jQuery超酷图片九宫格拼图特效插件应用介绍
1、新建一个空的html页面文件。

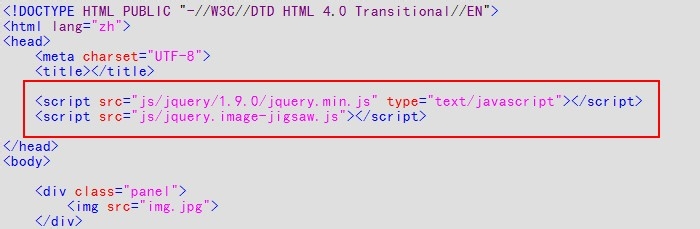
2、在建好的html页面中引入jQuery和jquery.image-jigsaw.js文件。

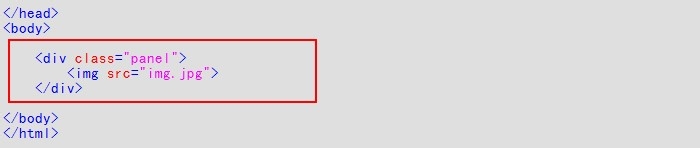
3、该图片九宫格拼图插件的html结构非常简单,创建一个<div>,给它设置一个class panel,在<div>放置你想用于显示九宫格图片的<img>。

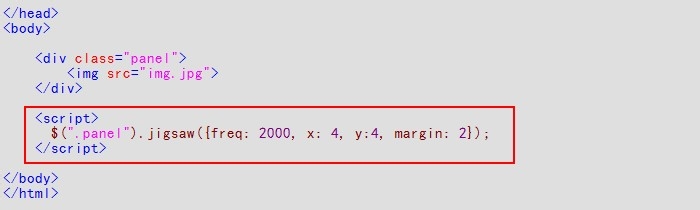
4、然后在页面加载完成后调用下面的代码。

5、可用参数
freq:图片切换的时间,单位毫秒
x:图片分割为多少行
y:图片分割为多少列
margin:九宫格的每个格子之间的margin
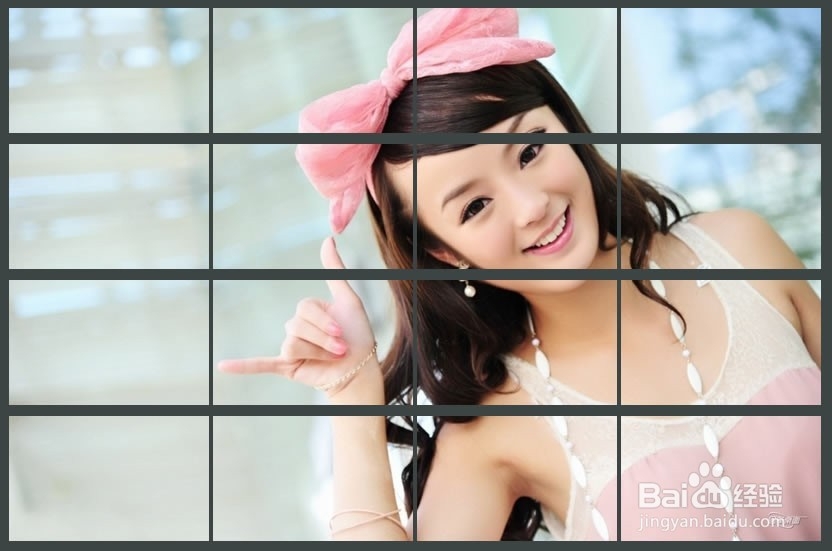
6、应用效果如下图:



声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:144
阅读量:129
阅读量:125
阅读量:135
阅读量:113