jQuery如何获取img的src属性
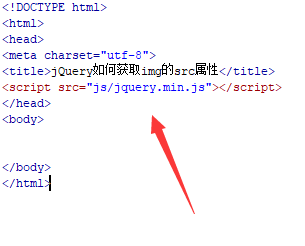
1、新建一个html文件,命名为test.html,用于讲解jQuery如何获取img的src属性。

2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

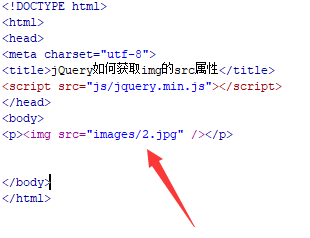
3、在test.html文件内,在p标签内,使用img标签创建一张图片,图片的路径是“images/2.jpg”。

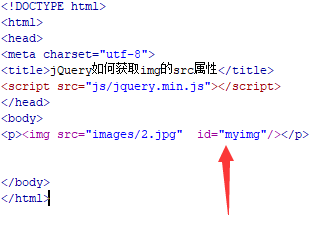
4、在test.html文件内,设置img标签的id属性为myimg,主要用于下面通过该id获得img对象。

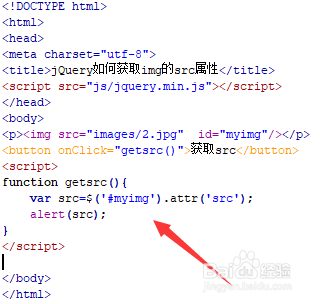
5、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行getsrc()函数。

6、在js标签内,创建getsrc()函数,在函数内,通过id(myimg)获得img对象,使用attr()方法获得src属性值,代码如下:

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。

1、创建一个test.html文件。
2、在文件内,使用img标签创建一张图片,同时使用button标签创建一个按钮,用于触发执行js函数。
3、在js标签内,创建一个函数,在函数内,获得img对象,使用attr()方法获得src属性值。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:92
阅读量:149
阅读量:62
阅读量:101
阅读量:145