html选择元素eq基础用法教程三
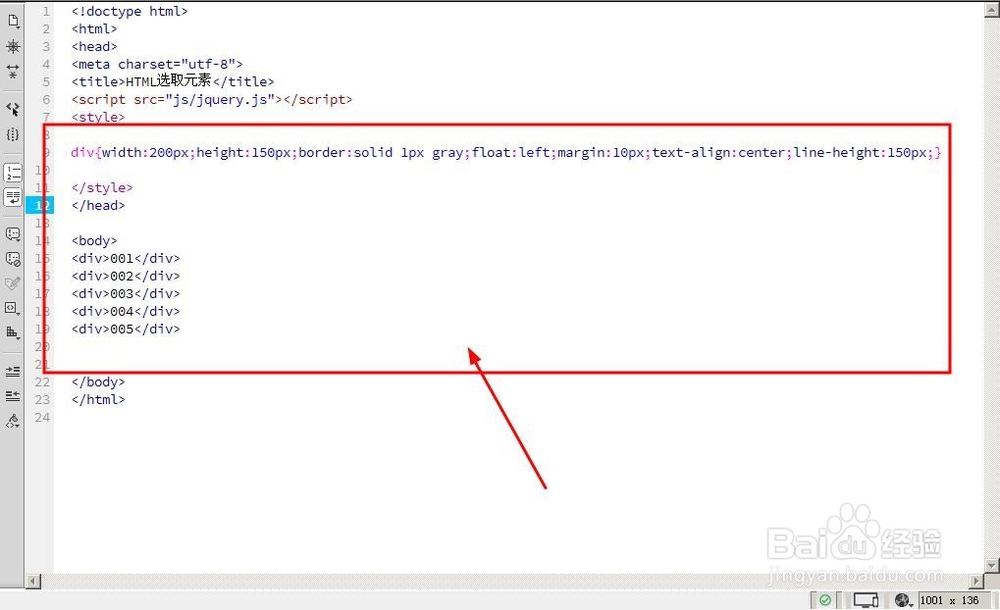
1、在DW中建立代码:
<body>
<div>001</div>
<div>002</div>
<div>003</div>
<div>004</div>
<div>005</div>
</body>
然后对其进行style简单修饰
div{width:200px;height:150px;border:solid 1px gray;float:left;margin:10px;text-align:center;line-height:150px;}

