如何建立运行vue项目
1、第一步,肯定是安装node.js。根据需要下载安装,安装后如图,然后进行下一步

2、打开命令提示符(win+r),然后进行下一步;

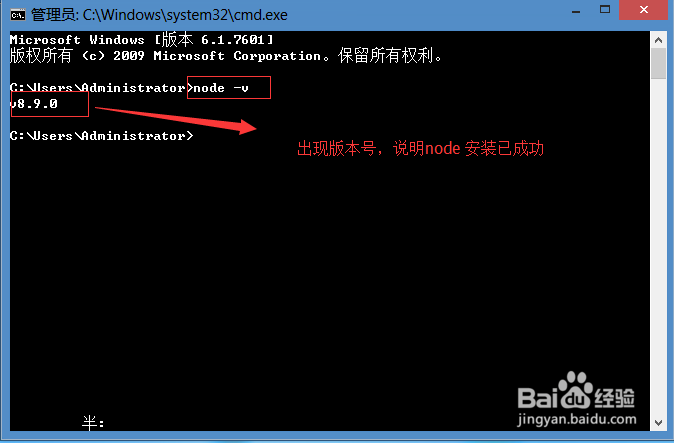
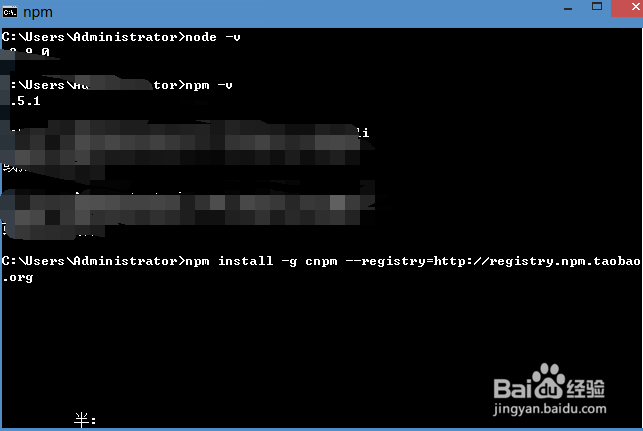
3、输入node -v ,出现如下图所示,表示安装成功,进行下一步

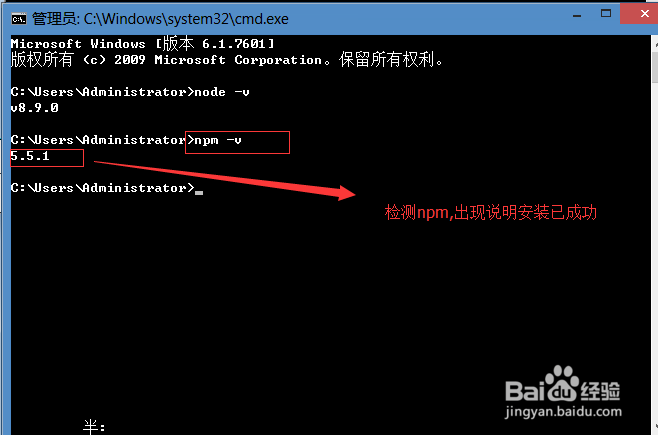
4、检查npm管理包,npm是集成在node中的,如图:输入 npm -v出现如下图所示,显示出npm的版本信息,表示npm包含。然后进行下一步:

5、安装cnpm,由于npm有些资源被屏蔽,儿有些是国外资源的原因, 会导致安装依赖的时候失败,这里安装cnpm国内镜像。输入如下命令:
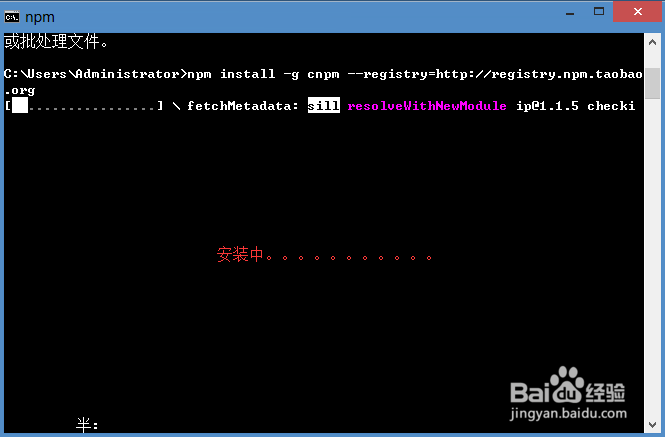
npm install -g cnpm --registry=http://registry.npm.taobao.org。然后等待,进行下一步

