如何在vue脚手架项目里引用JQuery包
1、第一步
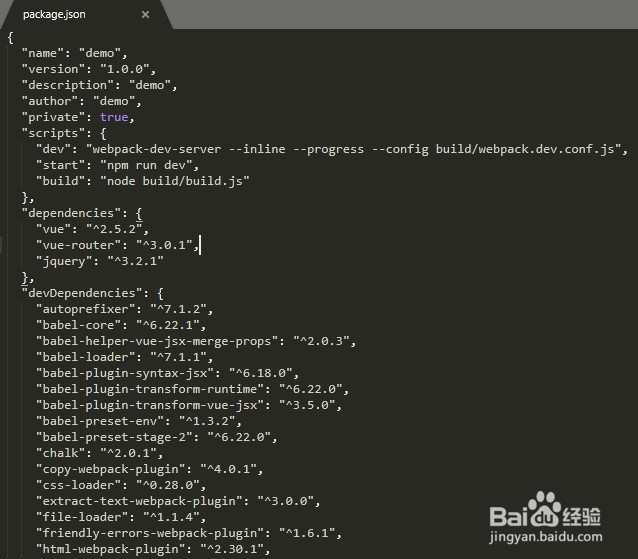
在package.json里的dependencies加入一行
"jquery" : "^3.2.1"
引用jQuery包

2、第二步
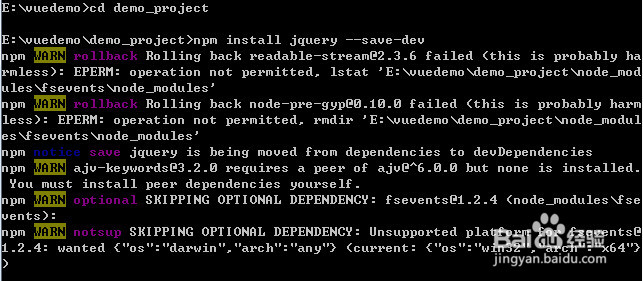
cd 你的项目名称
进入项目文件夹
运行
npm install jquery --save-dev
安装jQuery包

3、第三步
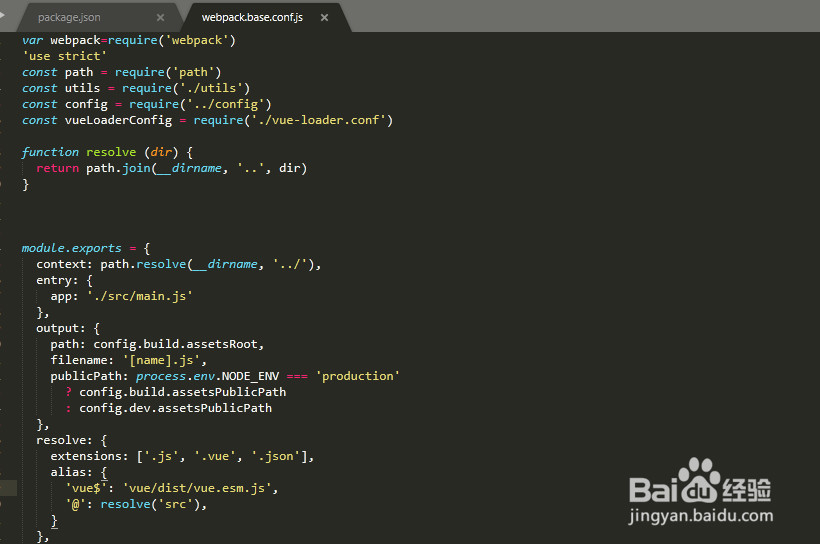
找到脚手架build文件夹下的webpack.base.conf.js文件
在最上方添加一行:var webpack=require('webpack')

4、第四步
找到脚手架build文件夹下的webpack.base.conf.js文件
module.exports中加入插件plugins: [ new webpack.ProvidePlugin({ $:"jquery", jQuery:"jquery", "windows.jQuery":"jquery" }) ],

