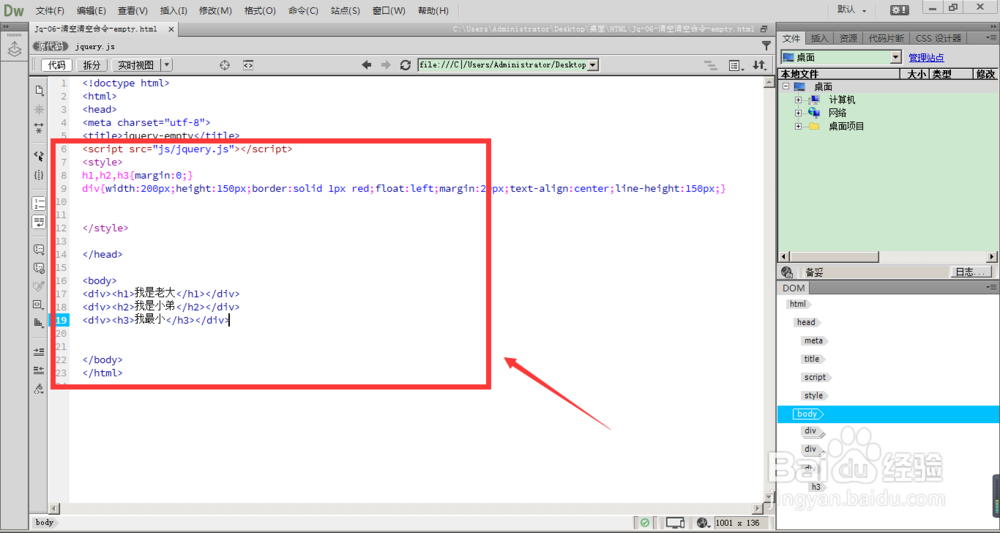
1、在DW中建立基础代码,如下建立3个div,然后对div添加基本修饰,这里添加了描边以便观察

