如何解决swiper切换页面后不能自动轮播的问题
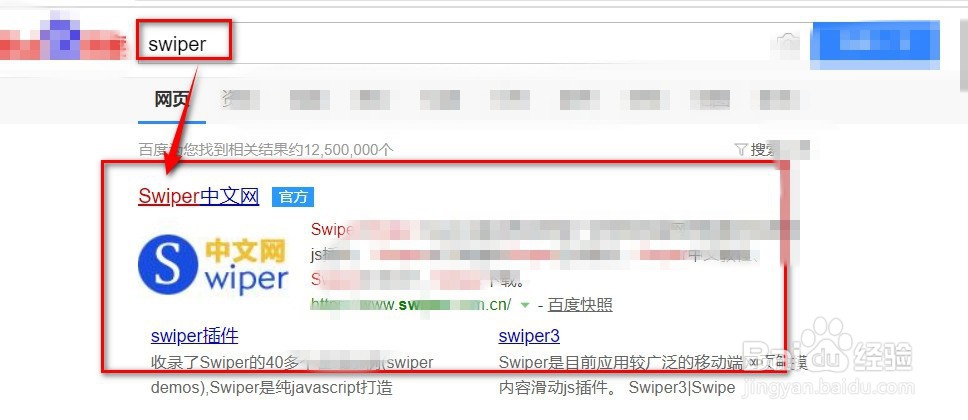
1、第一步,先登录我们轮播图Swiper的网页中,如下图

