Dreamweaver如何创建本地站点
1、工欲善遇事必先利器,要制作网页就需要先安装制作软件,Dreamweaver的版本有CS4、CS5、CS6、2014 CC等等不同的版本,任意选择一个下载即可,然后安装在电脑上。

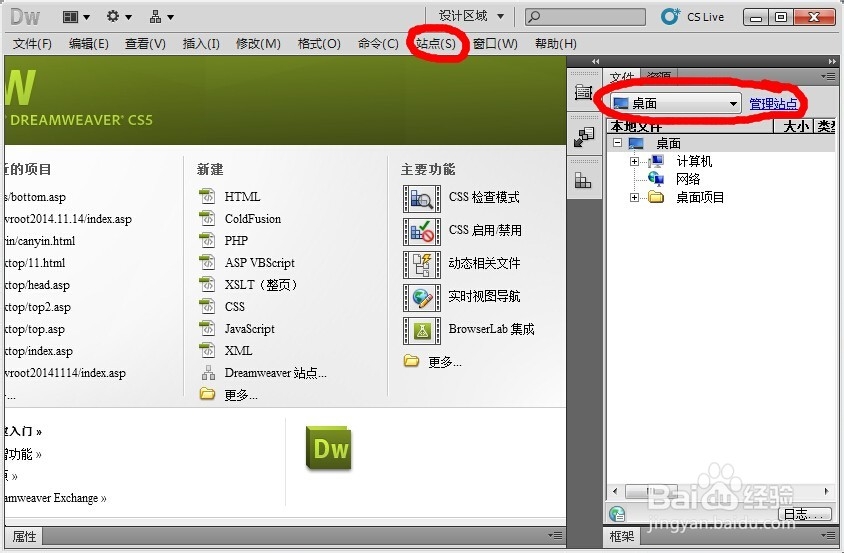
2、打开安装好的Dreamweaver软件,点击软件上方的“站点”或者右侧的“站点”栏目开始创建站点

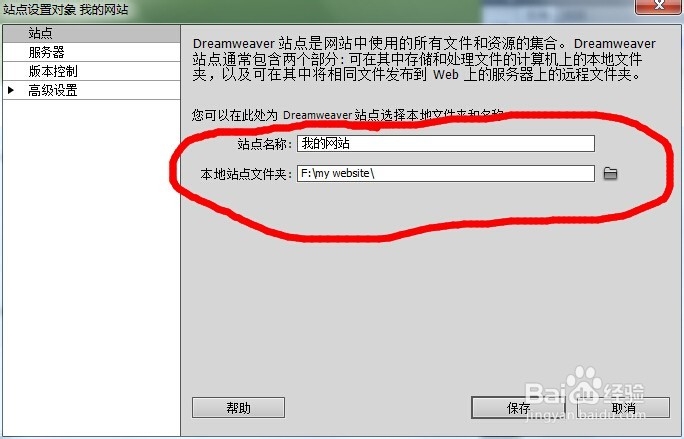
3、点击站点,弹出创建窗口,在“站点名称”里面填写自己所建站点的名称,“本地站点文件夹”是在本地电脑存放站点的的位置,点击右侧小文件夹图标选择存放目录

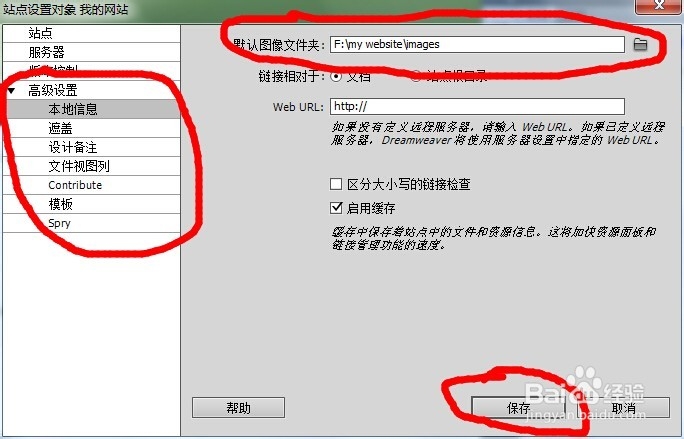
4、选择好站点目录之后,选择图片文件夹,点击左侧的“高级设置”,然后点击右侧“默认图像文件夹”右侧的小文件夹图标,选择站点的图片目录,没有的化可以在站点目录下创建images文件夹