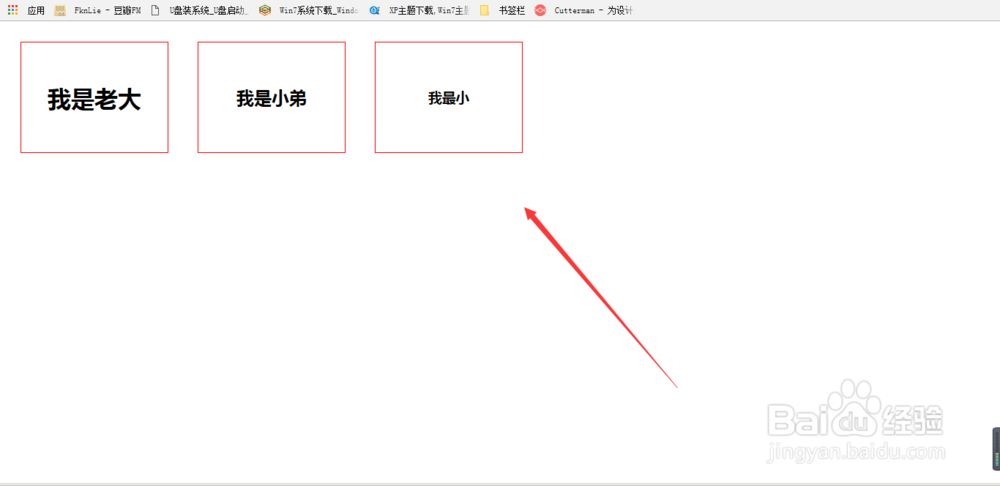
2、保存后,F12在浏览器中预览效果,三个div并排展示

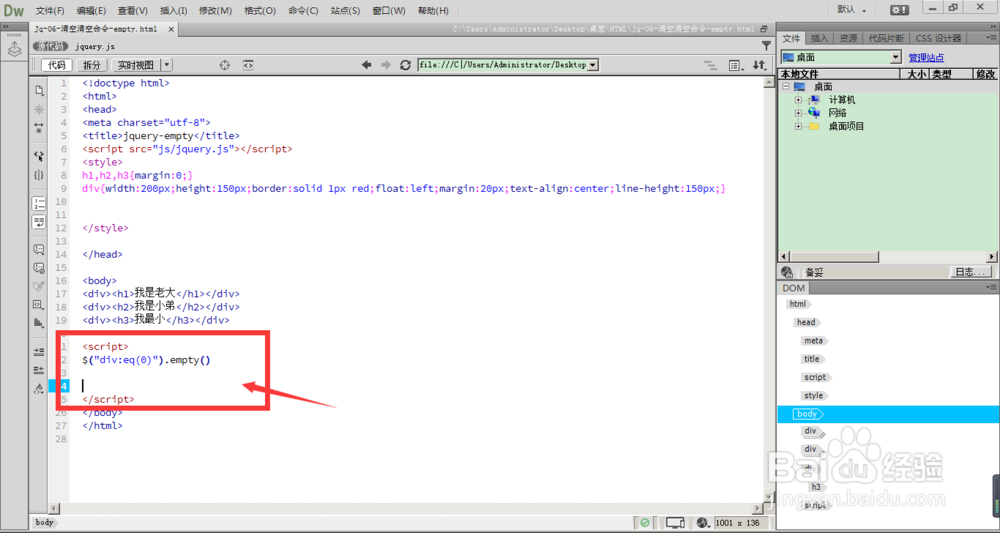
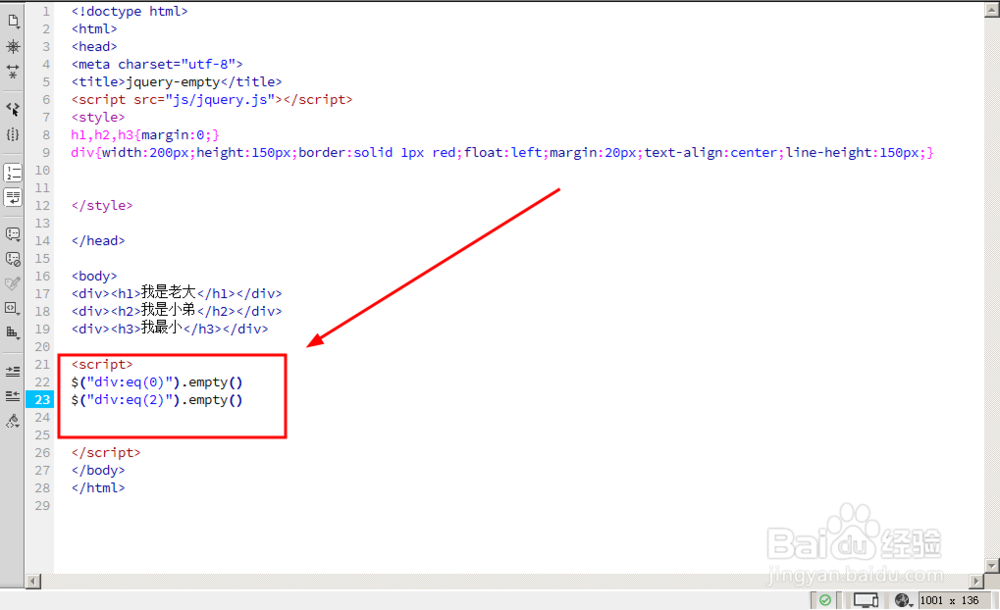
3、然后我们对第一个div添加empty效果,将第一个div内容清空
$("div:eq(0)").empty()

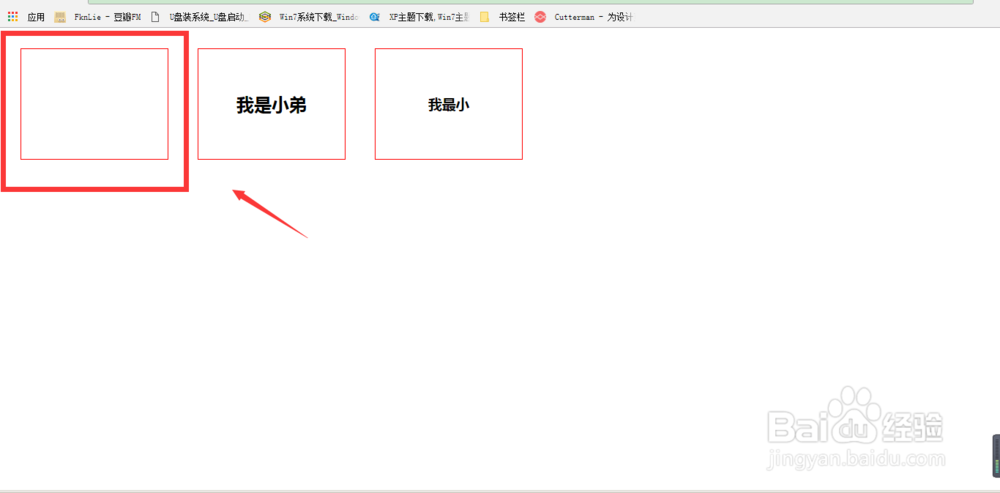
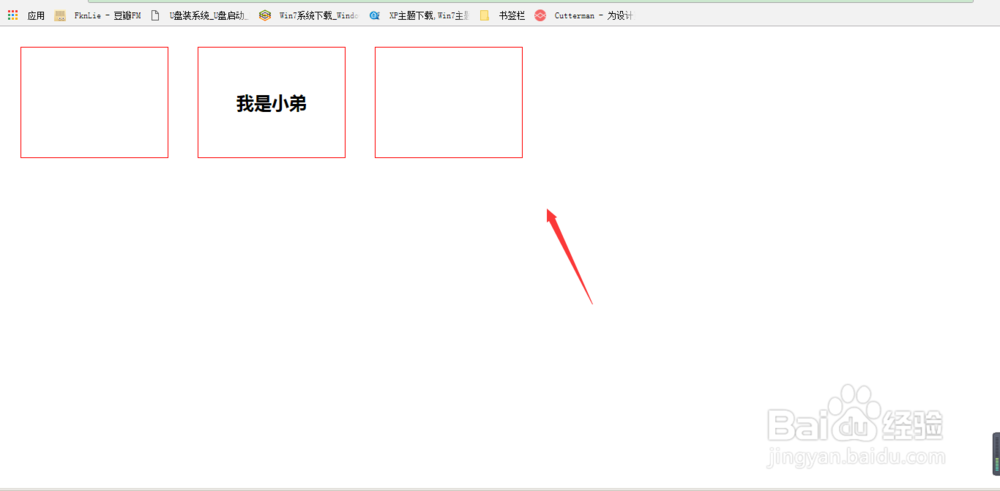
4、代码无误后,保存查看,如图
可以看到第一个div内部的h1标签内容消失

