如何将element-ui下载到本地
1、首先我们百度搜索‘element-ui’,点击打开官方网站。

2、打开官方网站后,可以看到是一个非常简洁的官网,这里并没有直接的下载代码的方。

3、我们把页面拉到最下方,点击上面的‘代码仓库’

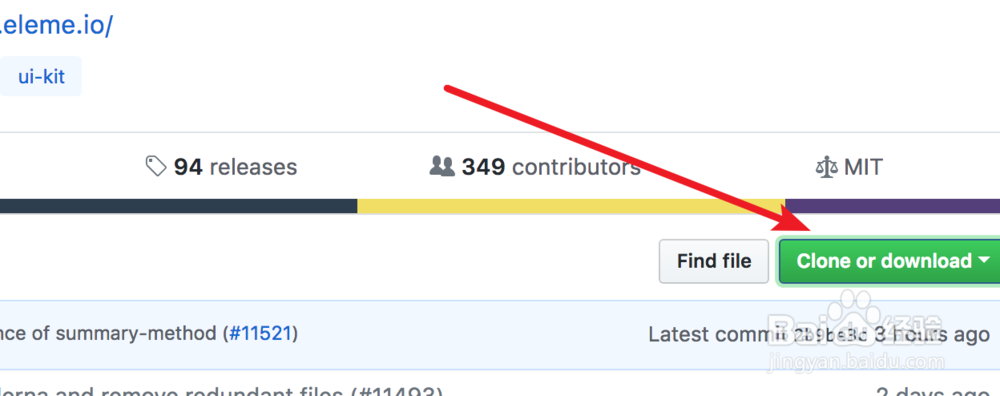
4、原来代码是托管在代码仓库网站上,点击后来到网站,看到右边有一个绿色的按钮,点击一下它。

5、在子菜单上,我们可以checkout这些代码文件,但也可以更直接的下载zip文件,点击‘Download ZIP’按钮。

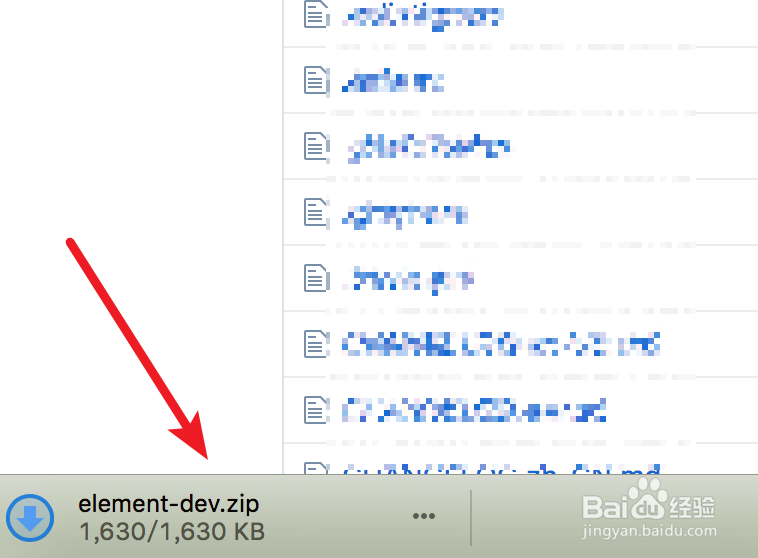
6、点击后,浏览器就开始下载了。

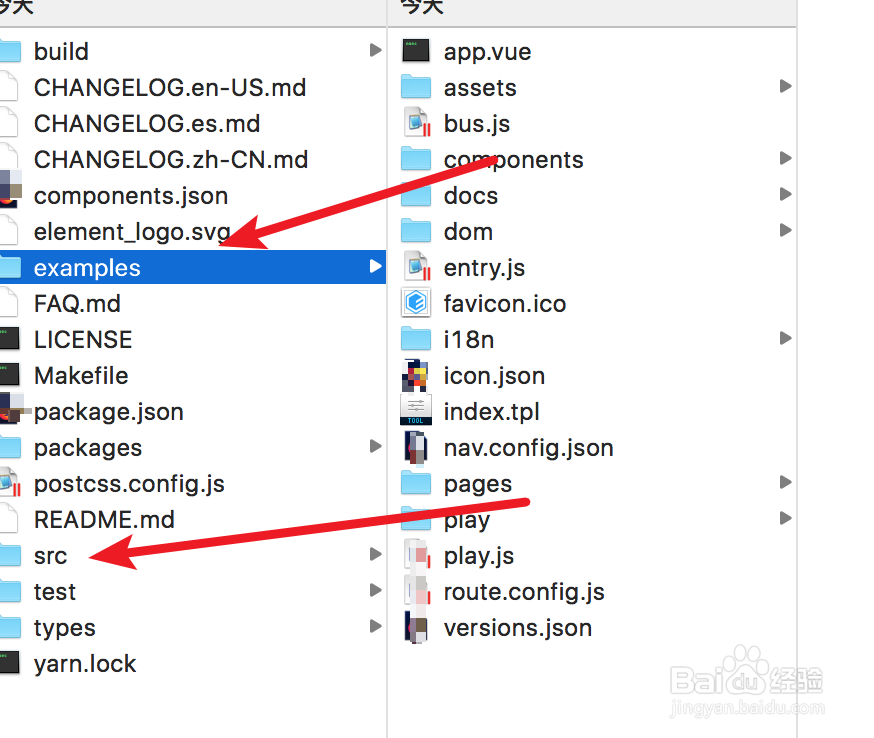
7、下载回来,解压缩后,我们的脚本文件就在里面了,有我们需要的示例代码,和源代码。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:149
阅读量:59
阅读量:178
阅读量:69
阅读量:134