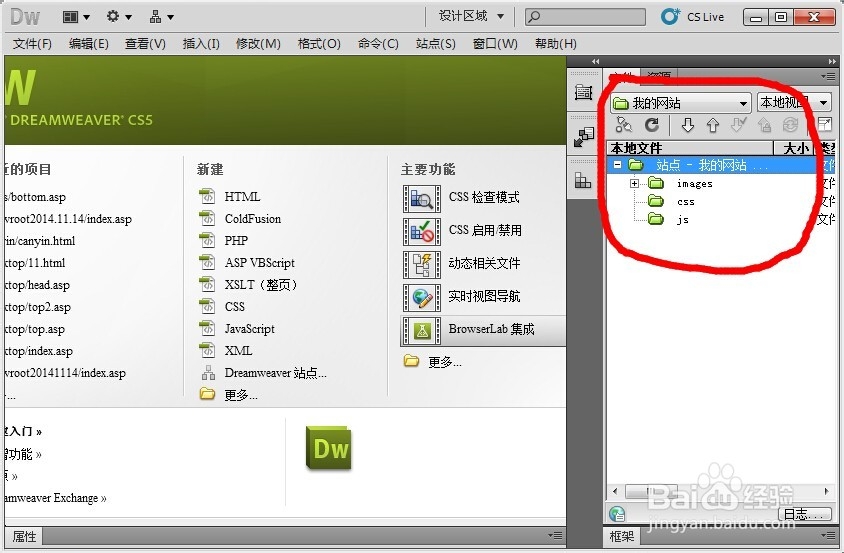
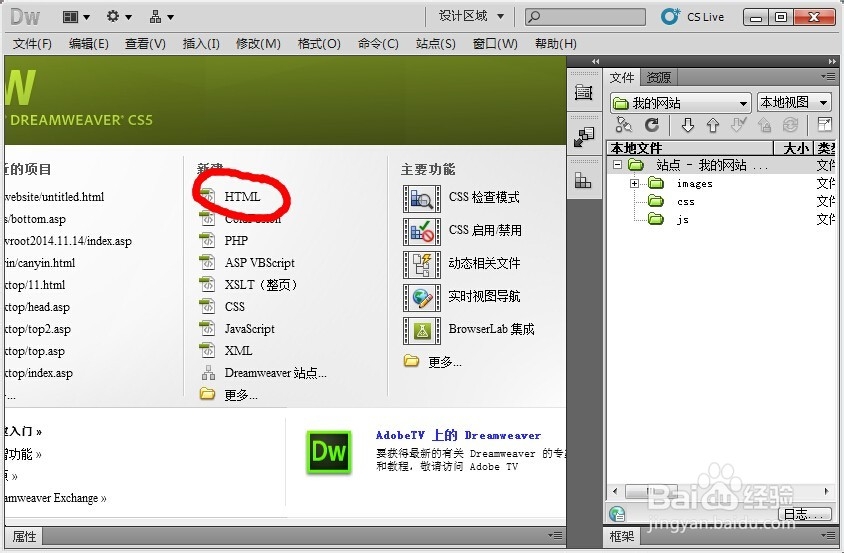
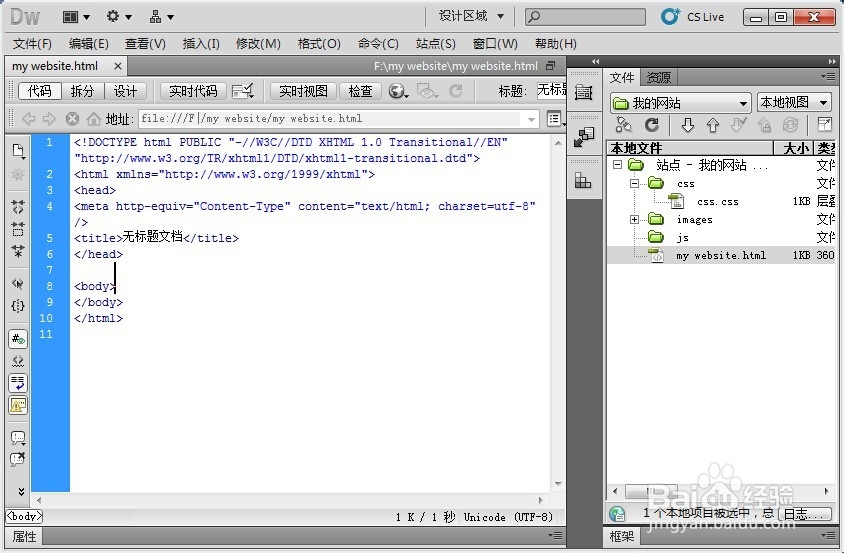
5、站点目录下最起码要有images、css文件夹,可以提前创建,也可以在创建站点的时候创建。现在就建好站点了,在右侧显示的就是新建好的站点,下面就是创建页面了,点击"HTML"创建html页面,这里保存名称为my website.html(名称为.html格式,最好用英文,其他不限)