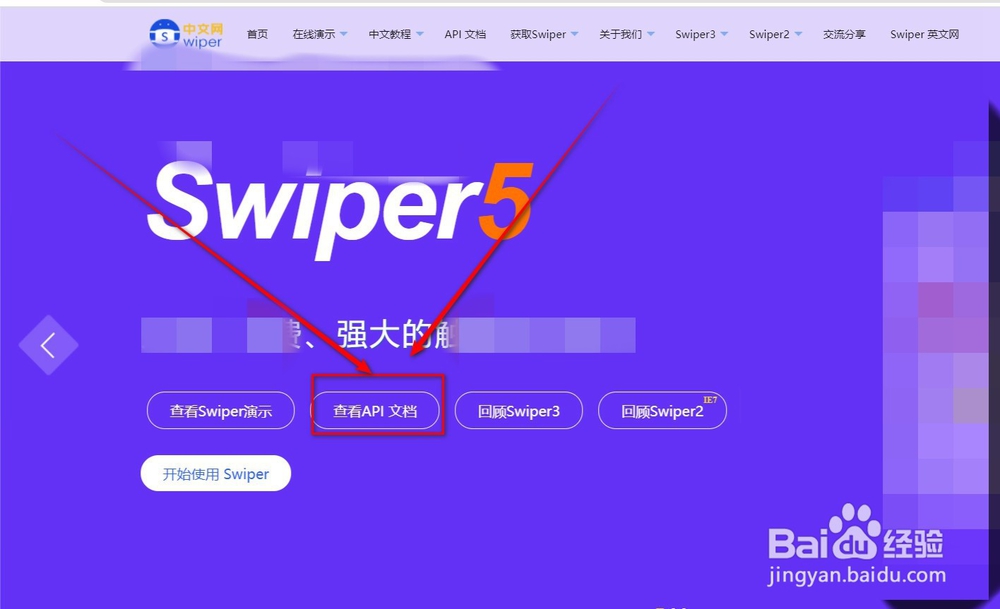
2、第二步,进入到Swiper中选择“查看API文档”,如下图

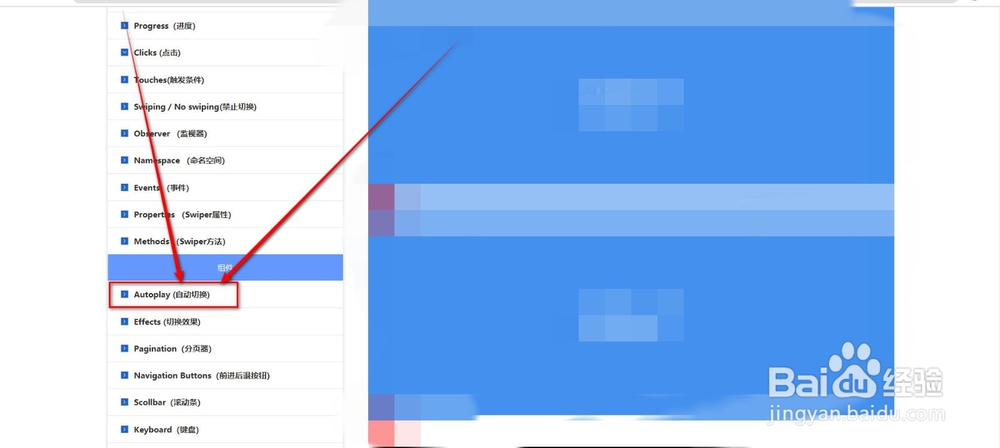
3、第三步,进入到主页面之后,选择“组件”中的“自动切换”,如下图

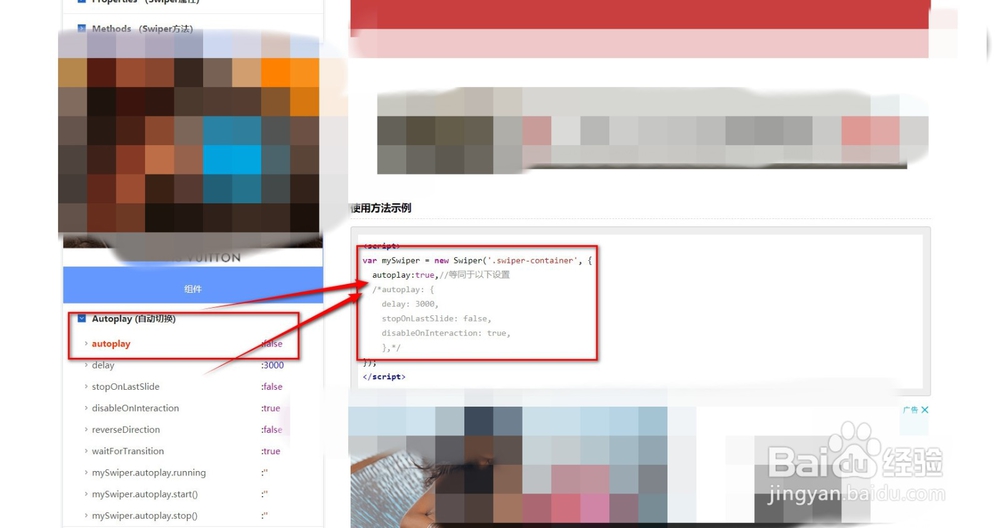
4、第四步,点击“自动切换列表中”的第一个:autoplay,如下图

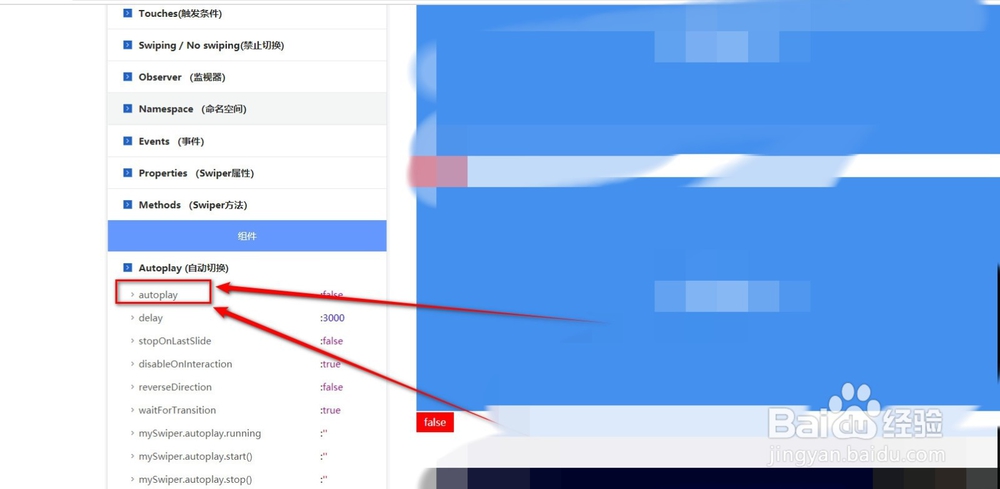
5、第五步,打开我们的autoplay,我们可以看到轮播图自动切换,接下来我们复制自动切换的script代码:
autoplay:true,
或者是
autoplay: { delay: 3000, stopOnLastSlide: false, disableOnInteraction: true, },

6、第六步,复制swiper轮播图中的script代码之后,点击复制到我们打开的HTML代码中,即插入轮播图的HTML网页代码中。
这样Swiper就可以自动轮播了

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:77
阅读量:86
阅读量:191
阅读量:179