vue3实现路由跳转的两种方式
1、安装路由:npm install vue-router@4
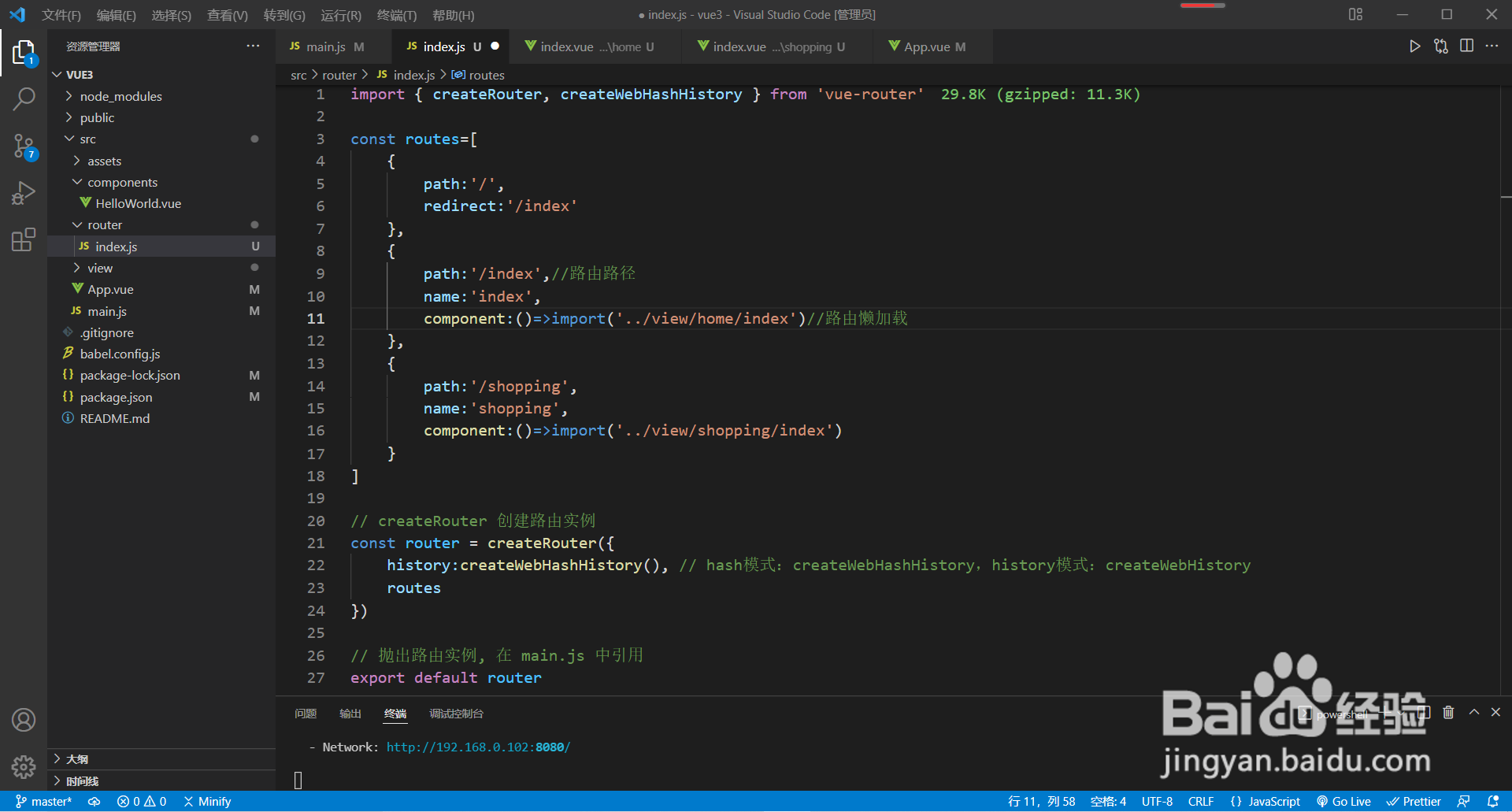
2、创建路由文件

