如何用flexbox解决超出容器的问题
1、打开编辑器。

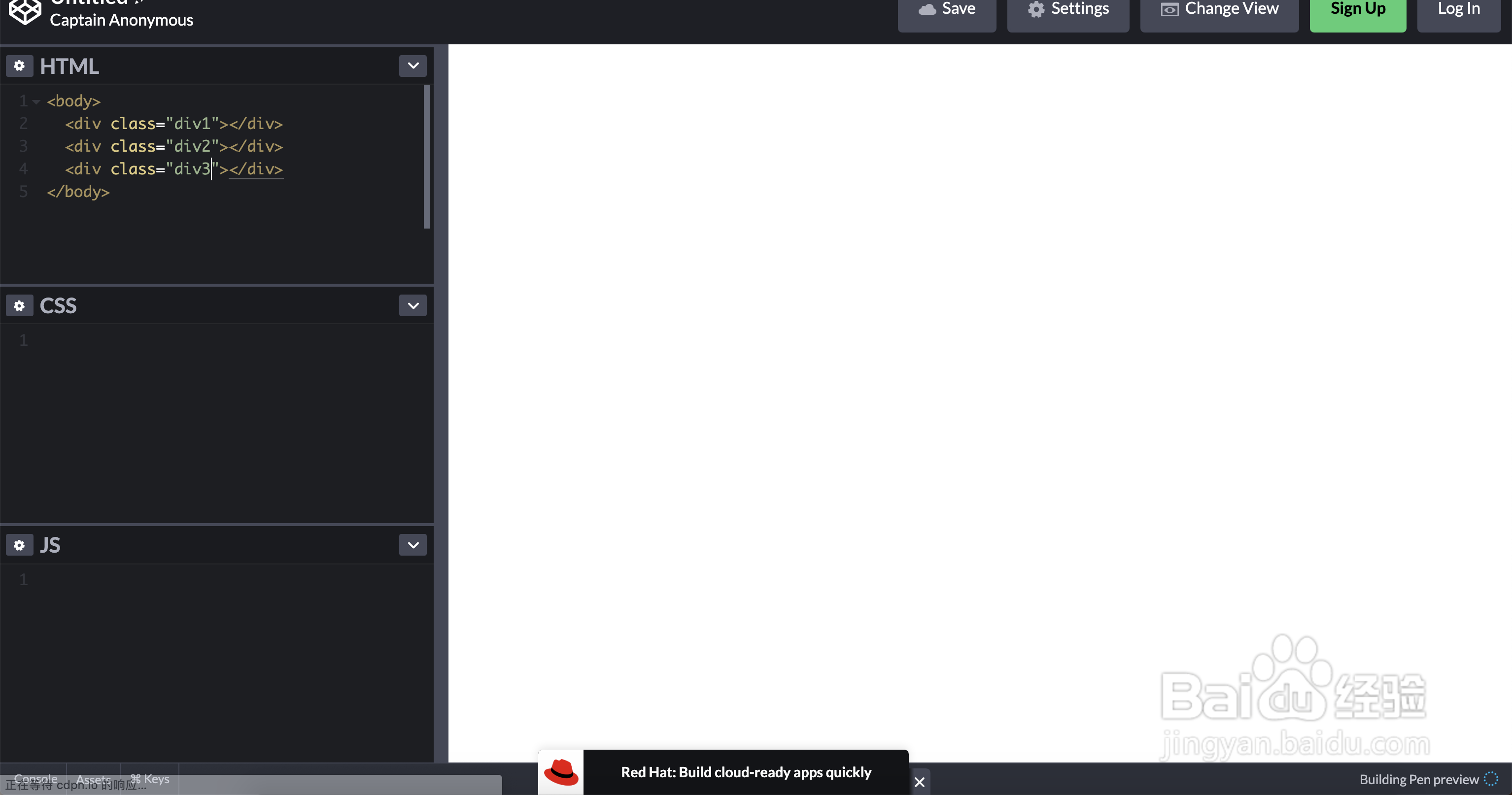