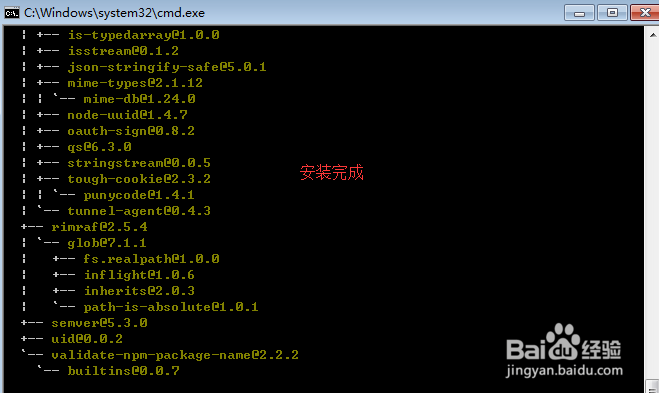
6、如图:安装过程及结果如下:


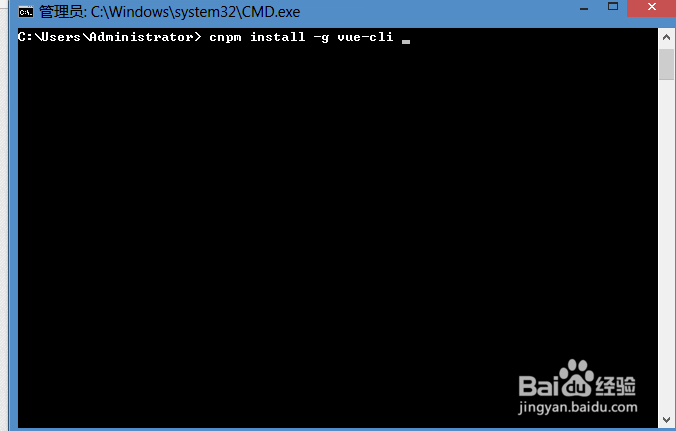
7、安装vue-cli,如图,输入 cnpm install -g vue-cli ,等待完成。然后进行下一步

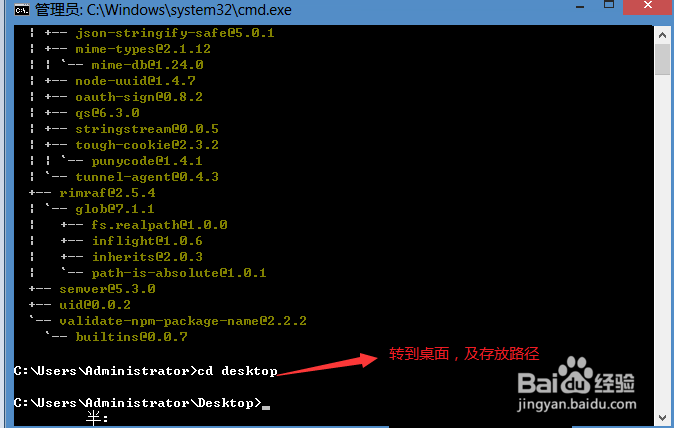
8、把当前路径改到你要存放项目的路径,此处,如图,为演示方便,我们放在桌面上:然后进行下一步:

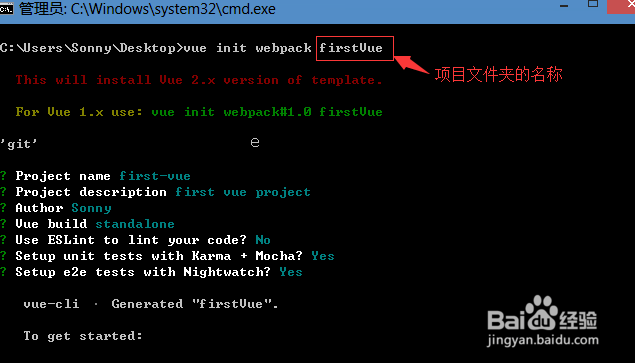
9、在当前文件下用vue init webpack firstVue 初始化一个项目:然后进行下一步:

10、在桌面有如下文件夹,表示建立成功:然后进行下一步:

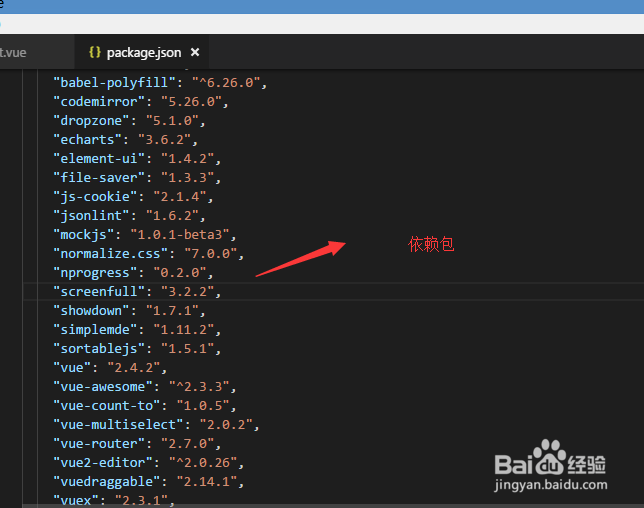
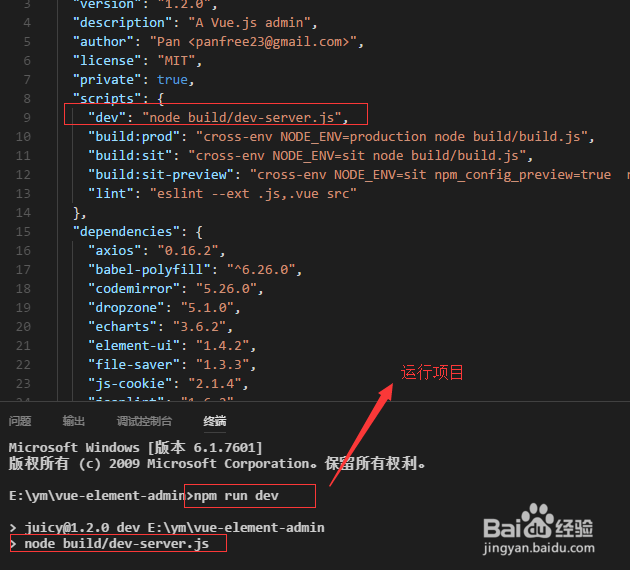
11、打开项目中package.json 文件,如图,为需要的依赖:

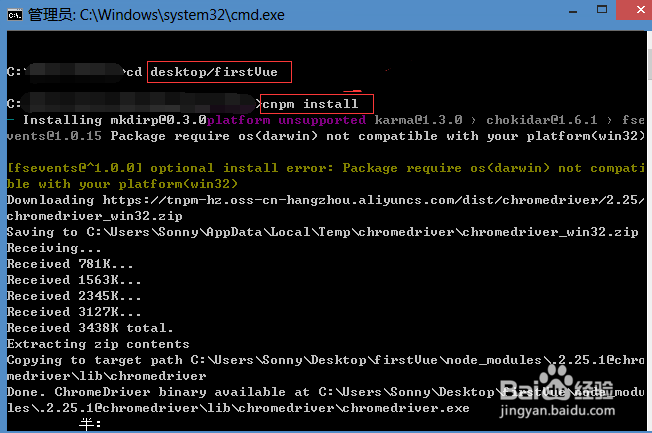
12、安装所需依赖,进入文件路径,然后执行命令 cnpm install ,等待安装。然后进行下一步:

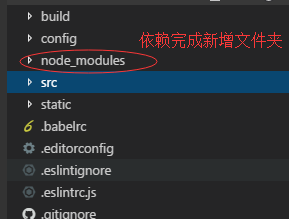
13、如图,依赖完成后,新增node_modules文件夹。然后进入下一步

14、至此,项目已经建立,执行npm run dev 运行项目,等待结果:然后进入下一步


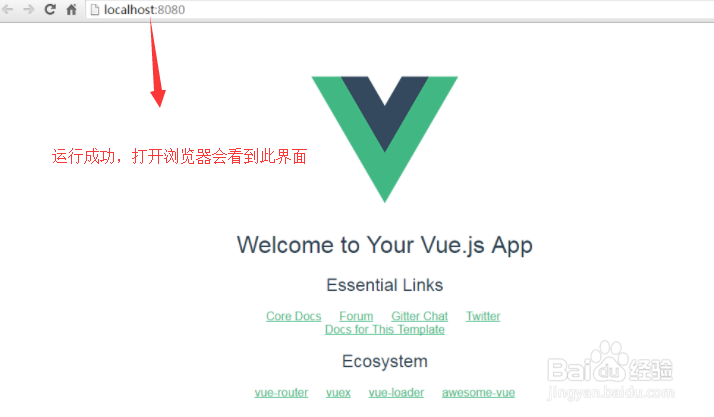
15、打开浏览器,输入localhost:8080,出现如下,表示启动成功,就可以进行其他开发了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:102
阅读量:22
阅读量:85
阅读量:184
阅读量:40