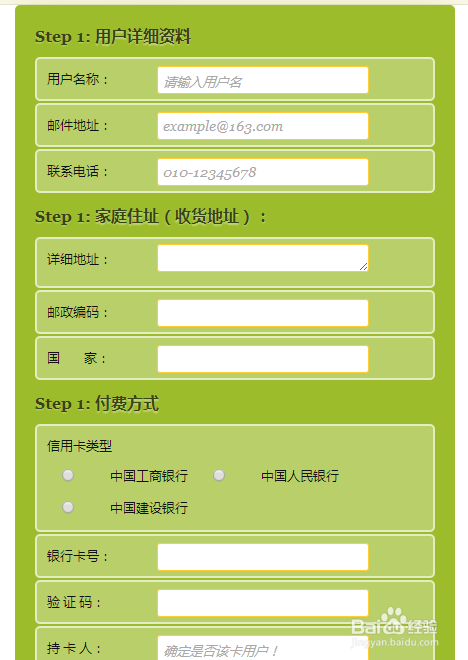
使用HTML5+CSS3制作一个漂亮的表单
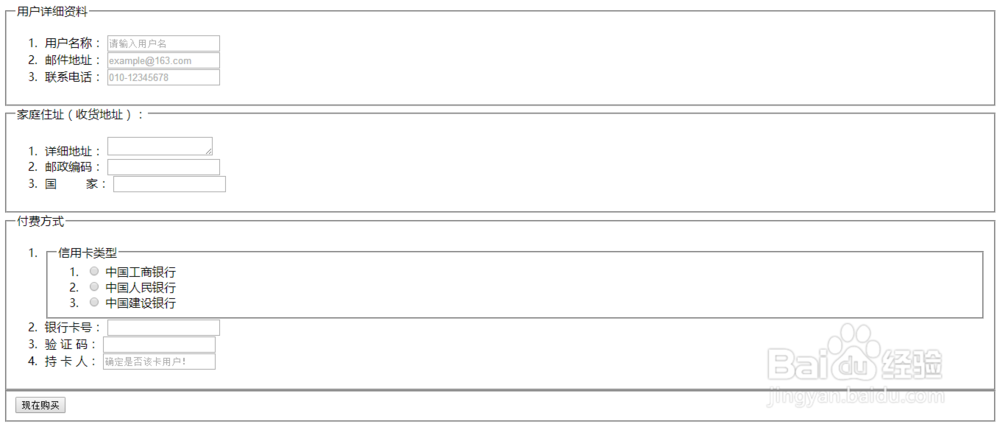
1、编写一个from表单
<form id="payment">
<fieldset>
<legend>用户详细资料</legend>
<ol>
<li>
<label for="name">用户名称:</label>
<input id="name" name="name" type="text" placeholder="请输入用户名" required autofocus>
</li>
<li>
<label for="email">邮件地址:</label>
<input id="email" name="email" type="email" placeholder="example@163.com" required>
</li>
<li>
<label for="phone">联系电话:</label>
<input id="phone" name="phone" type="tel" placeholder="010-12345678" required>
</li>
</ol>
</fieldset>
<fieldset>
<legend>家庭住址(收货地址):</legend>
<ol>
<li>
<label for="address">详细地址:</label>
<textarea id="address" name="address" rows="1" required></textarea>
</li>
<li>
<label for="postcode">邮政编码:</label>
<input id="postcode" name="postcode" type="text" required>
</li>
<li>
<label for="country">国 家:</label>
<input id="country" name="country" type="text" required>
</li>
</ol>
</fieldset>
<fieldset>
<legend>付费方式</legend>
<ol>
<li>
<fieldset>
<legend>信用卡类型</legend>
<ol>
<li>
<input id="visa" name="cardtype" type="radio">
<label for="visa">中国工商银行</label>
</li>
<li>
<input id="amex" name="cardtype" type="radio">
<label for="amex">中国人民银行</label>
</li>
<li>
<input id="mastercard" name="cardtype" type="radio">
<label for="mastercard">中国建设银行</label>
</li>
</ol>
</fieldset>
</li>
<li>
<label for="cardnumber">银行卡号:</label>
<input id="cardnumber" name="cardnumber" type="number" required>
</li>
<li>
<label for="secure">验 证 码:</label>
<input id="secure" name="secure" type="number" required>
</li>
<li>
<label for="namecard">持 卡 人:</label>
<input id="namecard" name="namecard" type="text" placeholder="确定是否该卡用户!" required>
</li>
</ol>
</fieldset>
<fieldset>
<button type="submit">现在购买</button>
</fieldset>
</form>

2、编写css样式
<style type="text/css">
/*分别定义HTML中和标记之的距离样式*/
html, body, h1, form, fieldset, legend, ol, li {
margin: 0;
padding: 0;
}
/*定义<body>标记样式*/
body {
background: #ffffff;
color: #111111;
font-family: Georgia, "Times New Roman", Times, serif;
padding-left: 20px;
}
/*定义付费内容的样式*/
form#payment {
background: #9cbc2c;
-webkit-border-radius: 5px;
border-radius: 5px;
padding: 20px;
width: 400px;
margin:auto;
}
form#payment fieldset {
border: none;
margin-bottom: 10px;
}
form#payment fieldset:last-of-type { margin-bottom: 0; }
form#payment legend {
color: #384313;
font-size: 16px;
font-weight: bold;
padding-bottom: 10px;
text-shadow: 0 1px 1px #c0d576;
}
form#payment > fieldset > legend:before {
content: "Step " counter(fieldsets) ": ";
counter-increment: fieldsets;
}
form#payment fieldset fieldset legend {
color: #111111;
font-size: 13px;
font-weight: normal;
padding-bottom: 0;
}
form#payment ol li {
background: #b9cf6a;
background: rgba(255, 255, 255, .3);
border-color: #e3ebc3;
border-color: rgba(255, 255, 255, .6);
border-style: solid;
border-width: 2px;
-webkit-border-radius: 5px;
line-height: 30px;
list-style: none;
padding: 5px 10px;
margin-bottom: 2px;
}
form#payment ol ol li {
background: none;
border: none;
float: left;
}
form#payment label {
float: left;
font-size: 13px;
width: 110px;
}
form#payment fieldset fieldset label {
background: none no-repeat left 50%;
line-height: 20px;
padding: 0 0 0 30px;
width: auto;
}
form#payment fieldset fieldset label:hover { cursor: pointer; }
form#payment input:not([type=radio]), form#payment textarea {
background: #ffffff;
border: #FC3 solid 1px;
-webkit-border-radius: 3px;
font: italic 13px Georgia, "Times New Roman", Times, serif;
outline: none;
padding: 5px;
width: 200px;
}
form#payment input:not([type=submit]):focus, form#payment textarea:focus {
background: #eaeaea;
border: #F00 solid 1px;
}
form#payment input[type=radio] {
float: left;
margin-right: 5px;
}
</style>
3、漂亮的表单生成了