如何用flex来水平垂直居中
1、打开编辑器。

2、创建html部分。

3、创建基本的css部分。

4、先设置flex属性。

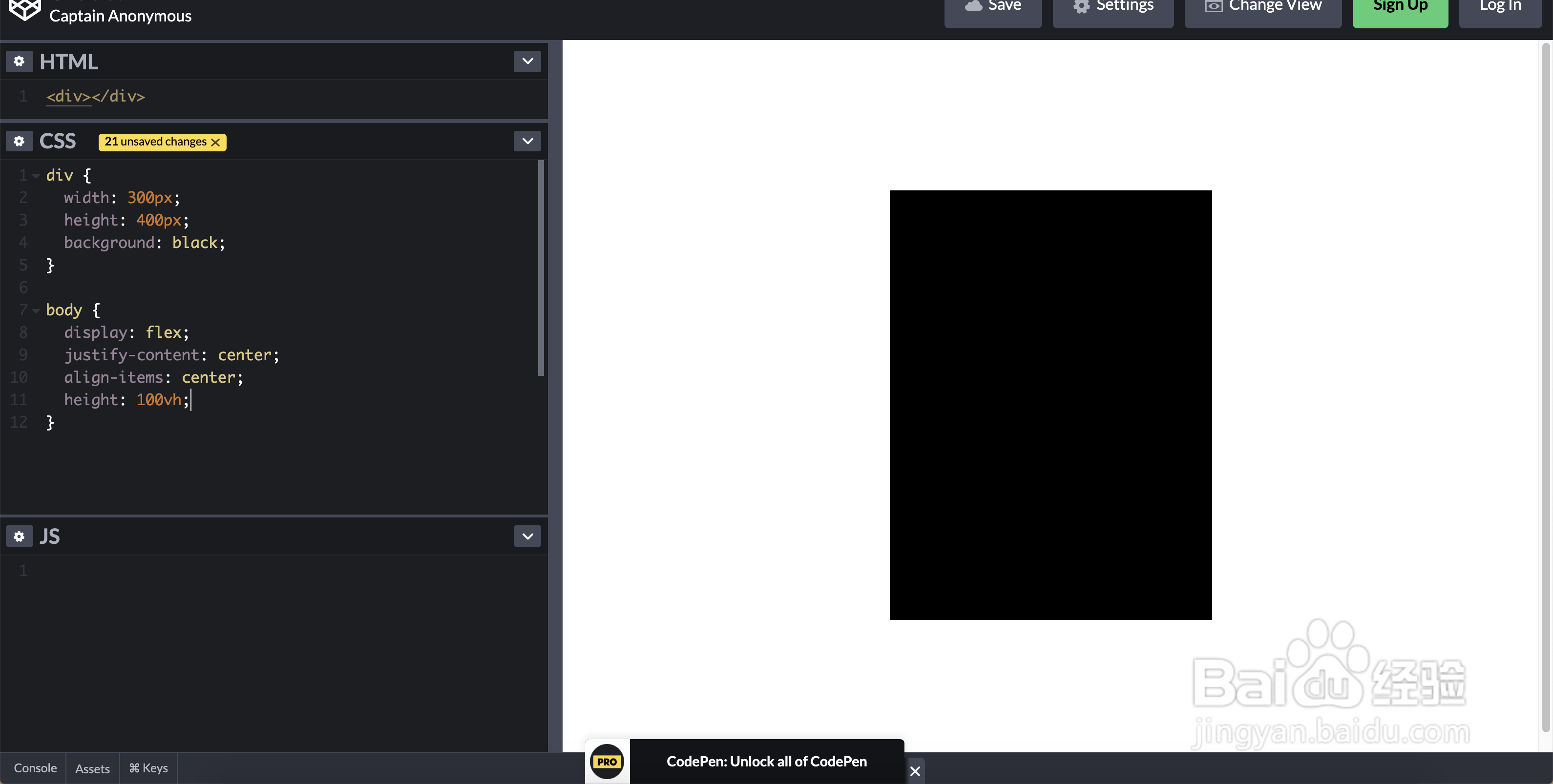
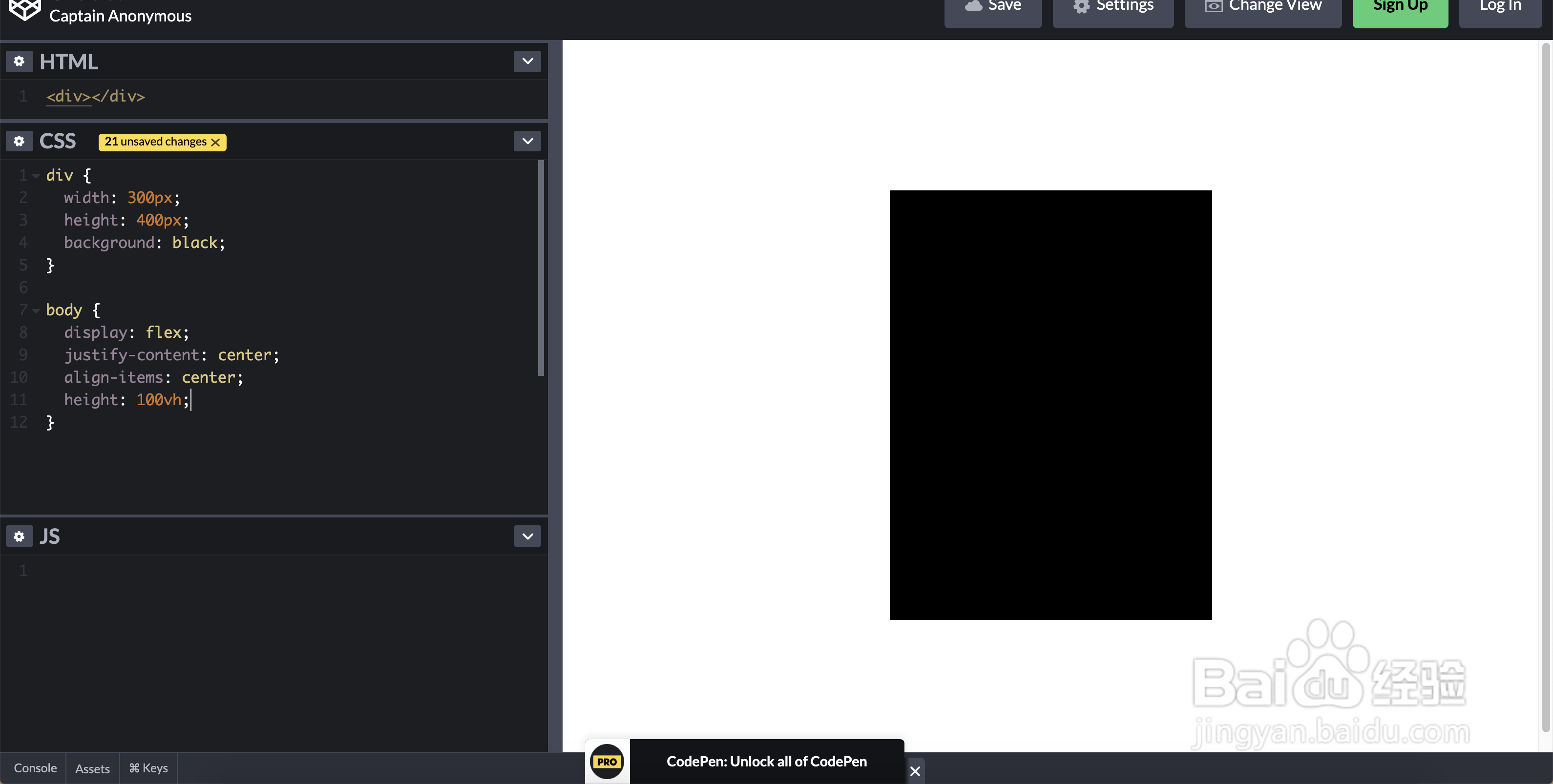
5、现在就可以设置水平和垂直居中了。