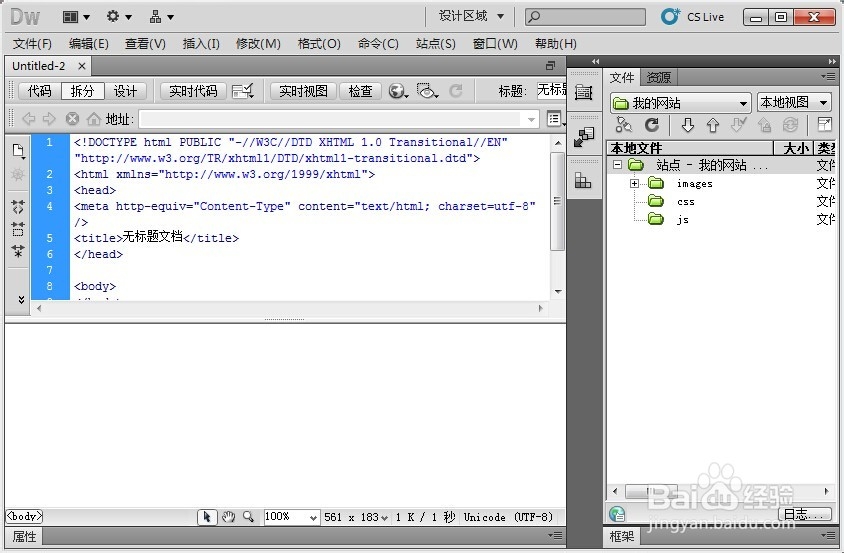
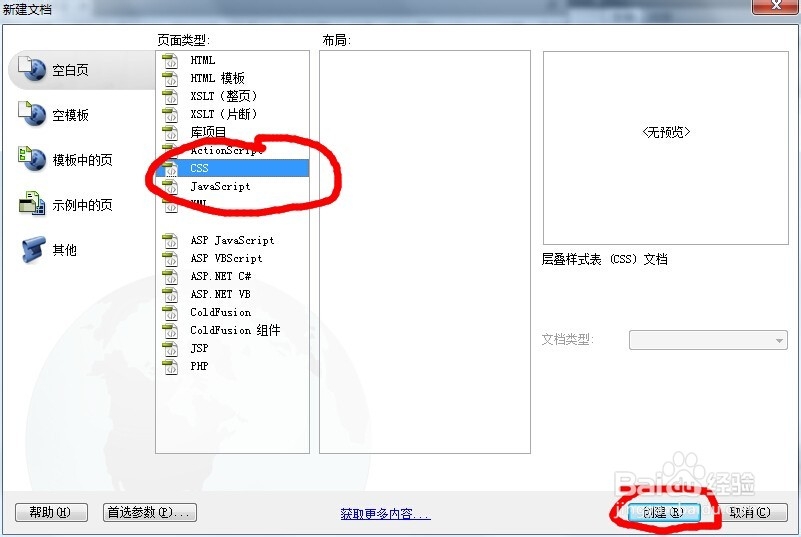
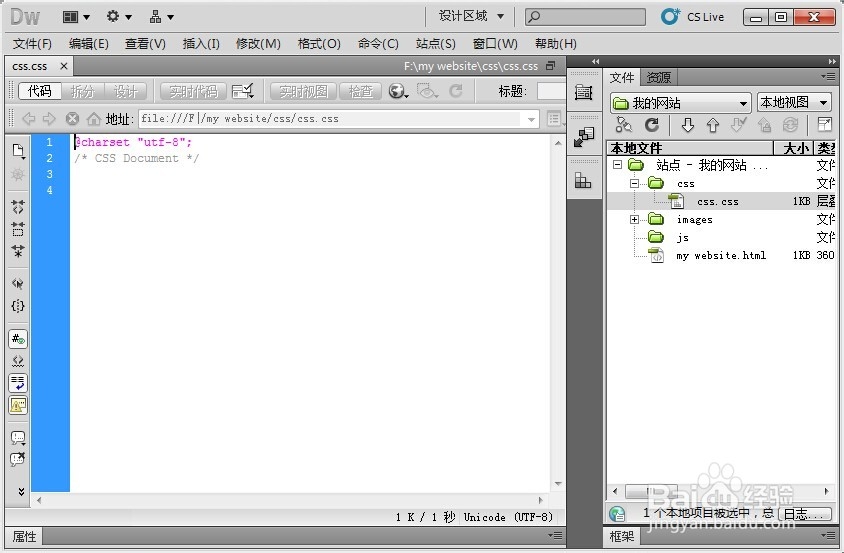
6、html页面创建好,按快捷键Ctrl+S保存,保存在站点目录下面,继续创建css样式表,按快捷键Ctrl+N,弹出创建菜单,选择CSS,这里保存名称为css.css(名称为.css格式,最好用英文,其他不限)


