vue中如何选择年份?
1、首先在模板中创建一个模板列,就是留出一个显示年份的位置,关键还要和其他的元素对齐<el-row gutter="20"> <el-col span="8">

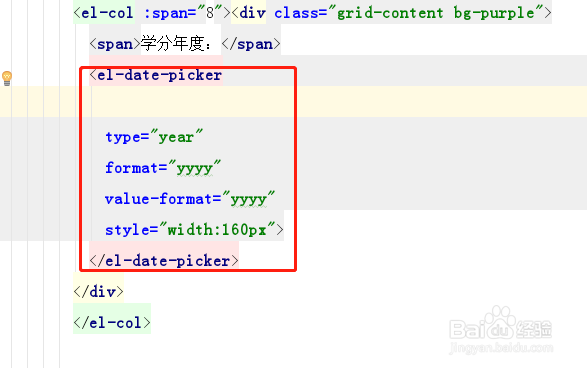
2、在该位置上时间控件,然后设置显示的参数,这个可以根据个人的需要来设置,我只设置了年份的显示,并且设置了空间的宽度style:width:160px

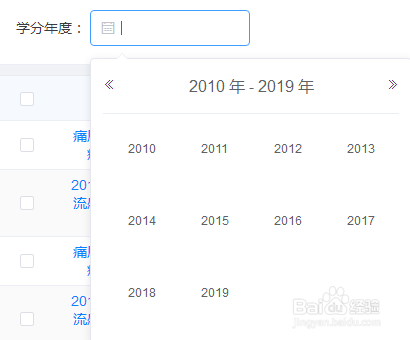
3、保存好后在项目中运行npm run dev在浏览器中就会发现控件已经显示出来了,点击之后就会弹出窗口选择

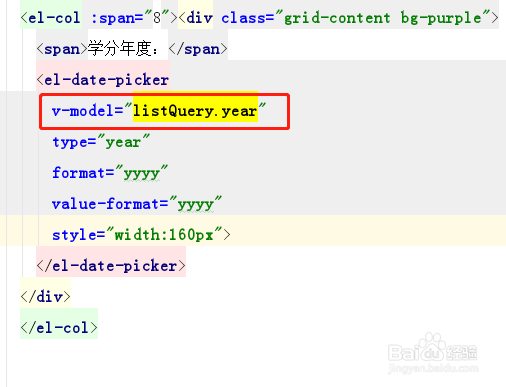
4、下面来设置时间控件的默认年份的显示首先在空间中加入 v-model="listQuery.year",listQuery.year是个变量需要给赋值

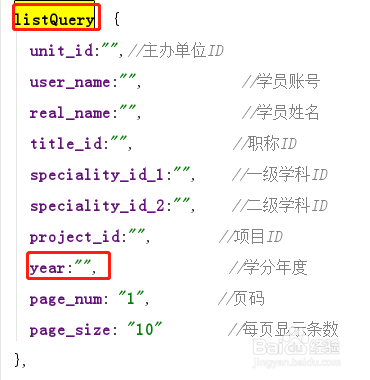
5、在data() { return { 中加入数组变量 ,定义listQuery,还有变量year,以及其他的数组中的其他的变量

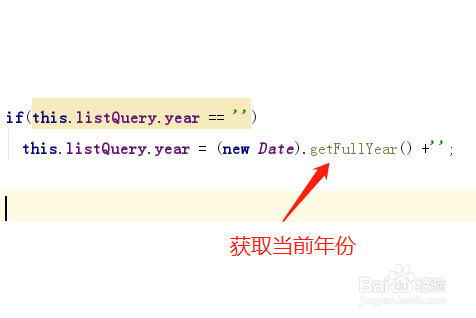
6、为了在网页打开的时候就能看到已经加载的年份,而且没有时间差就需要在created()中给listQuery.year赋当前年份

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。