微信小程序中视图容器类组件view的使用详解
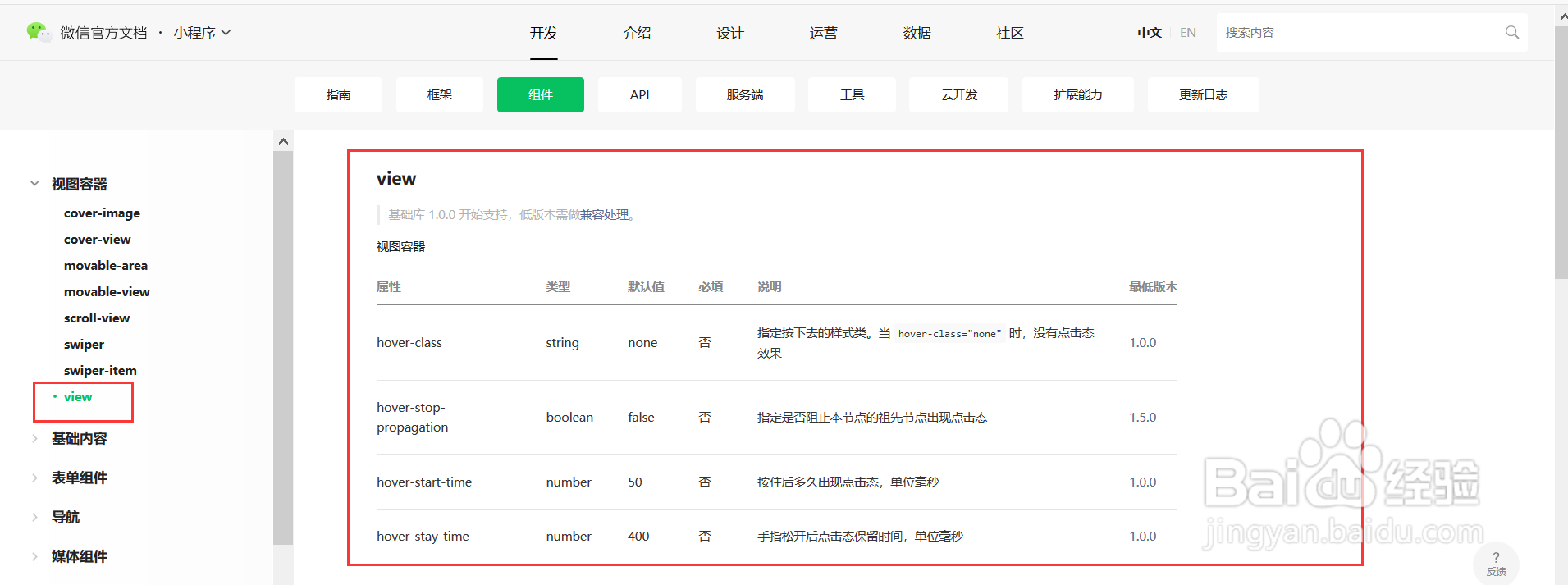
1、首先通过百度搜索官方文档,查看 view 组件可用的一些属性,下面各步骤就演示 view 组件中 hover-class,hover-stop-propagation,hover-start-time,hover-stay-time 的使用详解。