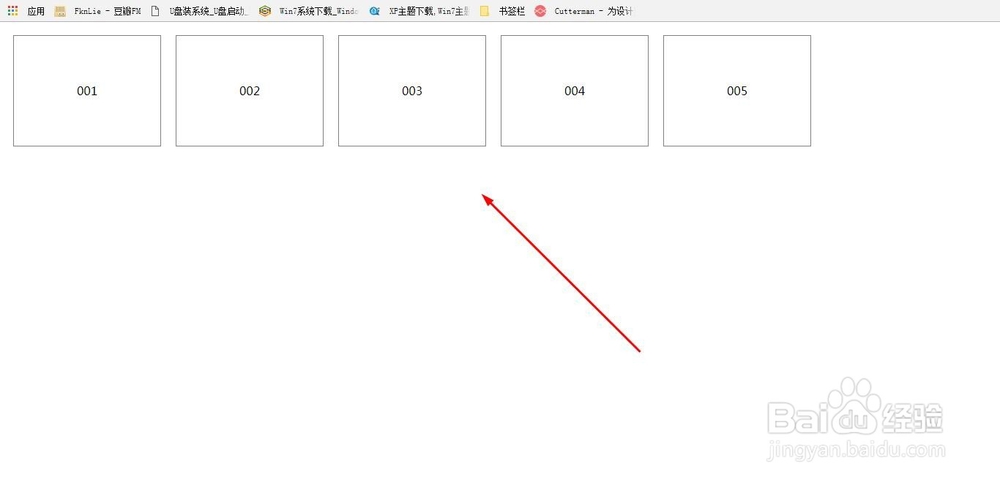
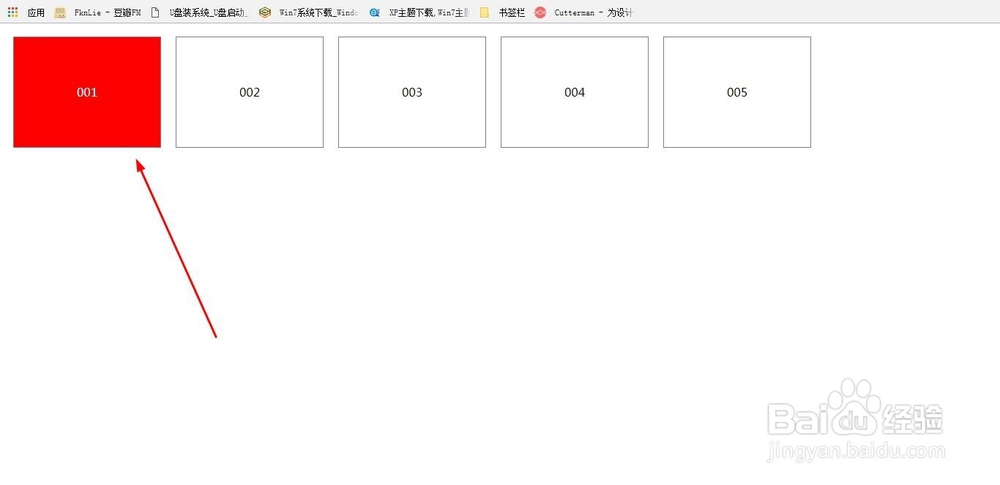
2、浏览器中观看效果如图,并排在一起的5个盒子

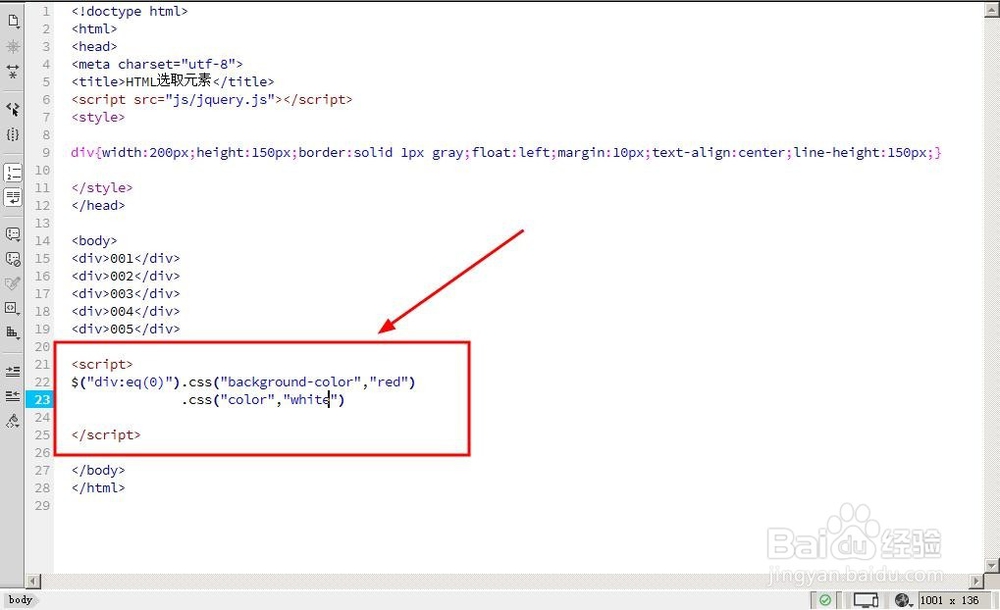
3、将jquery引入到文档中后,开始对其添加js效果,:eq() 括号中填写数值,在代码中是从0开始的,也就是说如果想要1就在代码中输入0,如果想要2就在代码中输入1,以此类推,如果想要选择第一个div时,就需要再括号中输入0,也就是 div:eq(0) 即第一个div
<script>
$("div:eq(0)").css("background-color","red")
.css("color","white")
</script>