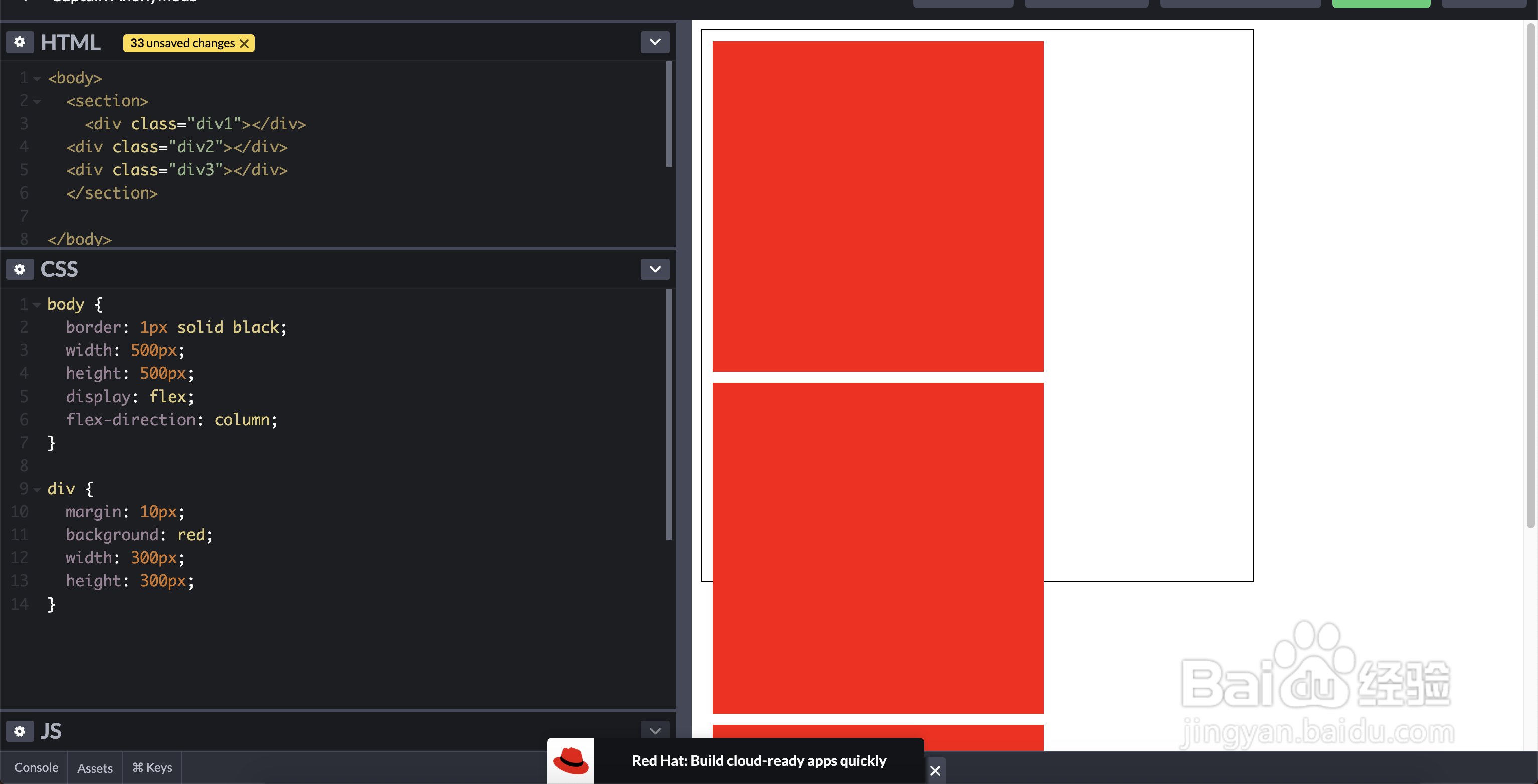
2、创建html部分。

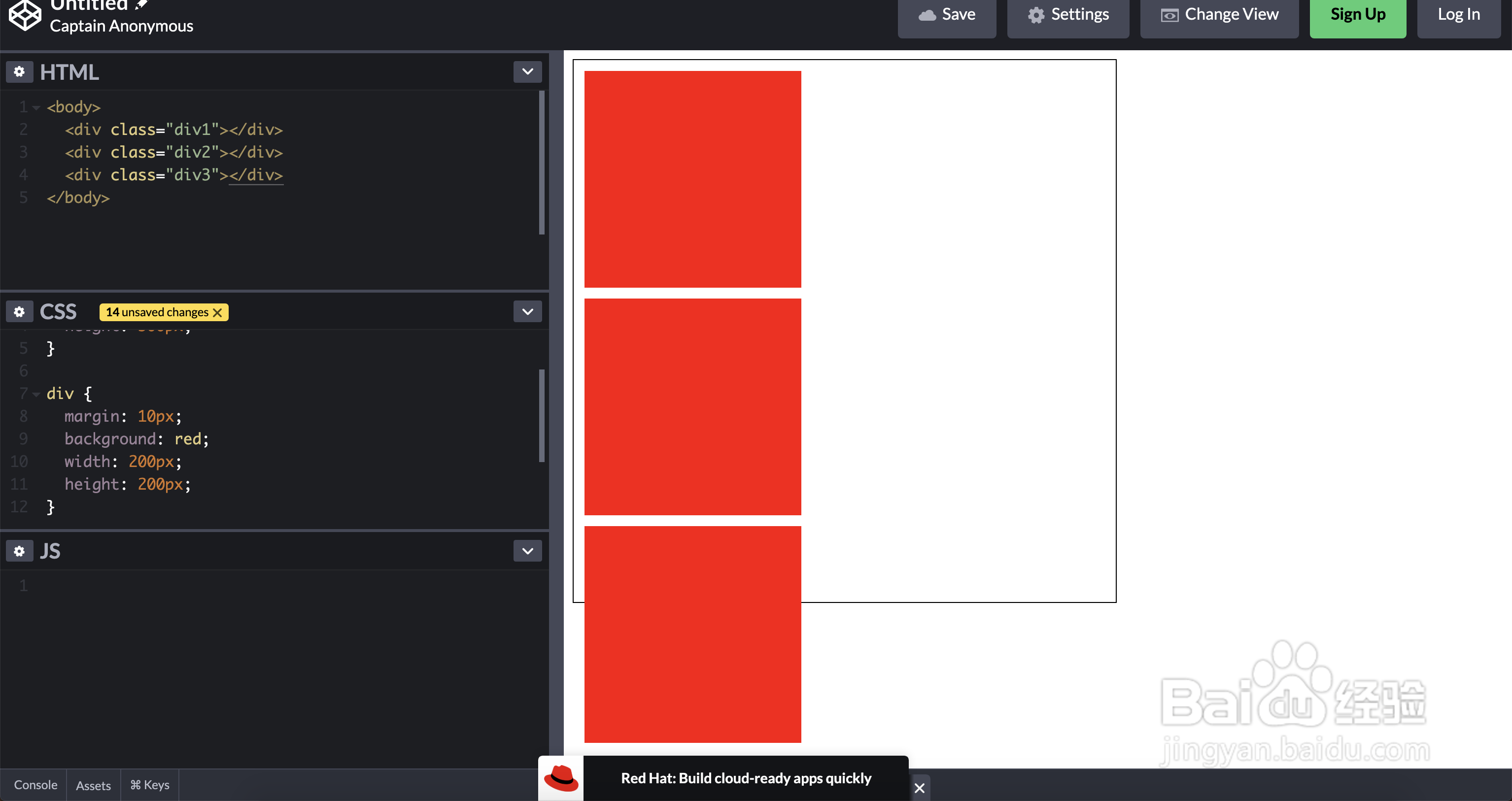
3、创建css部分。