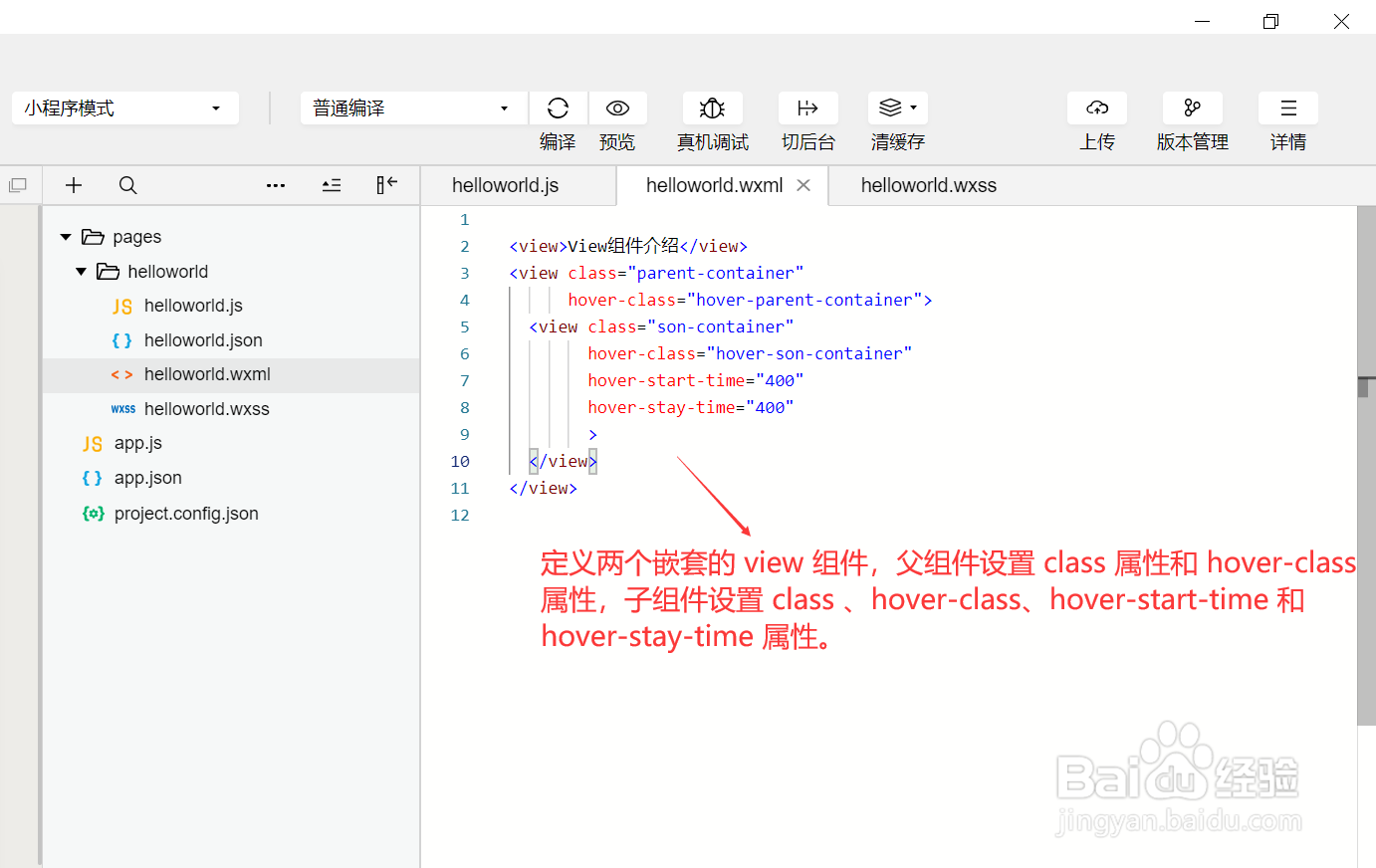
2、在 wxml 文件中定义两个嵌套的 view 组件,被配置父容器组件的 class 和 hover-class 属性,以及子容器组件的 class, hover-class, hover-start-time 和 hover-stay-time 属性。