5、第五步
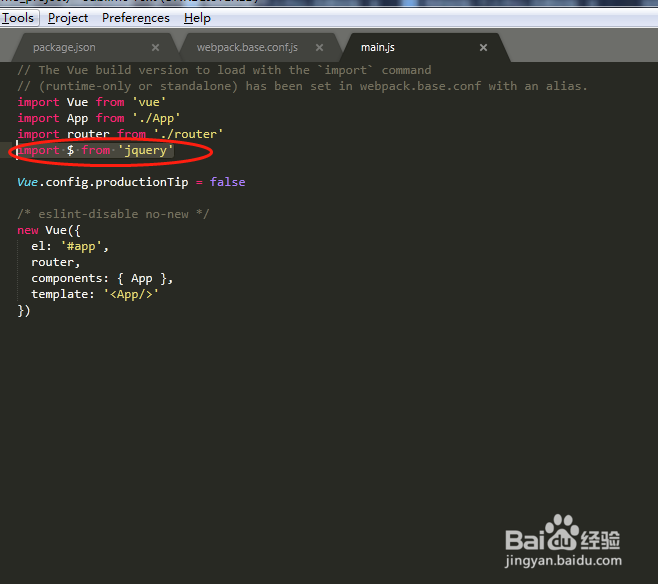
在项目的入口文件中main.js中添加一行import $ from 'jquery'
引用jquery

6、第六步
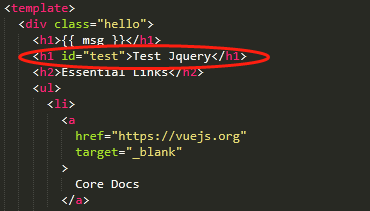
在测试组件用例HelloWorld.vue中
添加HTML代码 <h1 id="test">Test Jquery</h1>
添加JS代码 $('#test').click(function(){ alert('Test Jquery Success!');});


7、第七步
npm run dev进行编译 然后浏览器中输入127.0.0.1:8080
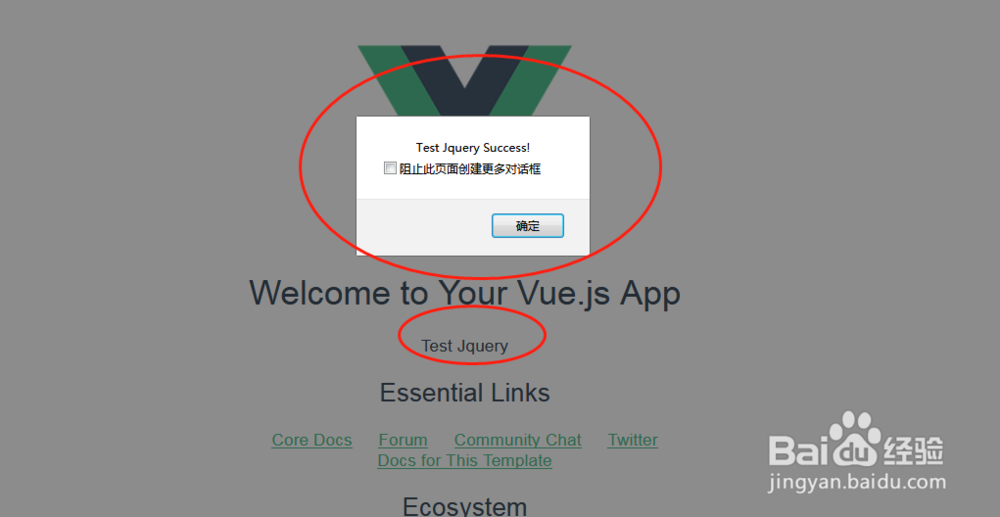
访问页面点击Test Jquery
如果弹出窗口显示Test Jquery Success!
表示JQuery引用成功

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:136
阅读量:165
阅读量:34
阅读量:53
阅读量:35