4、然后打开浏览器预览效果,可以看到第一个div背景颜色和字体颜色已经改为自己设置的颜色。

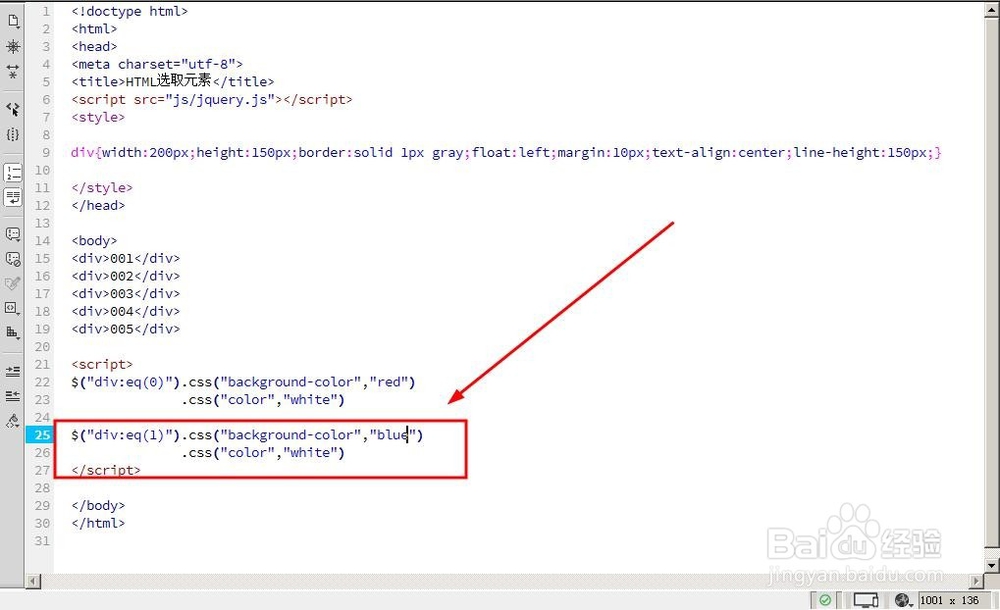
5、然后我们再对第二个div进行修饰,第二个div的选择是 div:eq(1)
$("div:eq(1)").css("background-color","blue")
.css("color","white")

