dw中按钮如何跳转页面
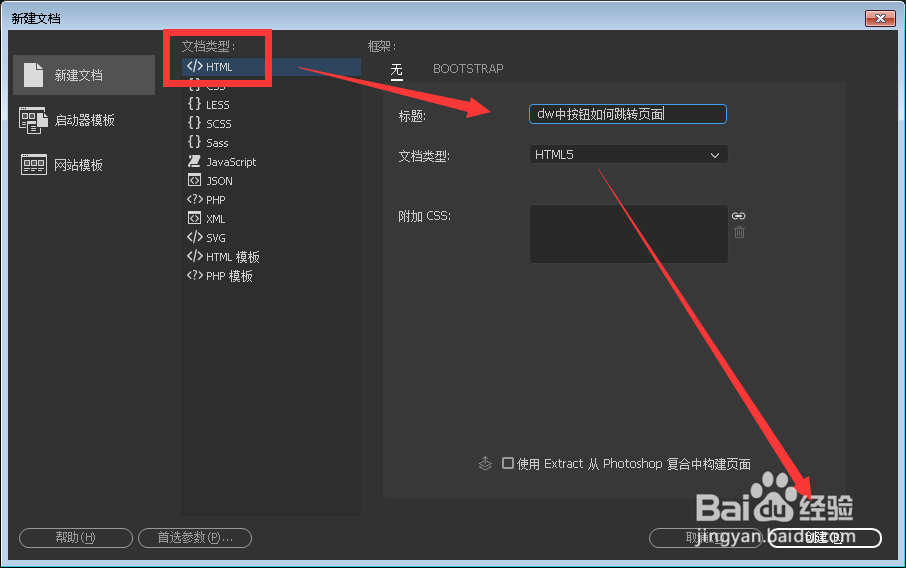
1、双击打开Adobe Dreamweaver CC 2018工具,新建文档HTML5,添加标题并点击创建

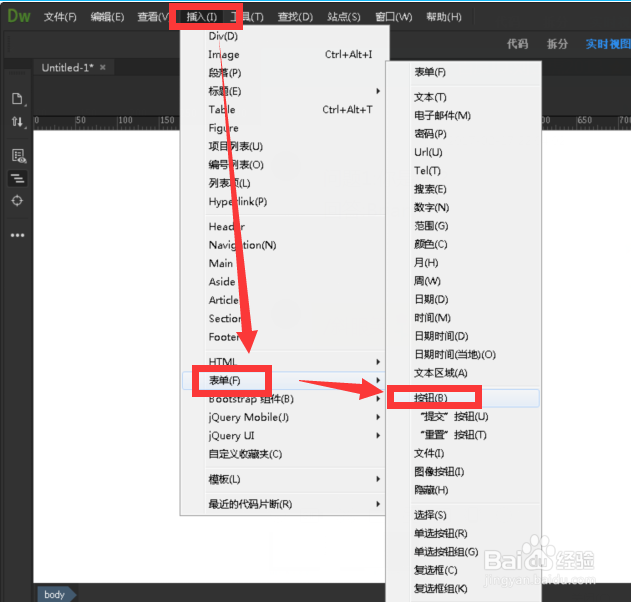
2、点击插入菜单,依次操作表单--->按钮,插入到页面上

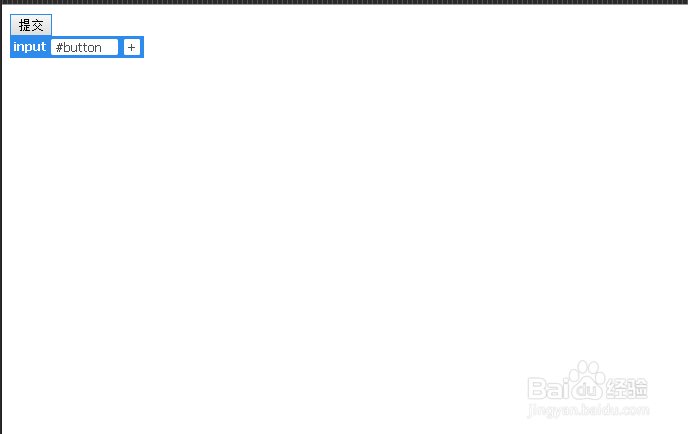
3、确定后,可以看到实时视图上显示一个提交按钮,即是input type=button

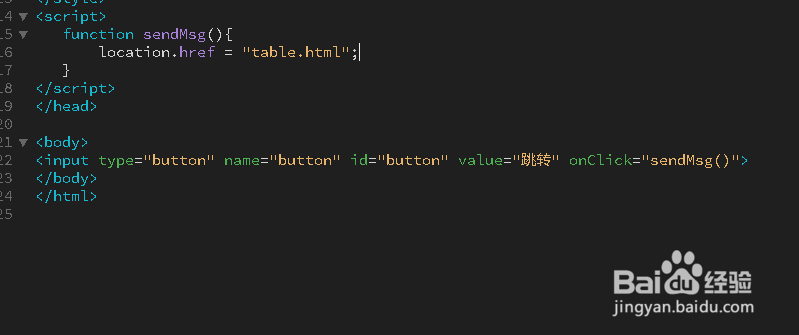
4、返回到代码视图,修改按钮显示文字内容;利用元素选择器,设置按钮样式

5、在script标签中,定义方法sendMsg,并给location.href赋值;然后绑定到按钮点击事件

6、保存代码并运行页面文件,打开浏览器,可以查看到跳转按钮

7、点击跳转按钮,可以发现页面显示发生了改变,路径也发生了改变

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:130
阅读量:163
阅读量:193
阅读量:22
阅读量:170