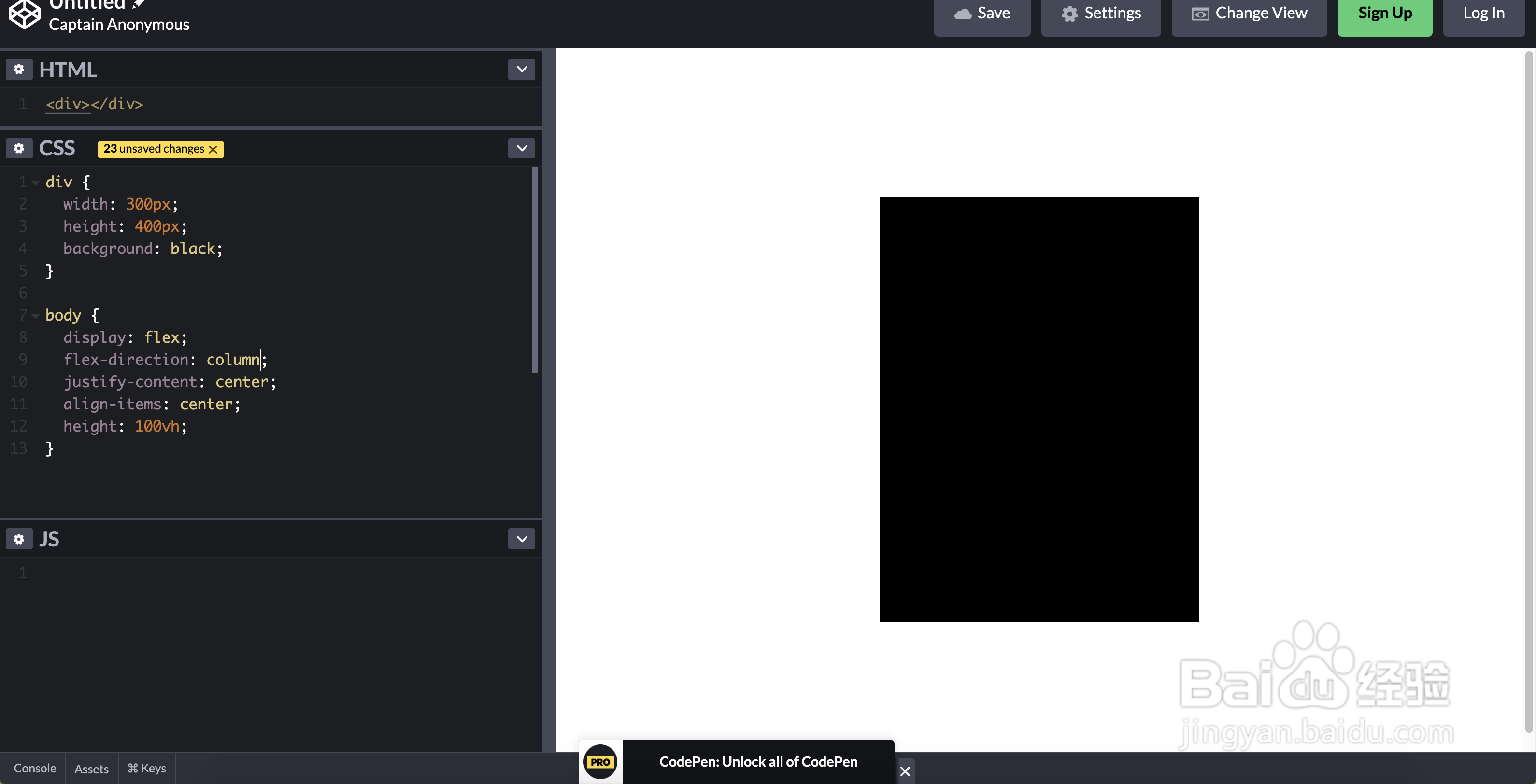
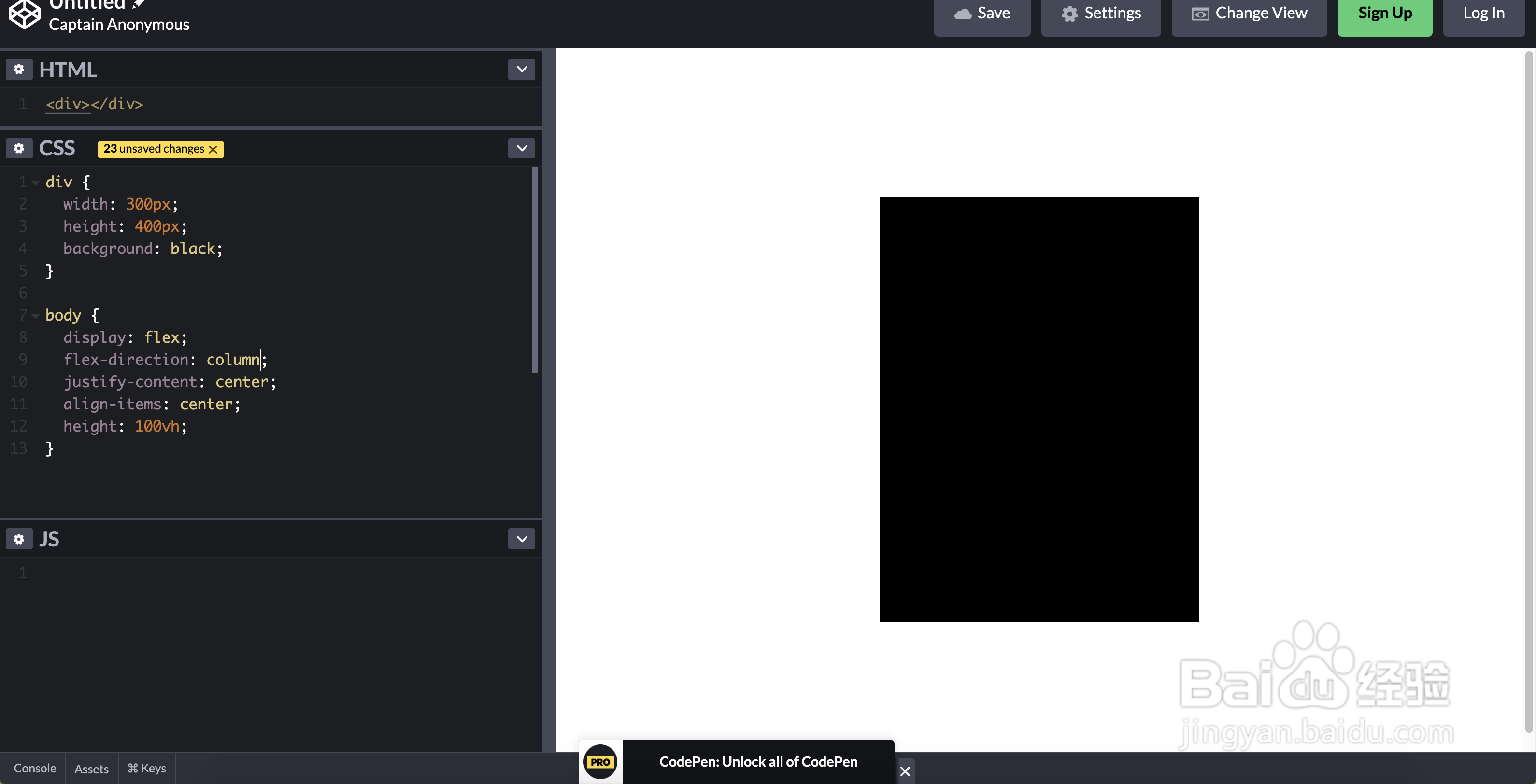
6、现在改变方向也是会居中的。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:86
阅读量:106
阅读量:94
阅读量:183
阅读量:162
1、打开编辑器。

2、创建html部分。

3、创建基本的css部分。

4、先设置flex属性。

5、现在就可以设置水平和垂直居中了。

6、现在改变方向也是会居中的。