CSS3中的布局(多列)
1、定义多列中的列数:
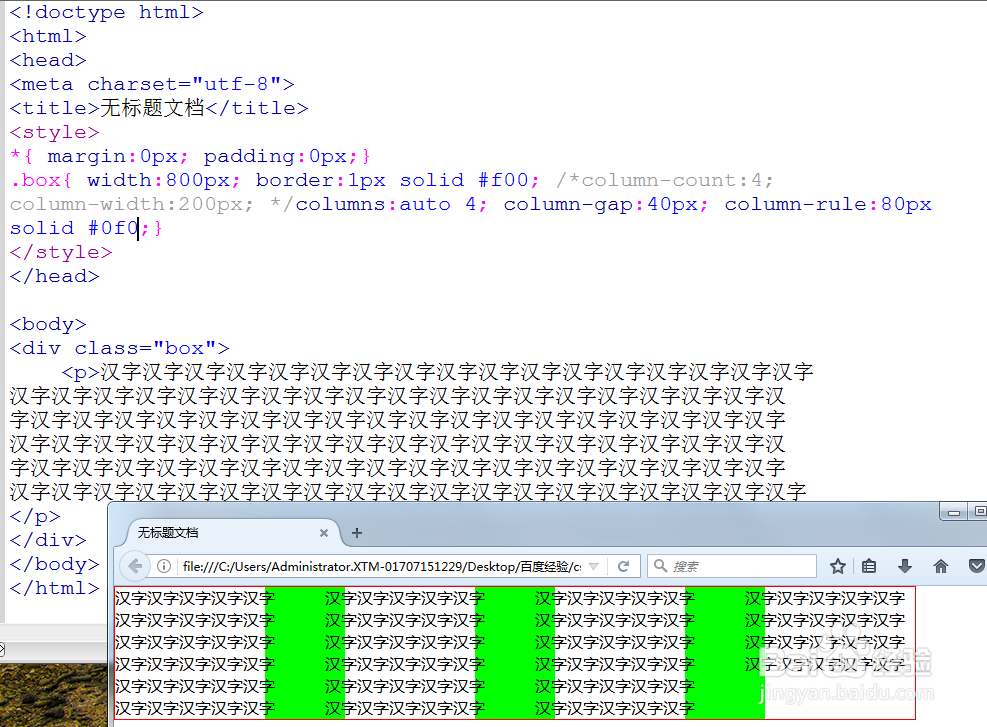
column-count:number;(用数字来设置列数)

2、定义多列中每列的宽度(列宽):
column-width:像素;
auto(自动生成宽度)

3、缩写:
columns:width count;

4、列与列之间的距离(列间距):
column-gap:像素;

5、列边框(不占位):
column-rule:width style color;
(与边框border设置相似)

6、跨越列:
column-span:none;(默认)
all;(跨越所有列)

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:146
阅读量:131
阅读量:69
阅读量:118