微信开发者工具使用入门 四
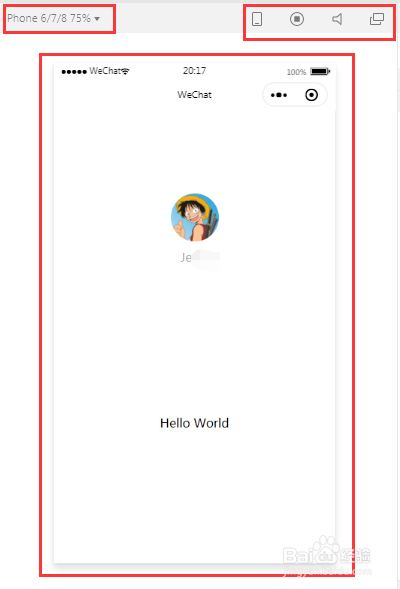
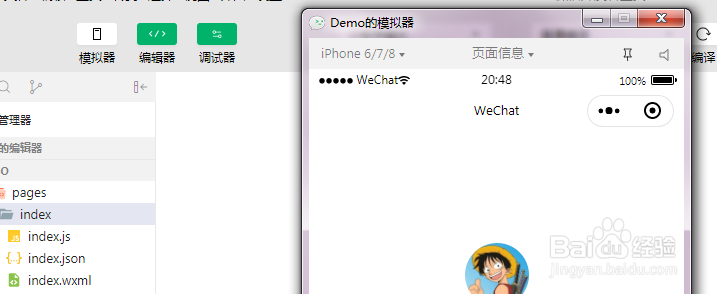
1、六大部分第二部分“模拟器”。模拟器一共有三部分,左上角可以选择机型设备,右上角是一个小工具。下方就是小程序的功能展示界面。底部可以查看页面路径及页面参数。


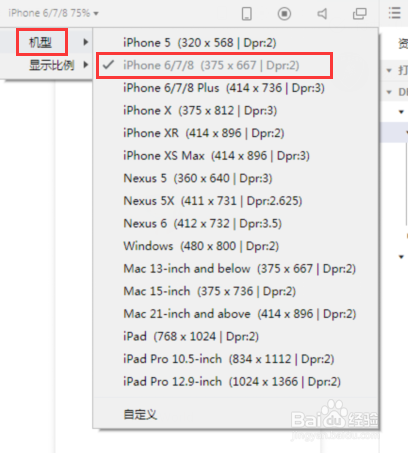
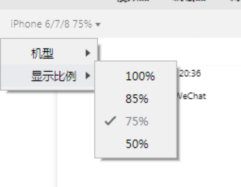
2、机型选择“IPhone 6/7/8”在后期做适配的时候很有用。屏幕小的可以设置“显示比例”,这样可以看到完整的界面。


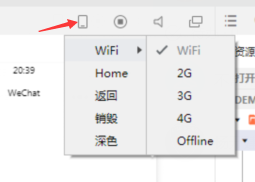
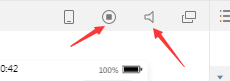
3、”模拟操作“可以模拟网络状态、”Home“等等。”终止“按钮会直接关闭开发工具。”喇叭“可以静音。


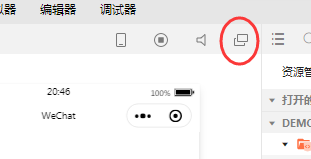
4、”分离窗口“按钮可以使”模拟器‘使用独立窗口显示。


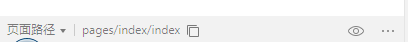
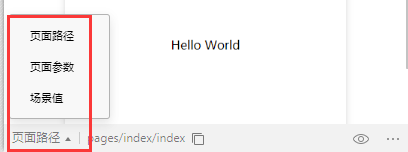
5、在模拟器底部的状态栏,可以直观地看到当前运行小程序的场景值,页面路径及页面参数。页面路径可以直接点击打开对于的文件,也可以直接复制这个路径的文件。


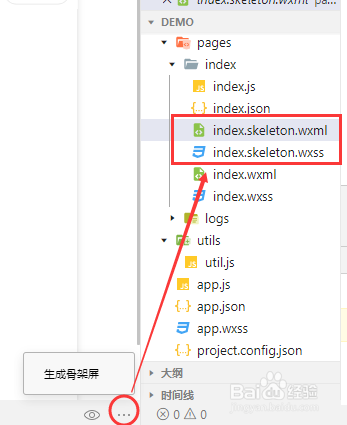
6、模拟器底部右边状态栏有个像“眼睛”一样的图标,是工具栏上的“预览”快捷键。三个点的可以“生成骨架屏”。使用方法:
1. 在"pages\index\index.wxml"中使用`include`指令引入此模板,
2. 在"pages\index\index.wxss"中使用`import`指令引入"pages\index\index.skeleton.wxss"
3. 书写对应的逻辑,来控制骨架屏的显示与隐藏

7、本节主要介绍模拟器的常用设置。特别提示下, 设备设置为“IPhone 6/7/8”,这个机型的单位换算是整数,适配时可以作为基准,其他机型可以参考,开发过程中非常有用。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:41
阅读量:66
阅读量:102
阅读量:59
阅读量:74