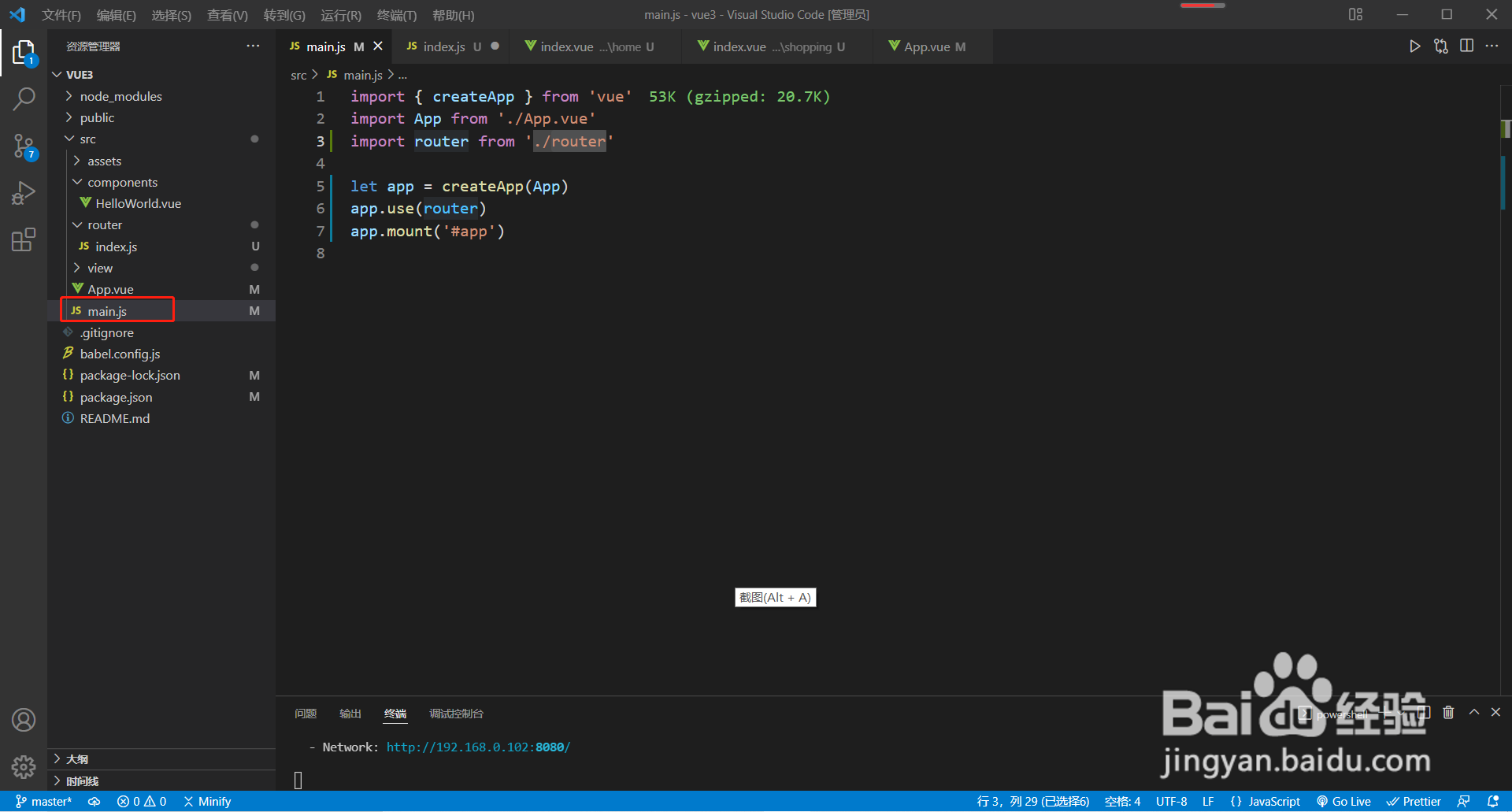
3、在main函数中导入并使用

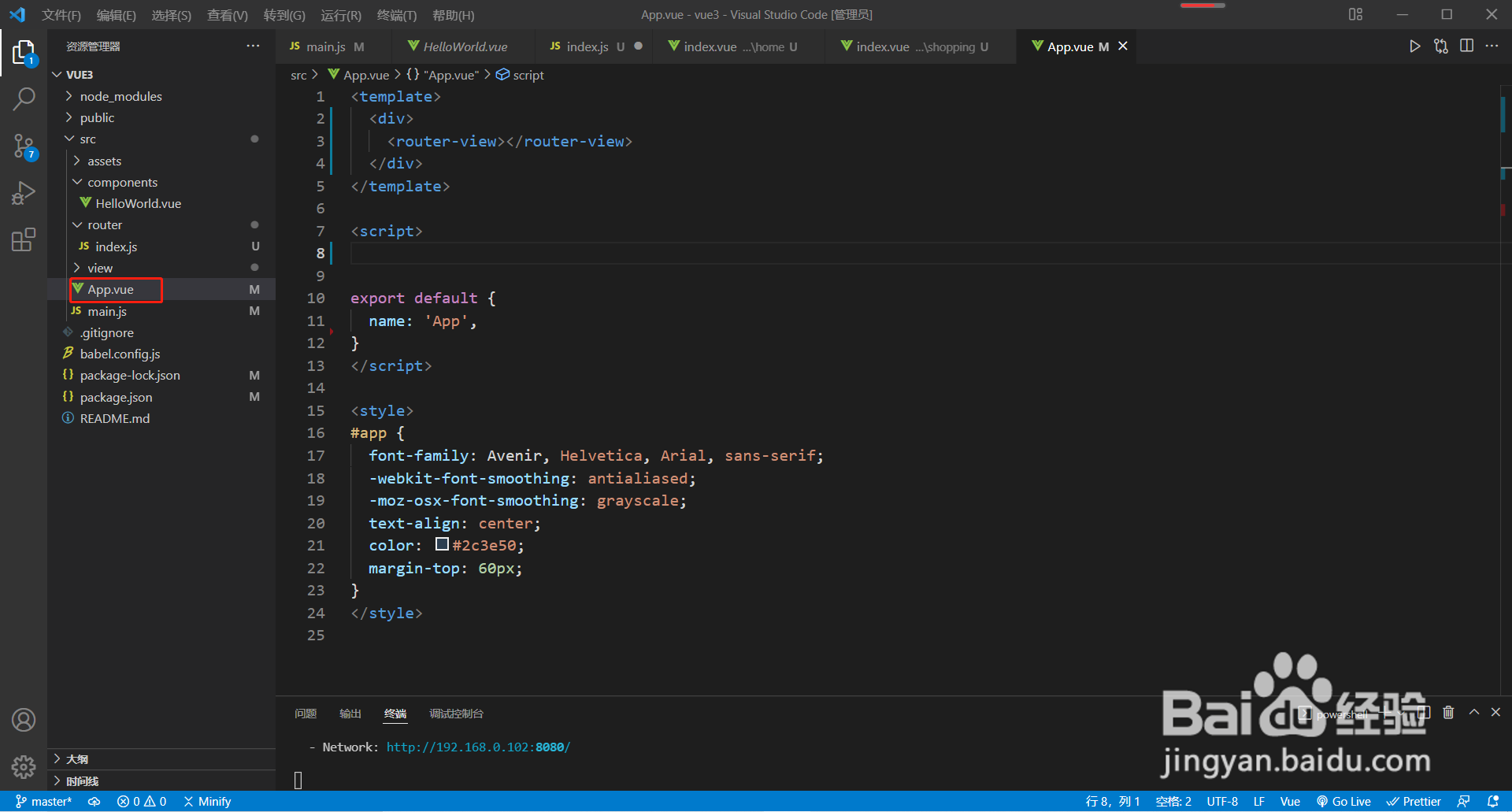
4、在App.vue中使用路由

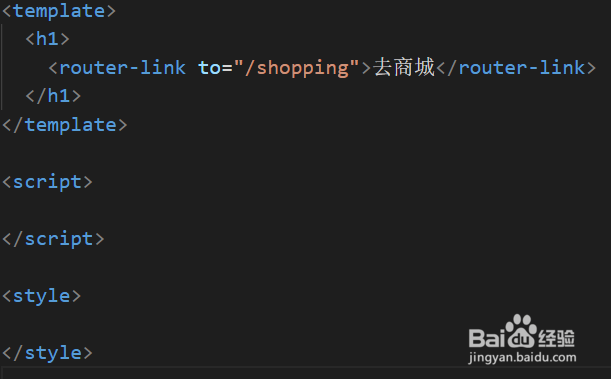
5、方式一:使用router-link

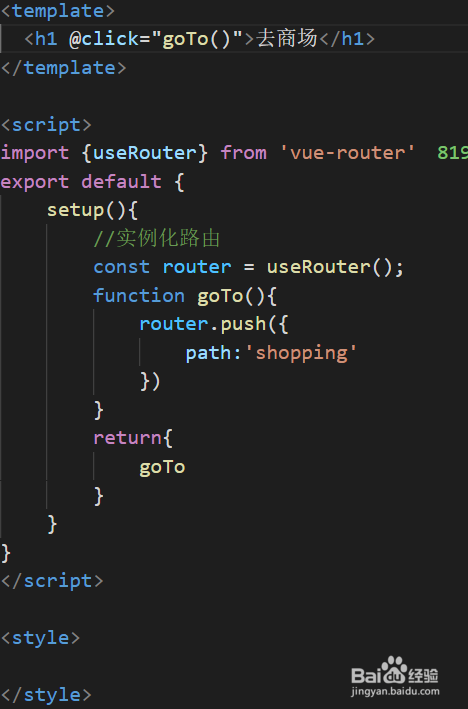
6、方式二:使用事件
注意必须导入路由模块

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:58
阅读量:104
阅读量:146
阅读量:118
阅读量:74