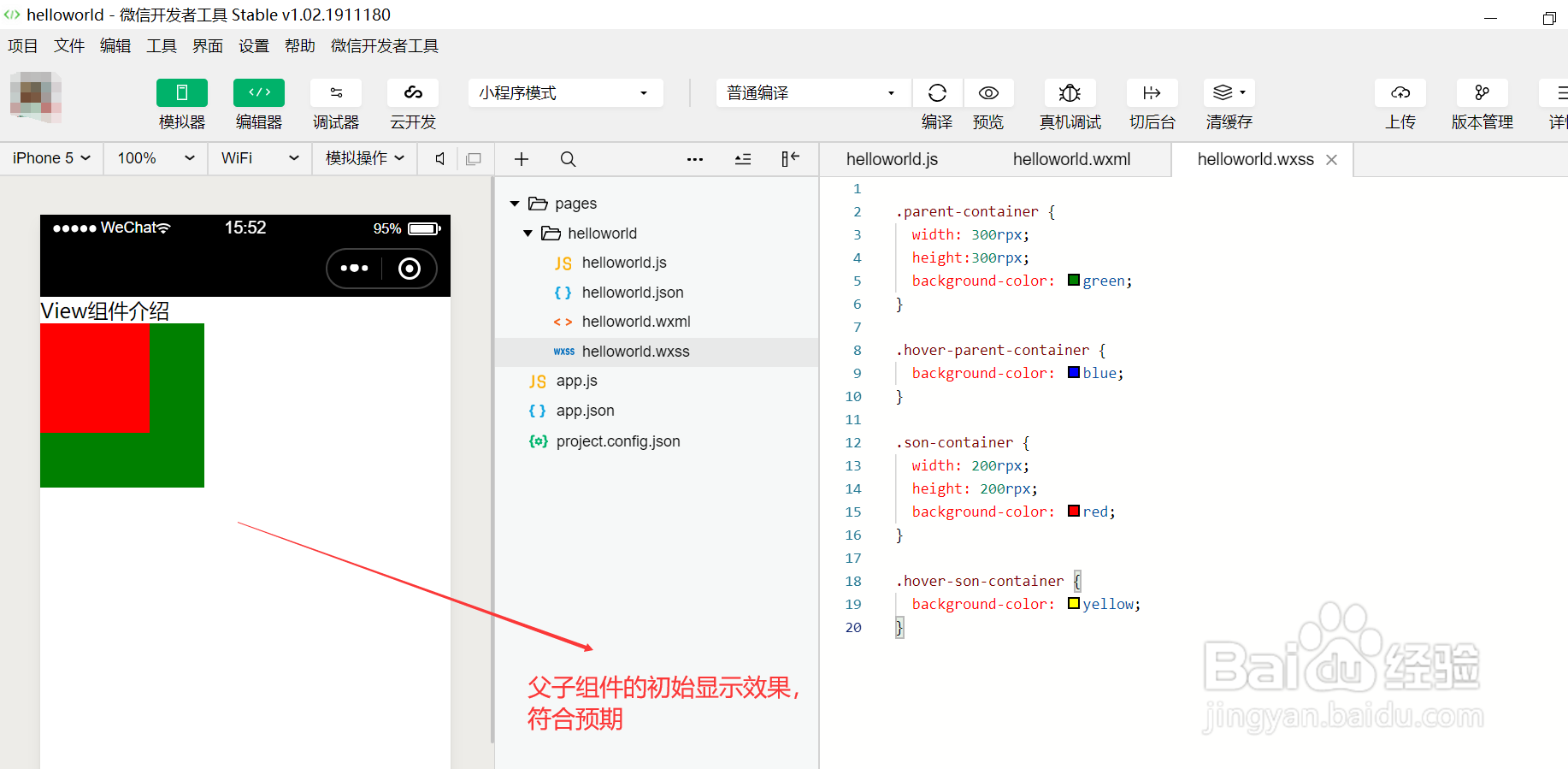
3、在 wxss 中分别定义上述组件 class 属性和 hover-class 属性指定的类的样式。

4、保存编译后,在模拟器中查看组件的显示效果。

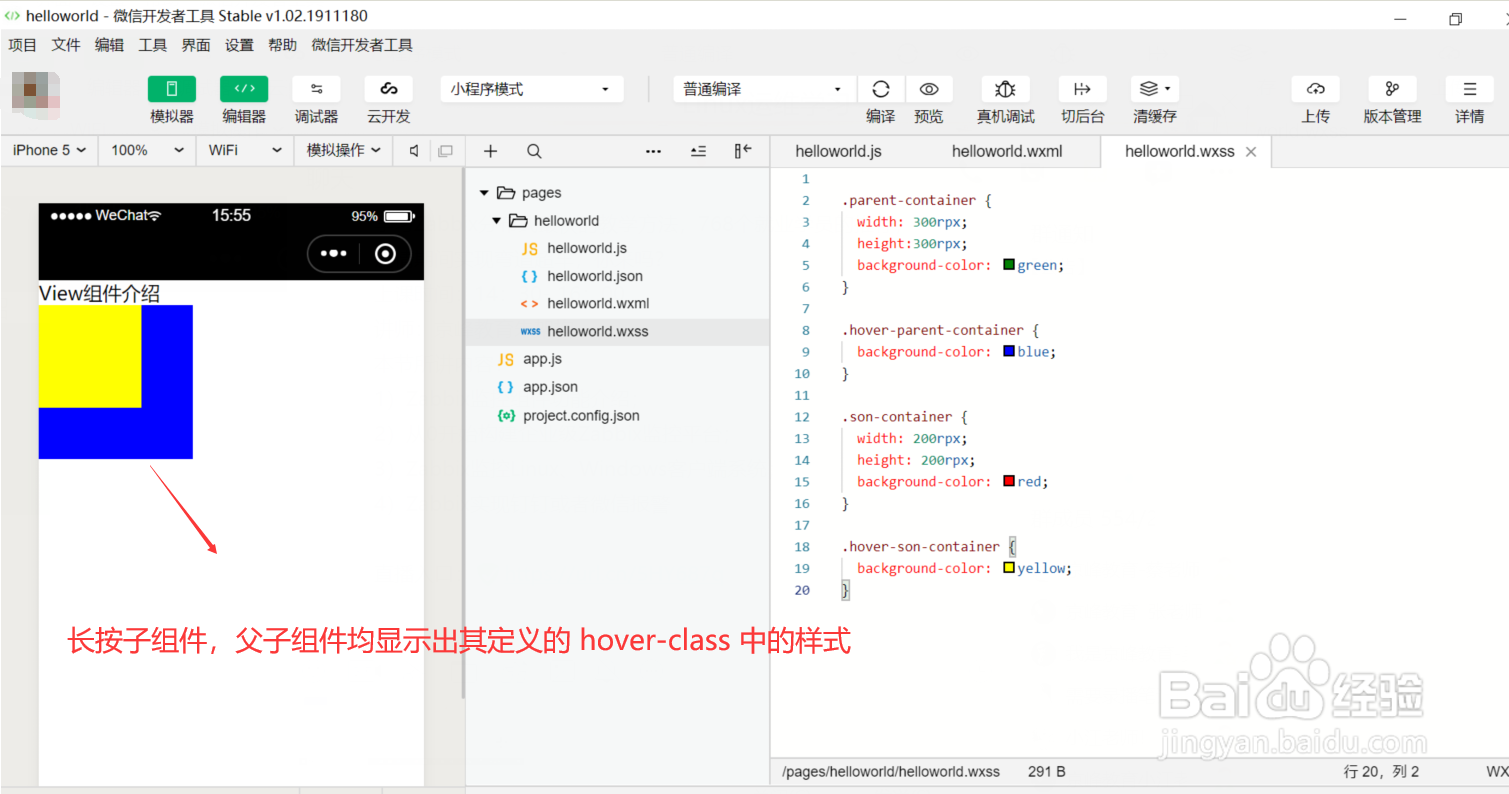