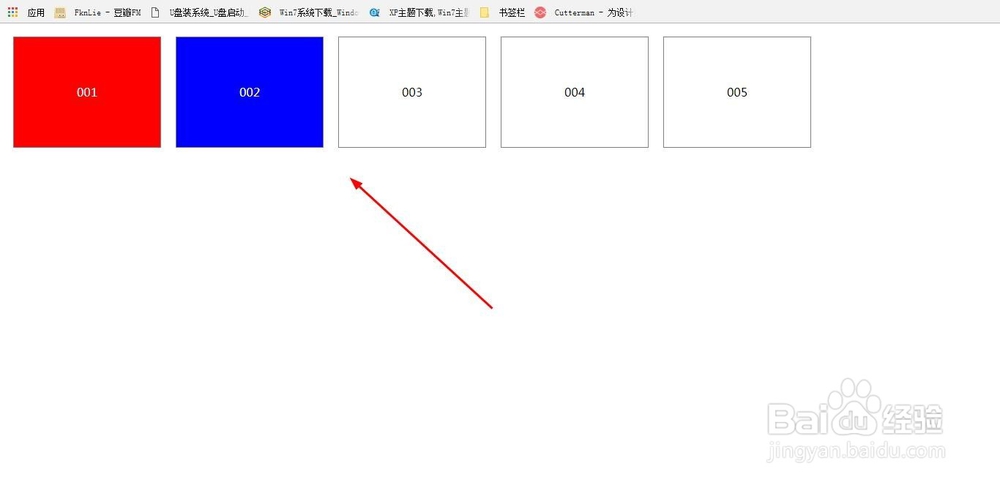
6、然后我们在浏览器中观看效果,

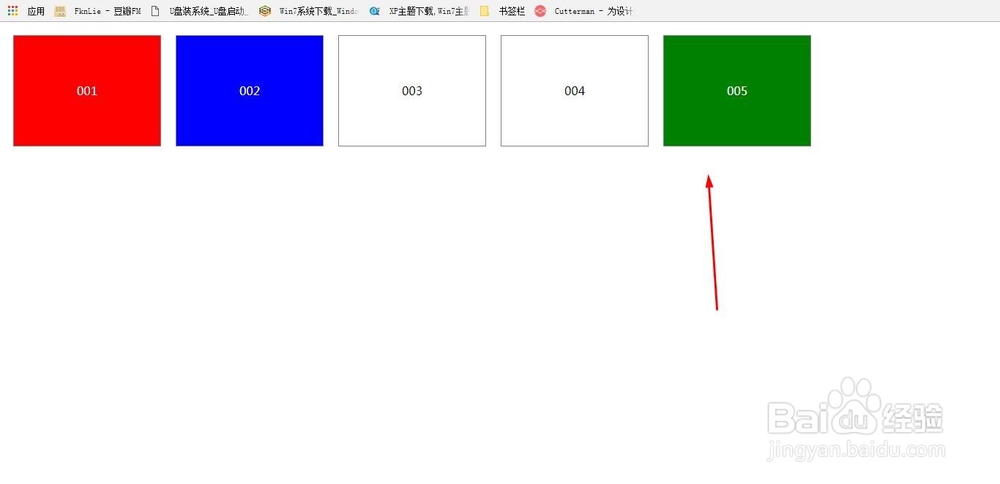
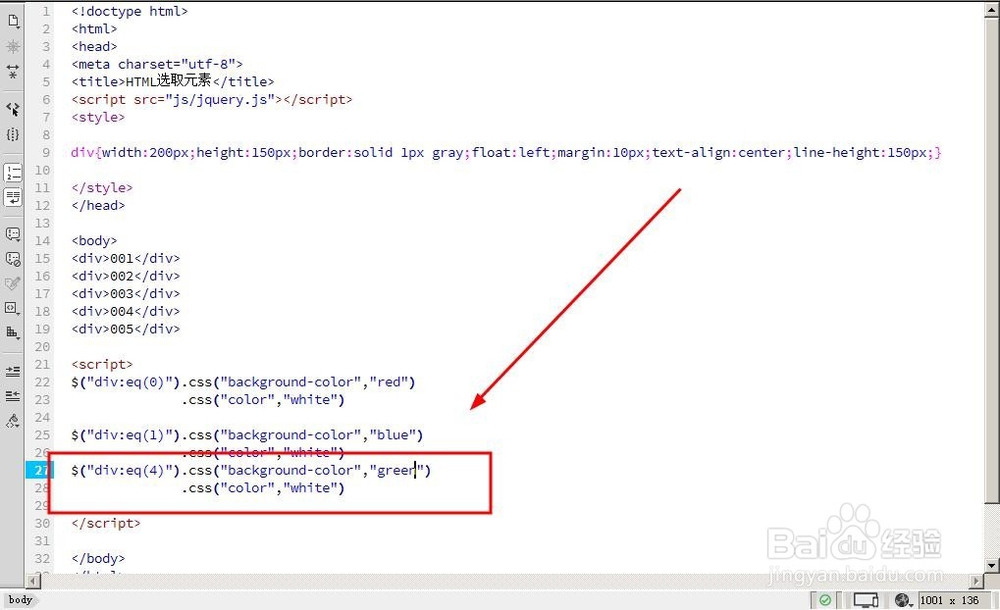
7、然后我们最后再选择最后一个div,这里只有5个div,所以最后一个div的选择:eq(4)
$("div:eq(4)").css("background-color","green")
.css("color","white")

8、打开浏览器预览效果,如图最终效果