angularjs如何封装一个module
1、首先小编用以前给大家分享过的一个插值字符串的例子引入我们的分享,你肯定记得我们先前分享过如下的代码方式:

2、上面的插值功能我们想把他提取出来,像下图这样的方式进行使用

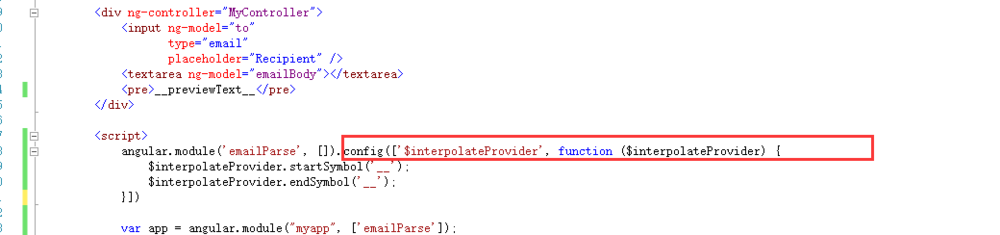
3、接下来请跟着小编一起操作,我们首先要声明一个模块名字,如下图所示:

4、然后调用config函数进行相应的模块配置,这里配置了插值的标识符

5、接下来就是调用factory函数进行功能实现了,如下图所示,他传入了插值功能参数

6、然后我们在factory中定义一个parse方法,添加插值操作,如下图所示,这样别的模块就可以调用这个方法了

7、综上所述,运用angularjs封装一个功能module主要就是调用config和factory两部分,不知道你学会了嘛!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:147
阅读量:176
阅读量:127
阅读量:128
阅读量:98