为什么图片或者颜色在不同浏览器显示不一样?
1、 如果你经常为各种浏览器而不停的调节网页背景颜色,那么我可以说:你大可不必如此,因为有一种颜色叫做“WEB安全色”或者“WEB标准颜色”,这类颜色有两张标准表。

1、首先我们打开ps,然后打开想要使用的图片,或者自己制作一张图片

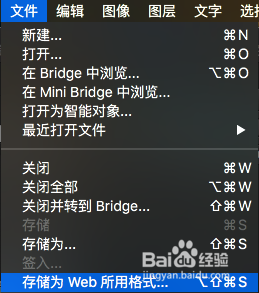
2、在菜单栏中点击—>文件—>存储为WEB所用格式

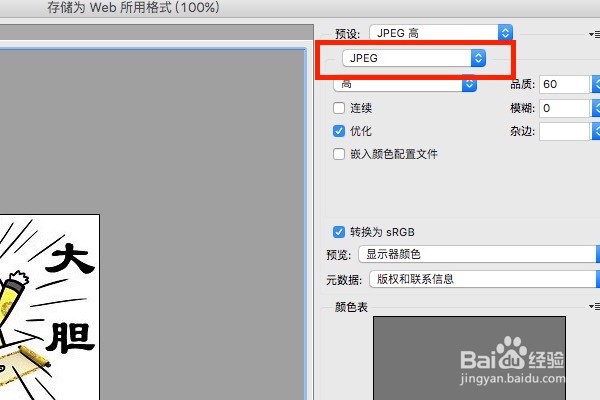
3、按照下图所示可以选择图片类型,jpg、png、gif等等格式。

4、然后点击存储即可完成,这样图片在各个浏览器显示的颜色几乎一致,不会出现颜色不一致的情况。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:169
阅读量:90
阅读量:148
阅读量:80
阅读量:28