在WebStorm中运行JavaScript代码并查看输出结果
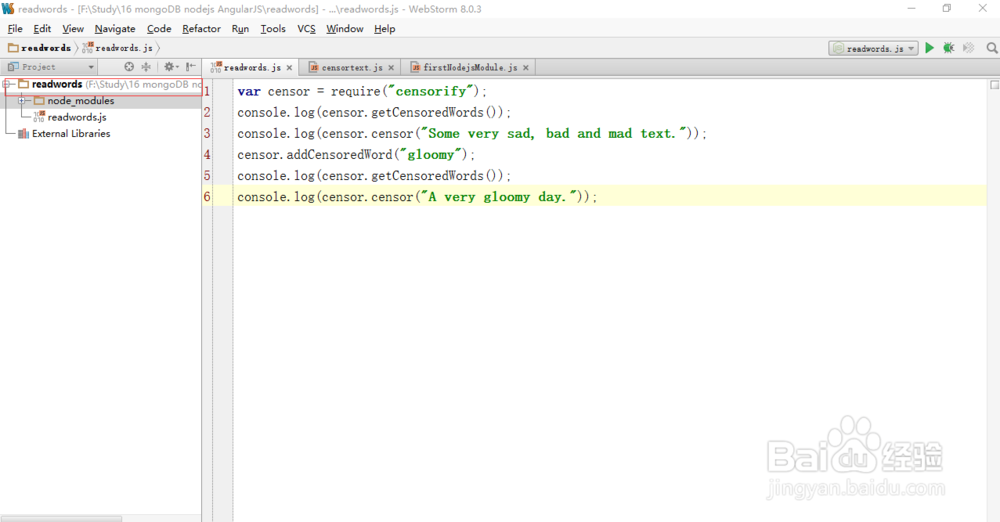
1、在WebStorm中打开需要运行的工程;

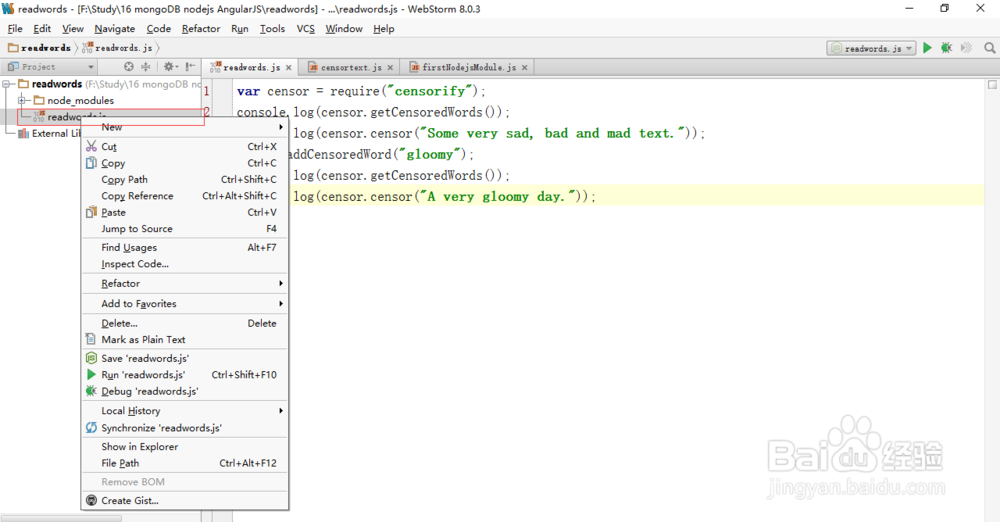
2、在需要运行的文件上,右键单击;

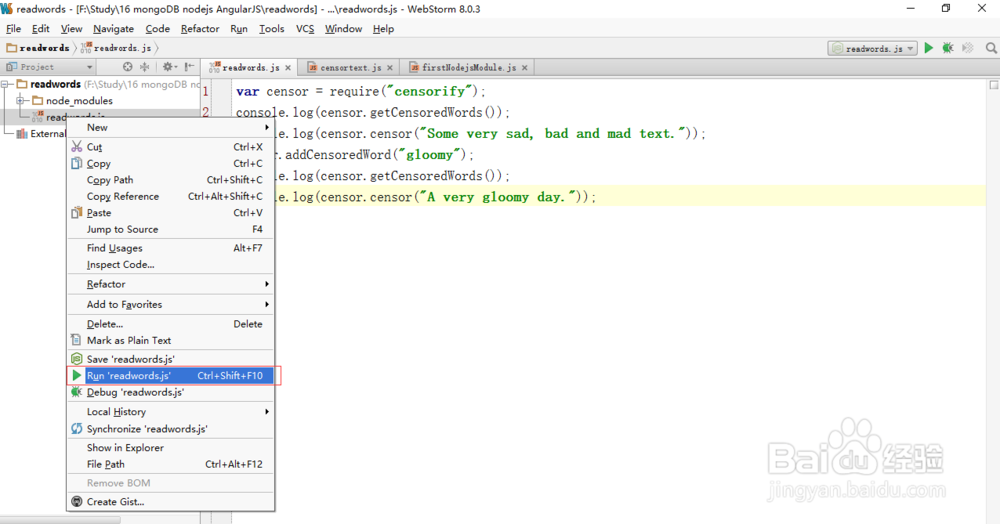
3、在弹出的菜单中,点击“Run ‘readwords.js’”;