5、长按子组件,可以看出子组件背景色发生预期变化(即子组件 hover-class 样式),父组件的背景色也发生变化(即父组件 hover-class 定义的样式)。

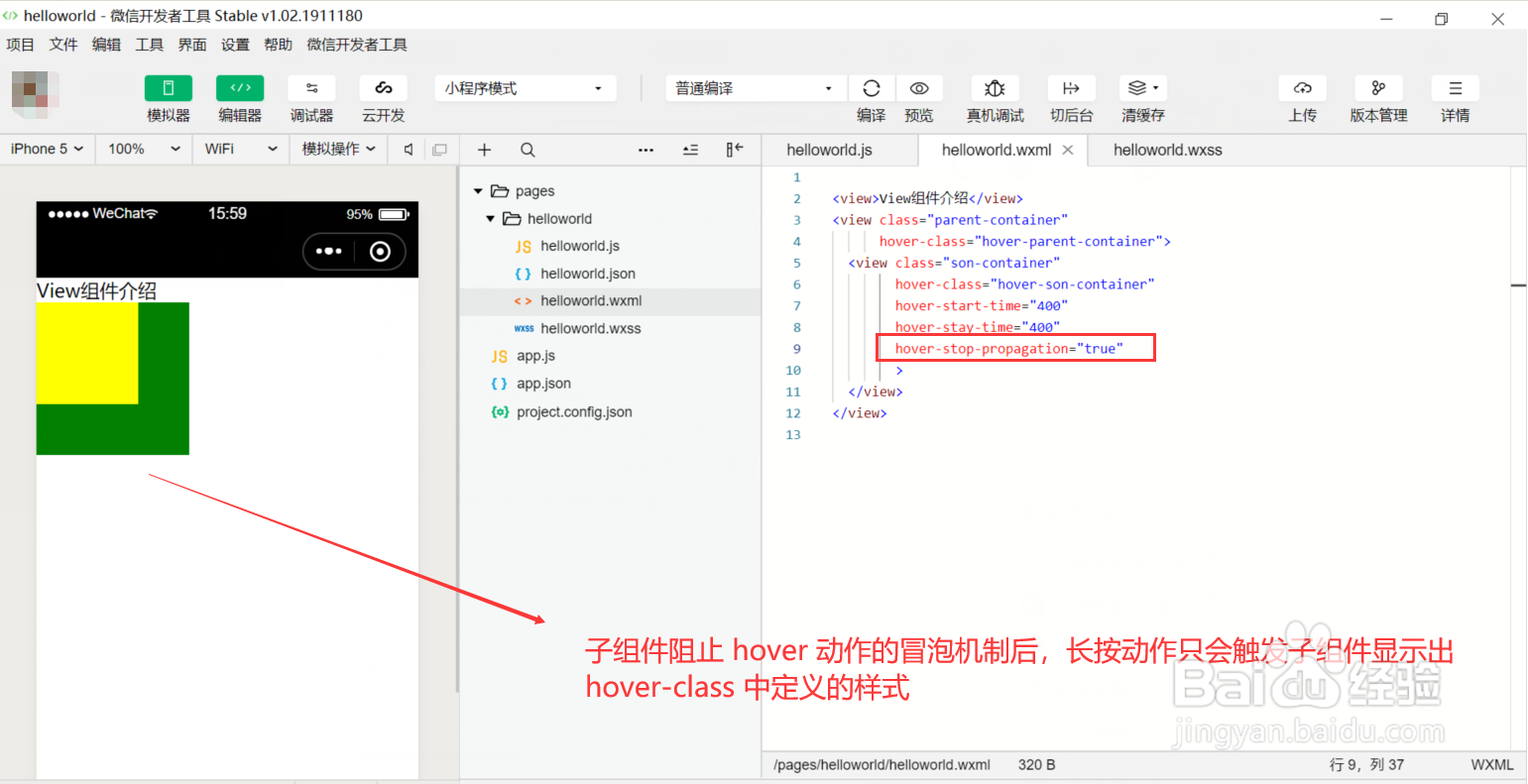
6、子组件添加 hover-stop-propagation = "true" 的属性后,保存编译后,再次长按子组件,这时只有子组件显示了其 hover-class 中定义的样式,父组件没有变化,这个属性阻止了子组件上 hover 事件向上的冒泡机制。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:133
阅读量:132
阅读量:185
阅读量:192
阅读量:31