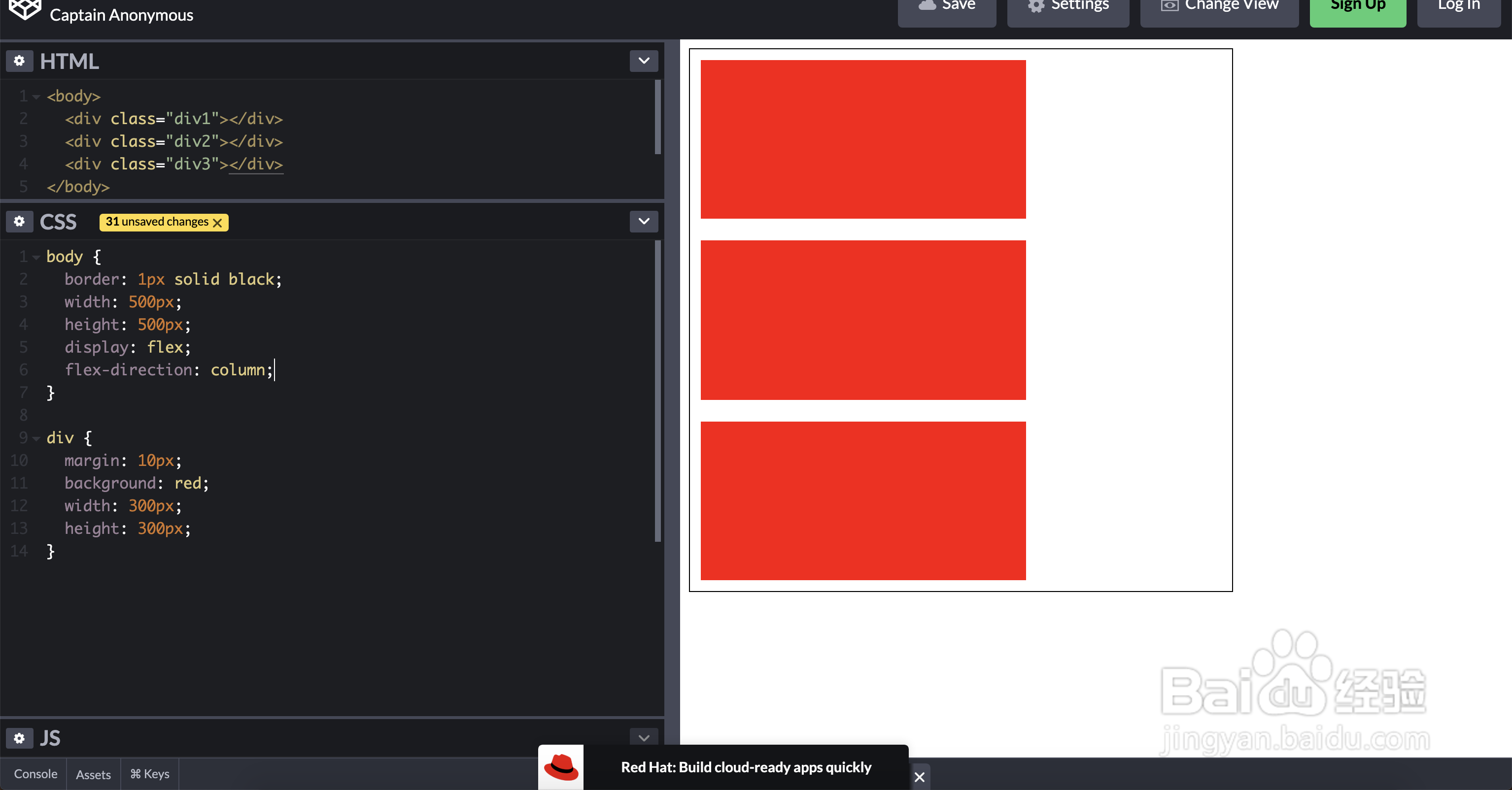
4、设置display: flex就可以了。

5、即使方向不对也是可以解决的。

6、但是再加上一个父元素就不可以的。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:51
阅读量:73
阅读量:97
阅读量:75
阅读量:83