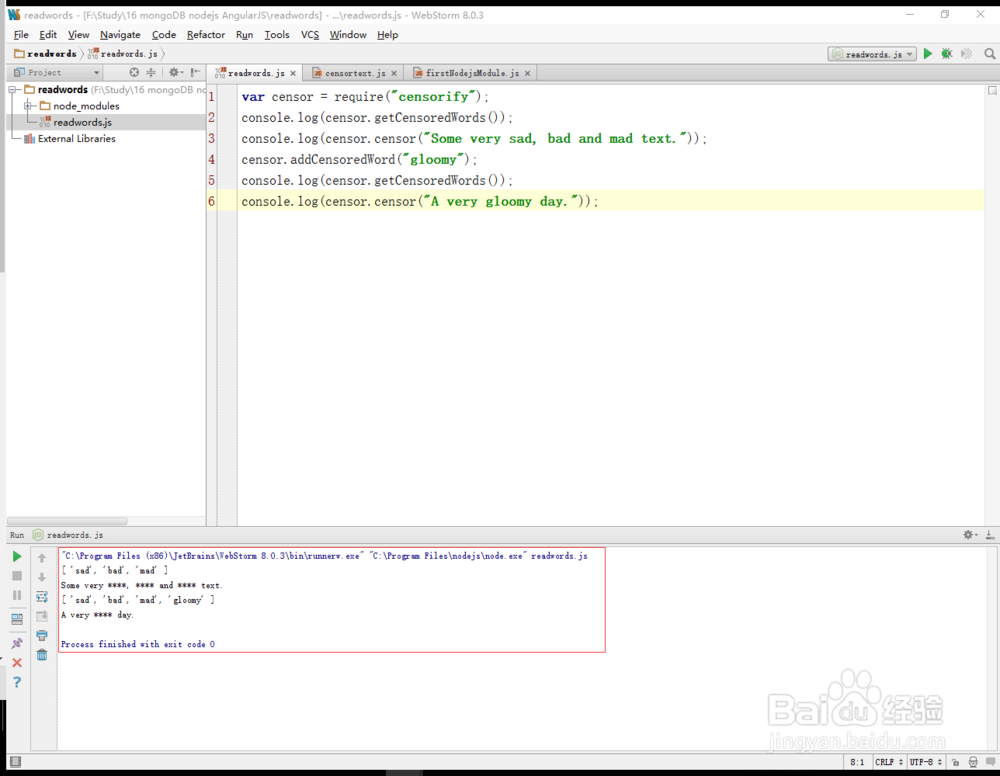
4、点击后,结果如下:

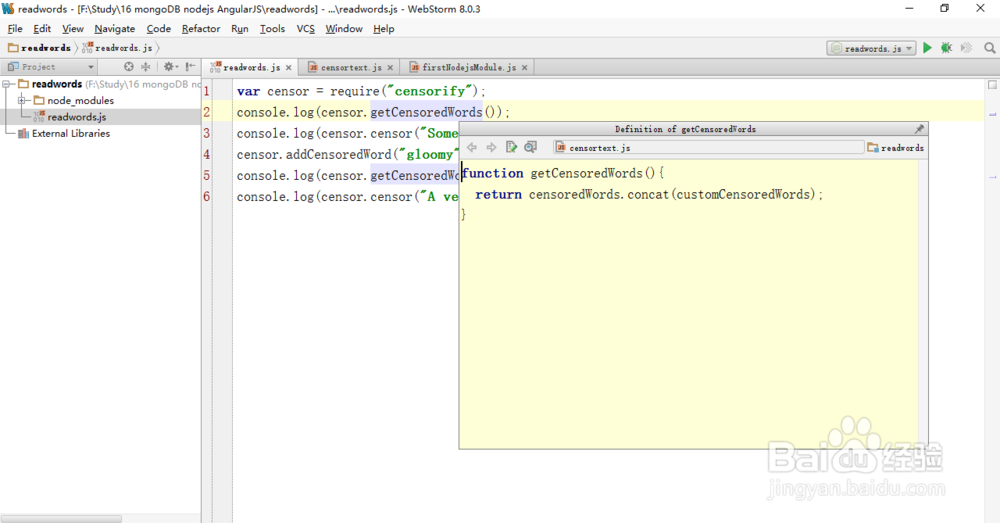
5、在WebStorm中查看函数的源代码/详细信息的方法:ctrl+shift+i;

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:50
阅读量:93
阅读量:28
阅读量:74
阅读量:77