JS怎样实现鼠标经过切换图片
1、准备切换图片素材,一般是两张,如图,小编我放入img文件夹,跟HTML同级哦。

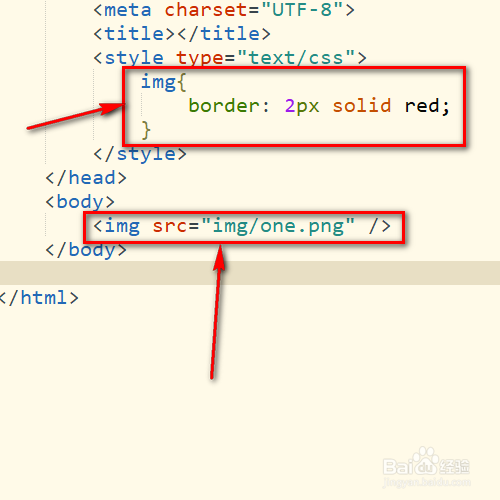
2、然后用img嵌入到网页,嵌入其中的一张,另外一张待会切换。

3、如图,现在是静态的,鼠标放上去也不会产生切换反应,因为没有用JS。

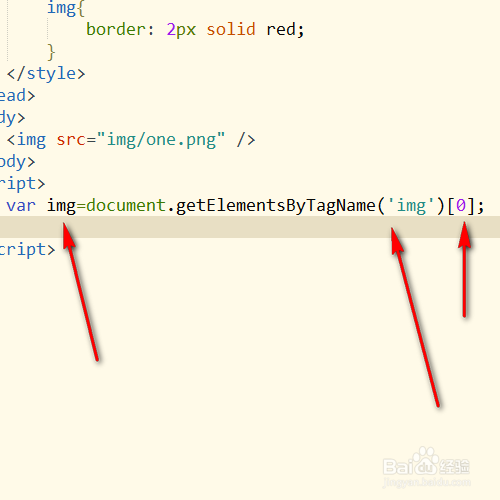
4、如图,获取img,转成JS对象,加个[0]就可以转js对象了。

5、然后设定经过事件,切换成另一张图片,这样就产生鼠标经过切换图片的效果了。

6、但是一旦鼠标离开了,就要切换回原来的图片素材,所以再加一个离开事件,这样离开后就变换成原来的图片。

7、如图,现在我的鼠标在图片上,就变成two picture了。(由于不是GIF,所以要自己试下看切换效果哦。)

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:114
阅读量:167
阅读量:65
阅读量:191
阅读量:146