如何用jquery让一个隐藏的div显示
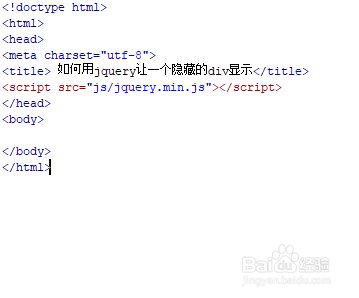
1、新建一个html文件,命名为test.html,用于讲解如何用jquery让一个隐藏的div显示。

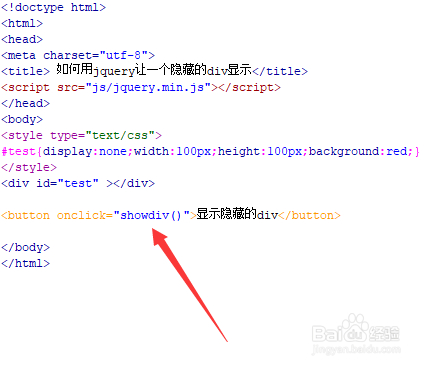
2、在test.html文件内,使用div创建一个模块,并设置其id为test,主要用于下面通过该id获得div对象。

3、在css标签内,定义div的样式,设置其display属性为none,实现隐藏,同时,使用width属性设置div的宽度为100px,使用height属性设置div的高度为100px,使用background属性设置div的背景颜色为红色。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“显示隐藏的div”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行showdiv()函数。

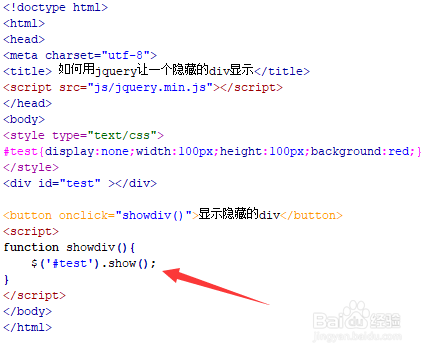
6、在js标签中,创建showdiv()函数,在函数内,通过id(test)获得div对象,使用show()方法实现将隐藏的div内容显示出来。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。


1、创建一个test.html文件。
2、在文件内,使用div创建一个模块,同时使用css设置div隐藏不可见。
3、创建一个button按钮,用于触发执行js函数。
4、在js标签内,创建函数,在函数内,通过id(test)获得div对象,使用show()方法实现将隐藏的div内容显示出来。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:164
阅读量:124
阅读量:117
阅读量:91
阅读量:43