dreamweaver网页上如何制作DIV图层
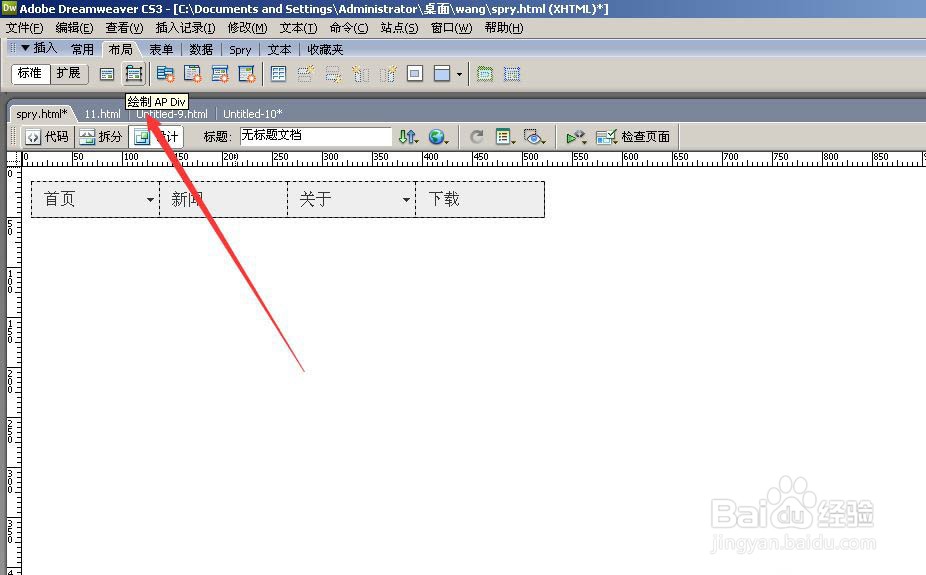
1、进入软件首页,单击布局里的绘制图;

2、在绘制如下图可以看到了一个方形,可以更改长或方的物体;

3、选择常用,单击图像;

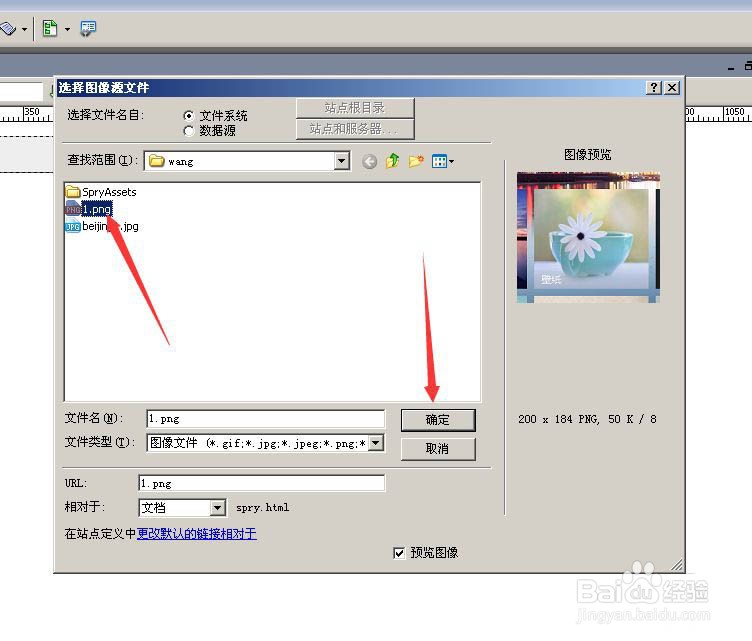
4、找到一张图片,选择好之后单击确定即可。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:140
阅读量:57
阅读量:30
阅读量:106