5、如果我们想要将第三个div内容清除,需要输入
$("div:eq(2)").empty()

6、如图,可以看到第三个div内容也被清除

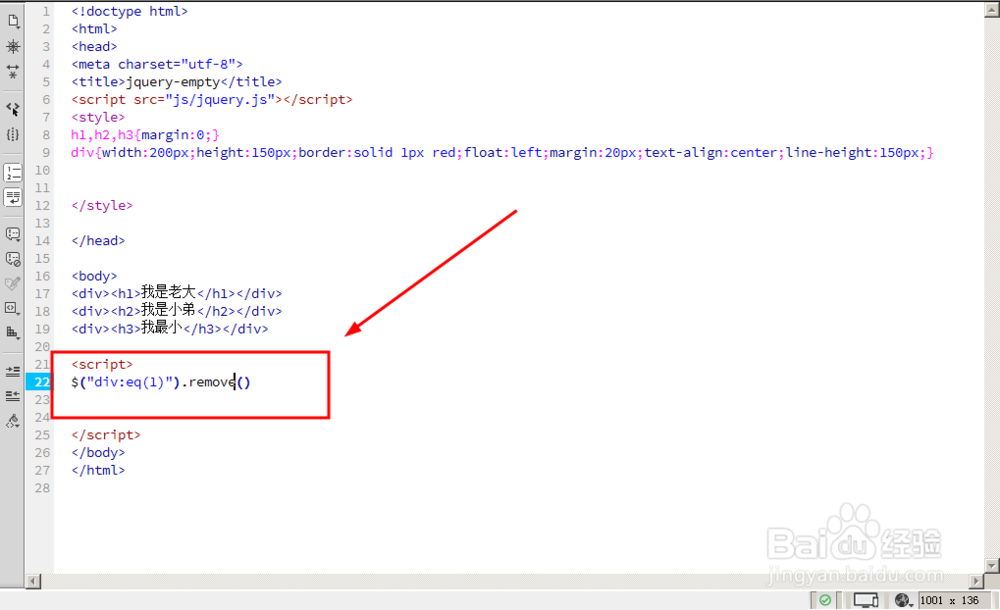
7、然后我们来看下remove()移除命令,选择第二个div添加remove()
$("div:eq(1)").remove()

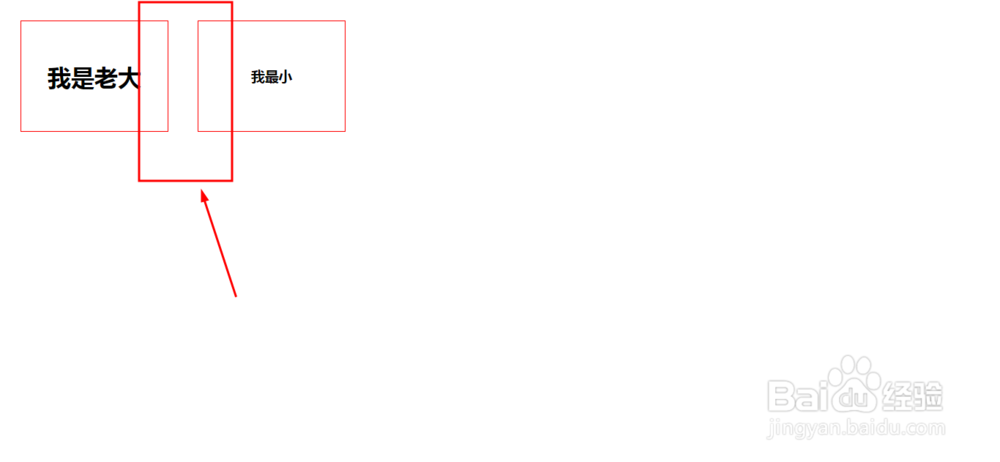
8、将文件保存浏览器中预览效果,如图所示,可以看到添加remove后将整个的div标签删除掉了

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:31
阅读量:36
阅读量:145
阅读量:77
阅读量:149