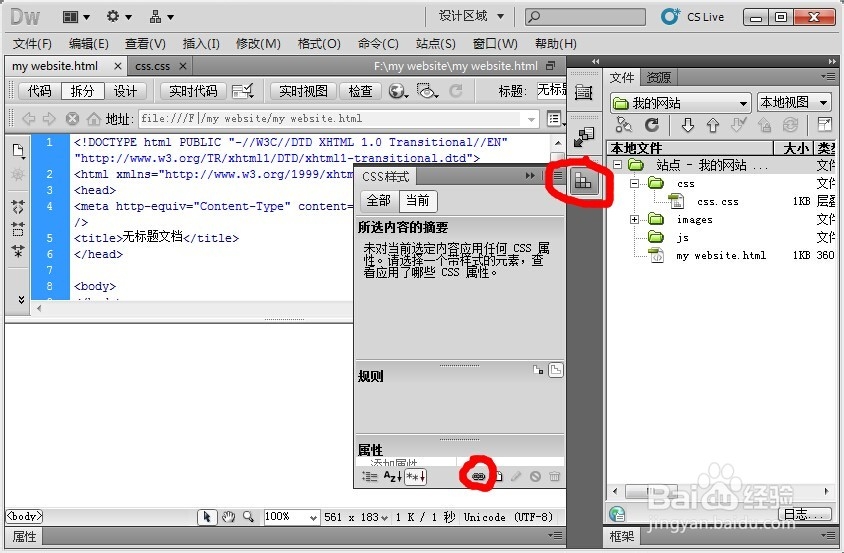
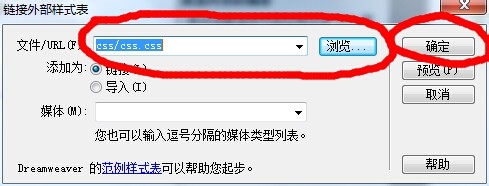
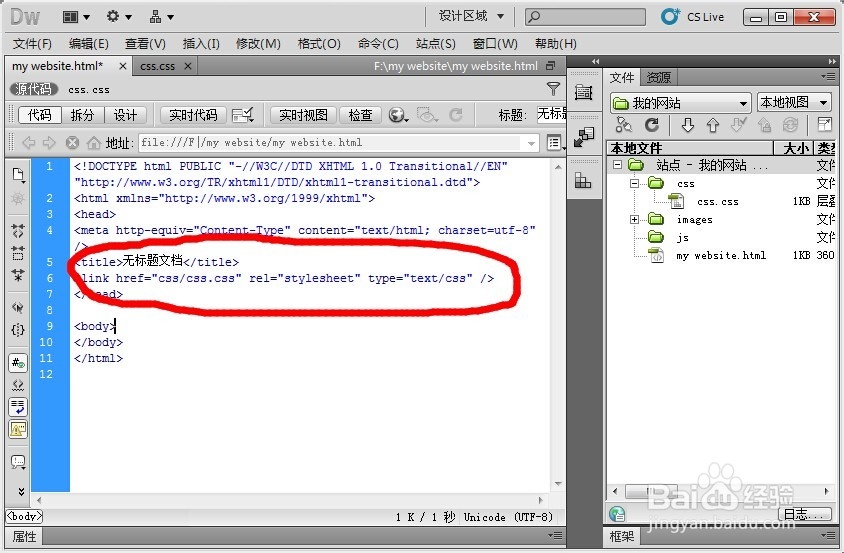
7、样式表建好之后,最好用外部链接调用,优化html代码。点击右侧如阶梯状的小图标,显示链接窗口,点击下部链接符号,根据弹出的窗口选择站点目录下的css样式表,点击“确定”,样式表就以外部调用的方式插入到html文本里面了



8、现在一个简单的页面就生成了,电脑上本地站点也已经建好,可以开始网页制作了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:174
阅读量:123
阅读量:143
阅读量:69
阅读量:187