固定在顶部底部实现导航条
1、通常Web页面需要将导航条固定在浏览器的顶部或者底部,在移动开发中更是如此。Bootstrap提供了三种不同的方式来固定导航条。 navbar-fixed-top:导航条固定在浏览器可见窗口顶部 navbar-fixed-bottom:导航条固定在浏览器可见窗口底部 navbar-static-top:导航条固定在浏览器窗口顶部,随垂直滚动条上下滚动消失(或显现)。这三个样式类的使用都非常简单,只需在制作导航条最外边的容器class="navbar"上新增以上类即可,代码如下:

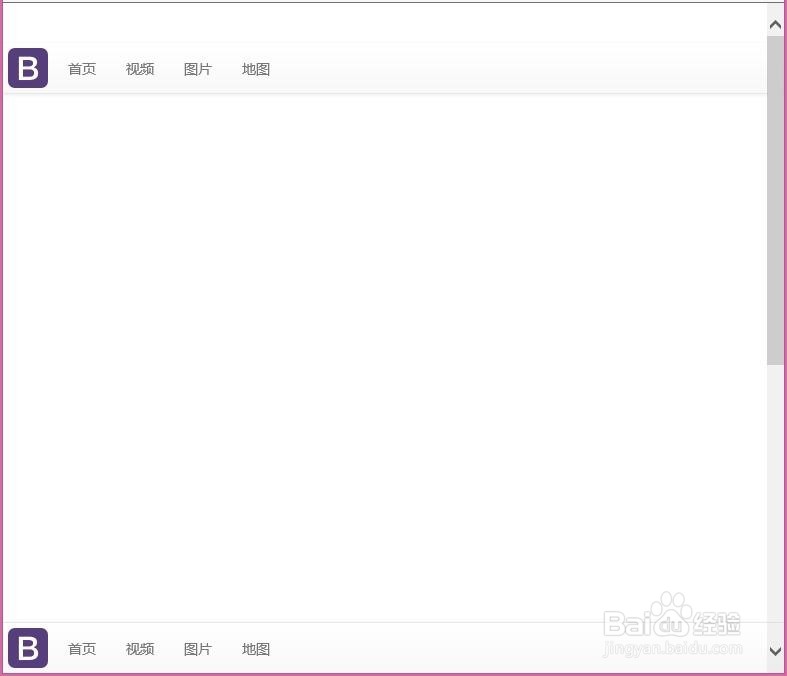
2、上述代码定义了两个导航条,分别定位到浏览器可见窗口的顶部和底部。上面的代码中使用了很多的换行标签<br/>,目的是为了让页面高度足够高,使其出现滚动条,这样可以方便地看出以上两个样式的作用和效果。当滚动页面的垂直滚动条时,导航条始终保持在页面可见窗口的最顶部和最底部,页面运行效果如图所示。

3、class="navbar-staci-top"创建了一个与页面等宽的导航条,始终固定在页面的顶部,并随着浏览器滚动条的上下滚动而消失和显现。我们可以在导航条外添加class="container"或者class="container-fluid"容器,这样可以使导航条居中对齐,代码如下:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:161
阅读量:86
阅读量:26
阅读量:141
阅读量:181